2014年7月9日のブックマーク (12件)
-
 saladdays 2014/07/09
saladdays 2014/07/09 -
ホームパーティ−にぴったり、さくらんぼの冷製パスタ
さくらんぼの冷製パスタ 週末のホームパーティ−で出したさくらんぼのパスタが割とびっくりされたので、レシピを公開します♪ 材料2人分 美味しいさくらんぼ 1パック 美味しいオリーブオイル 適量 美味しい岩塩(粒の小さいもの)適量 ミント 刻んだ状態で大さじ1(飾り付け用に少々取り除いておく) こしょう 適量 カッペリーニ 80g(1人前40g) 作り方 1、さくらんぼは半分に割り、種を取って塩、こしょう、ミント、オリーブオイルでマリネして冷やしておく。 2、カッペリーニを表示時間より少々短めに茹でて氷水でよく締める。 3、キッチンパーパーで水気を徹底的に丁寧に取る。(美味しいコツはここ!!) 4、さくらんぼと和える。味を見て、塩、胡椒、オリーブオイルで味を整える。お好みでミントを飾る。 いろんな冷製パスタの方はあると思いますが、美味しい素材でシンプルに作るのが好きです。

-
-
Fireworks CS6使いがIllustrator CCで想った素朴なQ&A | ブログ | ペンギンパレット-横浜のウェブサイト・ホームページ制作
Illustratorは昔っからそれなりに使っていたんですが、最近あんまりしっかり触ってなかったのと、Web用に使うという目的の違いで、いくつか操作しながらわからないことが出てきました。 「Fireworksにあったアレは、Illustratorではどうやるんだ。できないのか?」という視点で制作しつつ調べたことをメモ書きしていきます。 Illustrator自体は使えるという前提です。 随時追加、調査、修正予定。 初歩の初歩 紙じゃないのでピクセルベースで作成したい : 新規の時にプロファイル「Web」を選んでおく。 もう作っちゃった場合は、すべてのオブジェクトを選択して、「変形」パネルの「ピクセルグリッドに整合」にチェックを入れる。 パスじゃなくて、ピクセル表示のままルーペで拡大表示したい : 表示>ピクセルプレビュー を選ぶ。 精密に作った上でピクセル表示も確認できるので、FWよりもい

-
Web制作者もクライアントも注目しておきたい、魅力的なWeb制作会社・クリエイター集団のまとめ
Web制作会社の一つの基準はいいサイトを作っているかどうか、クリエイティビティに溢れる日本のWeb制作会社・Webクリエイター集団はたくさんありますが、その中から特に注目している集団を厳選して紹介します。 制作者としてよい刺激を受けるだけでなく、一緒に作ってみたいと思ったり、クライアントとして声をかけたくなるような魅力的な集団ばかりです。 株式会社バケモノ LETTERS, INC. 乾設計事務所 quip Design 株式会社ディスカバリー号 mount inc. 株式会社バケモノ 株式会社バケモノ 名前のインパクトだけでなく、クリエイティブのインパクトも圧倒的な株式会社バケモノ。 この春設立したばかりなので初耳の人も多いかと思いますが、クオルトグラフのメンバーが立ち上げた新会社です。 「なんだかわかりやすい、どこか使いやすい」をキーワードにさまざまなWebサイトをプロデュース・作成し
-
コマースアプリは画像が命、テキストは読まない。アイトラッキングしてみた結果。|アプリマーケティング研究所
plasticmobile(カナダのモバイル広告会社)のアプリのアイトラッキングの調査がおもしろかったのでメモ。 Best Buy(家電)、Hyatt(ホテル)、Pizza Pizza(ピザ)のコマースアプリにおいてのユーザー行動を観測したもの。 テキストは読まれない。 それぞれの商品ページでの目線をアイトラッキングで可視化したもの。"TimeSpent"の数字は滞在時間みたいなこと。 ・ピザ(左)・・・ピザの画像・サイズ・値段に視線が集まった。 ・家電(中)・・・画面半分