そうなんです。 2020年夏、ページの読み込み中にレイアウトがシフトしないように、img要素にはwidthとheight属性を記述するのがいいらしいんです。 <img src="link/to/image.jpg" width="300" height="400" alt="画像の説明"> その昔、これが普通の時代もあったんですけどね。レスポンシブな時代にはwidthとheight属性を書かないのが一般的(?)になっていました。また、widthとheight属性が記述してあってもCSSでwidth: 100%; height: auto;が指定されているとレイアウトシフトが発生してしまっていました。 参考: img要素のサイズ属性の記述の有無についてのTwitterのアンケート なんでいまさら? なぜなら、2019年の後半にブラウザにレイアウトシフトを回避するための新たな機能が実装されたか
絞り込み
-
検索対象
-
ブックマーク数
-
期間
-
セーフサーチ
webpの検索結果1 - 40 件 / 61件
-
グーグルが開発した画像圧縮ツールSquoosh。フロント開発向けにNode.jsで扱う方法まとめ 『Squooshスクーシュ』というGoogleが開発した画像圧縮ウェブアプリがあります。ブラウザで変換結果を見ながら圧縮設定ができるので、画像圧縮の難しい知識を持たない方でも使いやすいことが特徴です。圧縮だけでなく、WebPなどの各種フォーマットへの変換・リサイズといったこともできる便利ツールです。 このSquooshをNode.jsで扱える『libSquoosh』が存在します。libSquooshは大量の画像を一括で圧縮、WebPへの変換、リサイズなどの処理をこれ1つで完結できるのがポイントです。昨今のウェブはページの読み込み時間が重視される傾向があります。画像のファイルサイズは読み込み時間に大きく影響するため、画像圧縮は重要なテクニックです。libSquooshをwebpack・Viteと
-
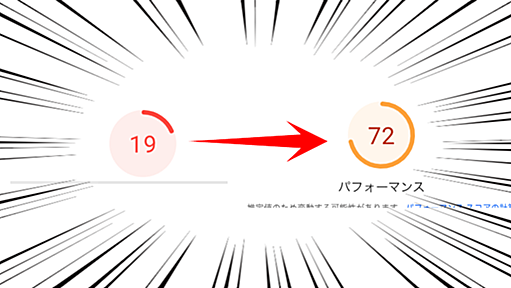
ウェブサイトの表示スピードはサイトの健全性における重要な観点の一つです。Googleが提唱するCore Web Vitalsコア・ウェブ・バイタルズと呼ばれる指標の中にもサイト表示スピードに関する項目があり、表示されるまでの時間が単なるユーザー体験だけでなく、SEOでも無視できない存在です。表示スピード低下の要因はネットワークやサーバーサイド、そしてフロントエンドまで広範囲におよびます。本記事ではその中でも画像の読み込みについて改善できるテクニックを改善前と改善後を比べながら紹介します。 改善前サンプルを別ウインドウで開く 改善後サンプルを別ウインドウで開く 画像読み込みBefore / Afeter 上図はLighthouseによるチェックの結果です。Lighthouseはウェブサイト検査ツールで、ウェブページのパフォーマンス、アクセシビリティ、SEOなどの状態を計測できます。Googl
-
そろそろWebPに切り替えよう。変換方法や対応ブラウザ、使い方を解説! | Web Design Trends
- 280 users
- webdesign-trends.net
- テクノロジー
- 2021/09/09
WebP(ウェッピー)は、Googleが開発している次世代画像フォーマットです。PNGやJPEGと比べてファイルサイズを抑えることができ、トラフィックの削減やページ表示速度の向上を実現することができます。 今回は、WebP(ウェッピー)の基本と、メリットやデメリット、変換方法、対応ブラウザなどをご紹介したいと思います。 WebP(ウェッピー)とは? WebP(ウェッピー)は、Googleが開発している次世代画像フォーマットで、拡張子は「.webp」です。 WebPは、JPEGやPNGと比べ、同程度の画質の画像をより小さなファイルサイズで保存することができます。Googleの発表では、PNGよりも26%、JPEGよりも25%〜34%程度ファイルサイズを抑えることができると言われています。 また、WebPは背景透過(アルファチャンネル)や、アニメーションにも対応しています。つまり、JPEGのよ
-
便利なツールが登場! 画像をWebPとAVIFに変換・最適化、SVG, PNG, JPG, GIF画像の軽量化・最適化ができるオンラインツール -Optimize Images
- 231 users
- coliss.com
- テクノロジー
- 2022/05/16
次世代の画像フォーマットとして注目されているWebPとAVIF、Webサイトやアプリでよく使用されるSVG, PNG, JPG, GIFの変換・軽量化・最適化ができるオンラインツールを紹介します。 IEのサポートがなくなると、WebPが画像フォーマットの主流になりそうですね。 Optimize Images Optimize Imagesは、画像(SVG, PNG, JPG, GIF)の最適化と圧縮、画像の新しいフォーマット(WebPやAVIF)への変換と最適化が簡単にできるオンラインツールです。 WebPとAVIFは高い圧縮率を備えたフォーマットです。 WebPは簡単に言うとPNG, JPG, GIFの良いとこ取りのフォーマットで、24ビットのフルカラーをサポートしています。高画質の透過PNGのサイズが大きくなってしまうことやGIFアニメーションで色数が少ない悩みも解決します。IE以外の
-
画像を実装するには、以前はimg要素にsrcで画像を指定するだけで簡単でしたが、レスポンシブ対応、Retina対応、遅延読み込み、そしてさまざまな画像フォーマットの登場により、HTMLのコードが複雑になっています。 レスポンシブ対応のwebp画像を実装するHTMLのコードの完全版を紹介します。非サポート用のフォールバックにも対応しており、コピペで簡単に使用できます。 A picture element to load correctly resized webp images in HTML by Stefan Judis 下記は各ポイントを意訳したものです。 ※当ブログでの翻訳記事は、元サイト様にライセンスを得て翻訳しています。 2021年現在、画像の主要フォーマット 新しい画像フォーマットを読み込むための取り組み 最初のステップ: picture要素でwebp画像を読み込むには 完全版
-
今ではサイト内に動画やアニメーションを利用することはそこまで特別なことではなくなりました。実はブラウザーや技術の進歩により最近は透明部分のある動画(アルファ付き動画)をサイト内に埋め込むことも可能になってきました。本記事では動画内容に応じた透過動画を、メリット・デメリットなどを交えながら、動画ファイルだけでなくさまざまな実装方法を紹介します。 記事前半では主に動画形式での実装方法を、後半ではアニメーション画像形式での実装方法を解説します。 サンプルを別ウインドウで開く コードを確認する ※デモの再生には通信量が多いため、モバイルデータ通信などを利用の方は注意ください。 コーデックとコンテナー まず、動画ファイルの仕組みである「コンテナー」と「コーデック」について簡単に説明します。 よく動画ファイルの拡張子に「.mp4」や「.mov」などを見たことがあると思います。これらはマルチメディアコン
-
この記事では、あまり知られていないHTMLの小技20個を実例サンプルと一緒にご紹介します。 CSSやJavaScriptなども使わずに、わずかなHTMLコードだけで実装可能な便利テクニックで、手軽に利用できるのもポイントです。 先日紹介したCSS小技テクと一緒に活用してみてはいかがでしょう。 【CSS】知っておくと便利!短いコードで実装できるCSS小技20選 たった1行のCSS!よく見かけるWebレイアウトを実現する凄技テクニック10個 そもそもHTMLってなに? HTML(Hypertext Markup Language)は、Webブラウザで表示するための基本となる標準的なマークアップ言語です。また、CSS(Cascading Style Sheets)などの技術や、JavaScriptなどのスクリプト言語によってサポートされることもあります。 ホームページを作るときは、まずHTMLを
-
IE終了後にWeb制作の現場で使えるHTML&CSSコード14選!おさえておきたいコードを集めてみた | Pulp Note
- 129 users
- pulpxstyle.com
- テクノロジー
- 2021/05/20
マイクロソフトから正式にInternet Explorer 11 デスクトップアプリケーションのサポートを終了する発表がありました。期限は2022年6月15日です。Webサイト制作者としては歓喜の出来事ですね。 ただ、IEを気にしなくてもいいという事は、IE対応をしてきたコードの見直しも必要となります。そこで今回は、IE未対応で泣く泣くスルーしてきた即戦力なHTMLやCSSコードを14個紹介します。2022年6月以降のために今から知識を蓄えておいてはいかがでしょうか。 ちなみに、『Windows10 LTSC』や『Windows Server上のInternet Explorer11 デスクトップアプリケーション』といった一部のIE11には影響はないとの事ですが、一般ユーザーが利用する『Windows10のInternet Explorer』はサポート対象外となりますので、これはIE終了と
-
WebP(ウェッピー)という画像形式をご存知でしょうか? 長い間、webの静止画は大部分がJPEG/GIF/PNGのいずれかでした。WebPはこのすべてを置き換えることができる次世代のフォーマットです。2020年9月リリースのiOS 14がWebPをサポートしたことで、主要なモダンブラウザーの足並みがようやく揃いました。 この記事では、新しい技術の恩恵を最大限に受けつつ、変わり続ける画像形式に対応していくための最適解を探ります。 ※ この記事の初版は2020年10月の公開ですが、各ブラウザーの対応状況等は2025年2月に最新の内容に更新しています。 SafariがWebPをサポート。フォーマット戦争ついに終結か? 2020年現在、webで主流の画像形式はJPEG/GIF/PNGの3つでしょう。 2006年リリースのIE7で透過PNGがサポートされたことで、静止画に関しては「写真のJPEG、
-
一方、Photoshopなど一部の画像編集ソフトではWebP形式に対応していない場合があり、WebP画像を保存しても閲覧などがしにくい欠点があった。これまでは、ユーザーの環境でWebP画像を編集するにはWindowsの付属ソフト「ペイント」などで開いて編集するか、ペイントで別フォーマットへ変換してから編集する必要があった。 この機能追加に対し、Twitter上では「やっとか!」「これでペイントを経由しなくてすむ」など喜びの声が上がっていた。 関連記事 Illustratorで起動不可の不具合、他社セキュリティソフトが影響 アドビが回避法を案内 アドビの「Illustrator」で起動できない不具合が発生している。他社のセキュリティソフトが競合していることが原因としており、その回避法を案内している。 「街並みが一瞬で人類滅亡後に」──Photoshopの画像ミックス機能が話題 荒廃した写真が
-
WebP画像の使い方
- 78 users
- parashuto.com
- テクノロジー
- 2020/07/27
2020年夏のウェブ技術の見直しシリーズ第2段(第1段はこちら)として見直していたWebPの情報ですが、2022年2月にPhotoshopデスクトップ版でWebPがネイティブサポートされました。macOS Big Sur / iOS 14以降のSafariを含む最新のブラウザではWebPがサポートされています。導入しやすくなったいま、もう一度特徴をおさらいしておくと良さそうですね。 ということで、以下はWebPについてのまとめです。2020年7月の情報を2022年2月に更新しました。 なんでもかんでもWebPでいいわけではない 試しにUnsplash でランダムに10枚の写真を選んで、ImageOptimとcwebpコマンドラインツールでjpgとwebpに書き出してみました。結果、WebPのファイルサイズが小さくなる画像もあれば、JPEGのほうが小さくなる画像もありました。たまたまだと思い
-
トラベルブックのフロントエンドチームでは2020年の9月から、ページのパフォーマンス改善に取り組んでいます。 今回は今までどのようにやってきたのかを紹介したいと思います。 Core Web Vitals 2020年5月、Core Web Vitals がSEOに影響されるというのがGoogleから発表され、集客的にもユーザー体験をページパフォーマンスが重要になりました。 弊社はメディアサービスを運用しており、SEOはビジネス的に重要な指標としています。 そのため、Core Web Vitals をパフォーマンス改善の指標としました。 Core Web Vitalsはより良いユーザー体験を提供するための指標となっていて、読み込み時間、インタラクティブ性、視覚的な安定性 に焦点をあてた下記3つの指標をベースに計測します。 Largest Contentful Paint (最大視覚コンテンツの
-
[レベル: 中級] 検索ユーザーのユーザー体験を向上させるための画像の最適化をコツを Google の John Mueller(ジョン・ミューラー)が Twitter の一連の投稿で共有しました。 PSA: If you change your image URLs, and you care about Image Search, remember to redirect them. While tweaking my site, I noticed PSI suggesting to change some of my image formats, and realized it's worth mentioning this again. pic.twitter.com/gDHAqJB6eC — 🍌 John 🍌 (@JohnMu) May 1, 2021 この記事では、それら
-
[レベル: 中級] Apple 製ブラウザの Safari がバージョン 14 で WebP を正式にサポートする予定です。 ついに Safari が WebP をサポート この記事を公開する時点の Safari の最新バージョンは 13 です。 次バージョンの 14 で WebP を標準機能としてサポートすると Apple は発表しました(正確にはベータ版でのサポートなので、正式版でサポートを見送る可能性がゼロではありませんが)。 WebP はスピードアップに最適な画像フォーマット WebP は Google が開発した画像フォーマットです。 JPEG や PNG に比べると、25 〜 35 % サイズが小さくなります。 画像は、JavaScript と並んでウェブページの表示速度を大きく左右する要素です。 最軽量の画像フォーマットである WebP を使えば、ページ表示の高速化に役立ちま
-
In this post I'll outline 8 image loading optimization techniques to minimize both the bandwidth used for loading images on the web and the CPU usage for image display. I'll present them in the form of an annotated HTML example to make it easy for folks to reproduce the results. Some of these techniques are more established, while others are somewhat novel. Ideally, your favorite mechanism for pub
-
米GoogleのChromeや米MicrosoftのEdgeなど、主要Webブラウザが9月11日から重大なゼロデイ脆弱性に対処するアップデートをリリースしている。この脆弱性「CVE-2023-4863」は、GoogleのWeb向け画像フォーマット「WebP」のヒープバッファオーバーフローに関するもので、既に悪用されているという。 この脆弱性は、米Apple Security Engineering and Architecture(SEAR)と加トロント大学のCitizen Labが6日に報告した。 本稿執筆現在、Chrome、Mozilla Firefox、Brave、Microsoft Edgeがこの脆弱性に対処するアップデートをリリースしている。 Googleは公式ブログで、「CVE-2023-4863のエクスプロイトが存在することを認識している」とした。 また、米Stack Dia
-
画像フォーマットの1つであるWebP(ウェッピー)は、Google Chrome、Mozilla Firefox、Microsoft Edge、Operaに対応している他、Appleの開発者向け会議「WWDC2020」においてSafariにも対応することが公表されています。ウェブブラウザでの画像表示の高速化に特化したフォーマットであるWebPが、どのくらい画像を圧縮できるのか他のフォーマットと比較した結果が公開されています。 Is WebP really better than JPEG? - siipo.la https://siipo.la/blog/is-webp-really-better-than-jpeg 2010年にGoogleが開発したWebPは、ファイルサイズが小さくウェブブラウザでの画像表示を高速化できるという特徴を持っており、JPEGに代わる新たな画像フォーマットとし
-
September 7, 2024 Hacker News Reddit Lobsters RussianI want to provide a smooth experience to my site visitors, so I work on accessibility and ensure it works without JavaScript enabled. I care about page load time because some pages contain large illustrations, so I minify my HTML. But one thing makes turning my blog light as a feather a pain in the ass. The hurdleSee, a major win in traffic redu
-
Mercari Advent Calendar 2020の14日目は、Developer Productivity EngineeringのNetworkチーム所属の@catatsuyがお送りします。 今回のエントリーでは画像変換とGoogle社が開発した画像フォーマットであるWebPに関して紹介します。 適切なサムネイル画像のサイズと画質 現在ではiPhoneのRetinaディスプレイのように、実際に画面に表示されるサイズよりも大きなサイズの画像を要求する端末が一般的になりました。 現在のスマートフォンでは画面に表示されるサイズの2倍以上のサイズ(端末によっては3倍に対応しているものもある)の画像を用意しなければ綺麗に表示されません。サムネイル画像の綺麗さはUXに直結しますし、サービスによっては画像の綺麗さがクリック率や売り上げに貢献するケースもあるでしょう。 しかし大きなサイズの画像を
-
To receive the latest developer news, visit and subscribe to our News and Updates.
-
AVIF has landed
- 29 users
- jakearchibald.com
- テクノロジー
- 2020/09/08
Back in ancient July I released a video that dug into how lossy and lossless image compression works and how to apply that knowledge to compress a set of different images for the web. Well, that's already out of date because AVIF has arrived. Brilliant. AVIF is a new image format derived from the keyframes of AV1 video. It's a royalty-free format, and it's already supported in Chrome 85 on desktop
-
こんにちは。GMOアドマーケティングのR.Mです。 はじめに 弊社が運営するコーポレートサイト・自社サービスサイトは、ユーザビリティ・SEO評価向上のためGoogleが提供するPageSpeed Insightsで定期的にサイトの評価をチェックしています。 分析レポートの「改善できる項目」のうち「次世代フォーマットでの画像の配信」の項目について、デザイナーとして改善に取り組める部分かと思いましたので、その実施プロセスを紹介します。 「次世代フォーマットでの画像の配信」をすることで何を実現するか WebPやAVIFなどの画像形式は、一般的にPNGやJPEGより圧縮率が高く、ダウンロード時間やデータ消費量を抑えられます。この画像形式での配信により、パフォーマンスの改善を実現します。 WEBページ表示速度のユーザビリティへの影響 2017年の少し古いデータにはなりますが、Googleの調査では、
-
次世代の画像ファイル形式「JPEG XL」はAVIF形式よりもファイルサイズが11%小さく画質は13%高いことが報告される
- 25 users
- gigazine.net
- テクノロジー
- 2023/06/14
「JPEG XL(JXL)」は、独自の圧縮アルゴリズムを使用して、画像やイラスト、スクリーンショットを圧縮することができる次世代のJPEG形式です。そんなJPEG XLは従来の圧縮率が高い画像ファイルフォーマットである「AV1 Image File Format(AVIF)」よりもファイルのサイズが約11%削減されるだけでなく、画質の面でも約13%AVIFよりも優れていることが報告されています。 Jon Arne S.: "So Safari will support jxl 🥳 .…" - Mastodon https://mastodon.online/@jonarnes/110514451857948151 2021年10月に規格化されたJPEG XLは、GoogleのPIKやCloudinaryのFUIFを基に開発されました。JPEG XL形式は、オリジナルデータに戻せる可逆圧縮
-
Apple、iOS 14/macOS 11 Big Surのデフォルトブラウザ「Safari 14」がWebPフォーマットをサポートしたことで、App Storeのスクリーンショットを「WebP」に変更。
- 19 users
- applech2.com
- テクノロジー
- 2020/11/29
AppleがiOS 14/macOS 11 Big Surのデフォルトブラウザ「Safari 14」がWebPフォーマットをサポートしたことで、App Storeのスクリーンショットを「WebP」に変更しています。詳細は以下から。 Appleは2020年09月にリリースした「iOS 14/iPadOS 14」および11月にリリースした「macOS 11 Big Sur」のSafari 14とシステムベースで、Googleが開発した画像フォーマット「WebP」を正式にサポートしましたが、 これに伴い、MacやiPhone/iPadのApp StoreのスクリーンショットやAppleのWebサイト/サポートページで利用している画像フォーマットをWebPに変更しているようです。
-
【SEO対策】画像形式WebPでデータを軽減し、検索順位を上げよう | 株式会社LIG(リグ)|DX支援・システム開発・Web制作
- 19 users
- liginc.co.jp
- テクノロジー
- 2022/02/14
そのなかでもみなさんが気になっているのはWebP(JPEGやPNG、GIFの各利点と高い圧縮率を兼ね備えた静止画像フォーマット)対応だと思います。実装にはいくつか方法があるのですが、まずどうやってWebP形式の圧縮画像を作ればいいのか。 一つひとつの画像を圧縮・WebP変換するにはGoogle謹製の画像処理サービス Squoosh がおすすめです、という話を前回させていただきました。しかし、このサービスの難点は、複数画像の一括処理がブラウザ上ではできないこと。 そう、「ブラウザ上では」。 コマンドライン版Squoosh 実はSquooshはコマンドライン版というものが存在します。というかむしろこっちが本命だと思われます。ちなみに今回の内容も非エンジニア向けなので、CLI(コマンドラインインターフェイス)と呼ばれるあの黒い画面にアレルギーが発症しない方はぜひトライしていただきたいです。 利用
-
世界のユニークな404ページを37サイトから集めてみた【SEO情報まとめ】 | 海外&国内SEO情報ウォッチ
- 15 users
- webtan.impress.co.jp
- テクノロジー
- 2020/09/04
404(ページが見つかりません)のエラーページは、ここまでステキにできる。海外の37サイトから集めた、思わず「いいなー」と言ってしまう404ページの例を紹介する。 ほかにも今回は良いネタが多めだ。SEO色の濃さはさまざまだが、いずれも知っておいて損はないネタだ。ぜひウォッチしておこう。 次世代の画像フォーマットAVIFでページ速度を最高速にオウンドメディアは売上アップに繋がる? 繋がらない?ランキング要因じゃないのにグーグル社員はなぜmeta descriptionを推奨するのか?SEOにサイトマップは不要!? SEO業界の重鎮が警告CookieでパーソナライズするページをGooglebotが見るとコンテンツはどうなるのか?リッチリザルトに関するよくある質問×10とっても簡単、サイトマップからURL一覧を瞬時に取得する方法セキュリティ問題の誤検出報告ボタンをグーグルがお試し提供グーグルアナ
-
【保存版】知らないと画質が落ちるWebP変換おすすめパラメーター設定例 JPEG/PNG編 | アイデアマンズブログ
- 13 users
- blog.ideamans.com
- 暮らし
- 2020/08/07
【保存版】知らないと画質が落ちるWebP変換おすすめパラメーター設定例 JPEG/PNG編 WebP 「WebPは軽いけど画質が悪い」と安易に誤解しないために 従来のJPEG画像やPNG画像をWebPに変換する代表的なコマンドがcwebp です。 ImageMagickのconvertコマンドのように多くの開発シーンで使われると予想されます。実際にWordPressなどのプラグインの多くも内部ではこのcwebpコマンドを使用しています。 このcwebpには意外と多くのパラメーターがあって、設定に迷ってしまいます。 企業サイトのWebP導入を支援する弊社が、現時点のおすすめパラメーター設定例を紹介します。 知らないと、「WebPは確かに軽いけど画質がいまいち...」という誤解を招いてしまいます。スムーズなWebPシフトのためにご参考ください! まずは結論から JPEG画像からWebPに変換す
-
Google、最新のPhotoshopとSDK、WebP 1.2.0に対応したPhotoshop用WebPプラグイン「WebPShop 0.3.2」をリリース。
- 11 users
- applech2.com
- テクノロジー
- 2021/02/12
Googleが最新のPhotoshopとSDK、WebP 1.2.0に対応したPhotoshop用WebPプラグイン「WebPShop 0.3.2」をリリースしています。詳細は以下から。 GoogleのWebM Projectは現地時間2021年02月09日、Googleが開発している新しい画像フォーマットWebPを、Adobe Photoshopで扱えるようにするプラグイン「WebPShop」を0.3.2へアップデートしたと発表しています。 WebPShop 0.3.2 Updated to Adobe Photoshop Plug-In and Connection SDK 2021 v2. Updated to WebP 1.2.0. Minor fixes. Removed bin/ folder because the binaries are now available at
-
デジタルデバイスにおける画像は、それぞれファイル形式を備えています。WebサイトやSNSに使われている画像、あなたのスマートフォンに入っている画像も同様です。 形式によってその性質は異なり、目に見えない違いが使い勝手に大きな影響を与えることもしばしば。もしかすると、知らないうちに損しているかもしれません。 この記事では、画像ファイル形式ごとの特徴を解説したうえで、その確認方法や変換方法についても紹… ファイルサイズはWebPが最も軽い WebPの開発元であるGoogleによると、同等の画質でJPEGより約25~34%、PNGより約26%も軽くできると発表しています。 有名な拡張子の中では、WebPのファイルサイズが最も軽いということです。 WebPは背景透過も可能 WebPは背景透過も可能です。今までは、背景透過するか否かでJPEGとPNGを使い分ける必要がありましたが、すべて1本化できま
-
PNG・JPEGをWebP画像に一括変換
- 10 users
- saruwakakun.com
- テクノロジー
- 2021/04/08
Web(ブラウザ)上ですぐに使えるWebP変換ツールです。 複数のJPEG、PNG、GIFをまとめてWebP形式に変換します。 WebPはGoogleが開発している軽量な画像形式です。 一部のブラウザや端末ではWebP画像の表示に対応していません→ブラウザ対応状況 ウェブでのWebP表示にはpictureタグを使うと良いでしょう。 WebP未対応ブラウザではこのツールの利用はできません。Chromeでのご利用をおすすめします。 ファイルの拡張子は◯◯.webpに変換されます。 画像はパソコンやスマホのブラウザ上で処理されます。 サーバーなどにも送信されないため、画像を誰かに見られる心配はありません。 画像サイズ変更ツールやPNG→JPEG変換ツールもどうぞ。
-
What’s the best lossless image format? Comparing PNG, WebP, AVIF, and JPEG XL Is WebP really better than JPEG? DigitalOcean App Platform: it’s a promising service with a one really big problem Never MISS the cache with Nginx microcaching If you have used tools like Google’s PageSpeed Insights, you probably have run into a suggestion to use “next-gen image formats”, namely Google’s WebP image forma
-
WebP対応をしたらサイトが軽くなったので、最も対応しやすい方法を解説します | Blog | 株式会社イロコト | ゲーム・アニメ等のエンタメ系Web制作&運用会社
- 7 users
- irokoto.co.jp
- 世の中
- 2020/07/26
こんにちは、Webコーダーのばやしです。 さっそくですが、皆様は「WebP対応」していますか? 「対応していないブラウザへの対応が面倒・・・」 「そんなにサイト速度が大きく変わらないならPNG,JPGで十分」 と考えている方も多いかと思います。かくいう私も同じように考えていました。 とはいえ、いつまでも見てみぬふりをするのは良くないと思い、この度調査の上弊社サイトで実践しました。 そもそもWebPとは そもそも「WebP」とは何でしょうか。さっそくWikipedia先生に聞いてみましょう。 WebP(ウェッピー[2])は、米Googleが開発しているオープンな静止画フォーマット。ファイルの拡張子は「.webp」。 https://ja.wikipedia.org/wiki/WebP まさにこの記載通りのもので、従来のWebページに使われる「JPG・PNG・GIF」などと替わって通信量削減や
-
It’s High Time to Replace JPEG With a Next-Generation Image Codec
- 7 users
- cloudinary.com
- テクノロジー
- 2021/02/23
I can be quite passionate about image codecs. A “codec battle” is brewing, and I’m not the only one to have opinions about that. Obviously, as the chair of the JPEG XL ad hoc group in the JPEG Committee, I’m firmly in the camp of the codec I’ve been working on for years. Here in this post, however, I’ll strive to be fair and neutral. The objective is clear: dethroning JPEG, the wise old Grandmaste
-
ウェブサイトのトラフィック量を軽減するためにGoogleが開発している画像フォーマット「WebP」は、非可逆圧縮のJPEGや可逆圧縮のGIF、PNGへの置き換えが意図されており、APNGと同様にアニメーションに対応しています。WebP形式のアニメーションを使うべく、動画ファイルからアニメーションWebPへの変換をブラウザ上で行えるウェブアプリが「Video2WebP」を、実際に使ってみました。 Video2WebP https://video2webp.mattj.io/ 今回は焼き肉を焼く様子を撮影したMP4形式のムービーをアニメーションWebPに変換してみます。ムービーのファイルサイズは4.59MB、フレームサイズは560×420ピクセル、ビットレートは約1.5Mbps、フレームレートは29.97fpsです。 Video2WebPの「Select and convert」で「ファイルを
-
MacのFinderでWebP画像を見れるようにしよう!|WebP編 | 株式会社LIG(リグ)|DX支援・システム開発・Web制作
- 5 users
- liginc.co.jp
- テクノロジー
- 2020/04/15
健全なソースコードは健全な開発環境に宿る。こんにちは、フロントエンドのザワです。 私がWebPを扱い始めたのはここ最近の話です。JPG画像などを見るのと同じようにFinderを眺めていたとき気づきました。 FinderでWebPが見れないじゃないか! そんな苦い経験から、WebP画像をFinderで見る方法をここに記すことにします。対応はものすごく簡単なので、「まだやってないよ」という方はぜひ試してみてください! ではさっそく始めます! LIG技術研究会って? 日頃感じているWeb技術に関する疑問や不明な点を、研究員(LIG社員)がそれぞれのアプローチによって紐解いていく会。まだまだ謎が多い。 やってみよう! 動作確認(Before) まずはFinderで画像を見た場合の正常動作を確認しましょう。 たとえばJPG画像をFinderで見ると、このように表示されると思います。 うん、ブルーライ
-
WebPShop Stay organized with collections Save and categorize content based on your preferences. WebPShop, the plug-in for opening and saving WebP images directly from Adobe Photoshop, is now available on GitHub under an Apache 2.0 license. Installation Follow these instructions. Encoding options Compression settings can be adjusted during the "Save" command. The quality goes from lossy 0 (the imag
-
PHPのGDライブラリでjpeg画像やpng画像をWebPファイルへ変換する方法の紹介です。 サーバーのPHP-GDライブラリがWebPに対応している必要はありますが、利用方法は他ファイルタイプと同様にimagecreatefromwebp()やimagewebp()として使えるので、一度でもGDライブラリを使ったことのある人であれば、なんとなくで簡単に実装できそうです。 GDでjpegやPNGファイルをWebPに変換下地画像データを作成なしで、imagecopyresampled()などを使わずそのまま変換する方法です。 //元画像ファイル $file = 'sample.png'; //元画像ファイルのタイプで分岐処理 switch (mime_content_type($file)) { case 'image/jpeg': $img = imagecreatefromjpeg($f
-
[レベル: 中級] iOS 版 Safari が WebP をサポートしました。 しかしながら、MacOS 版 Safari は未サポートのままです。 iOS 版 Safari が WebP を表示 こちらは、JPEG 画像です。 みんな見えているはずです。 こちらは、WebP 画像です。 ブラウザによっては見えていないかもしれません。 iOS 版 Safari 14 が WebP をサポートしたので、どちらの画像も表示できます。 Safari が WebP に対応したのはとても嬉しいニュースです。 WebP 利用の最も大きな懸念がなくなりました。 ところが…… MacOS 版 Safari はサポートせず MacOS 版(デスクトップ版)の Safari は バージョン 14 でも WebP に対応していないままです。 表示できていません。 インスペクタを見ると WebP には読み込みエ
キーボードショートカット一覧
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く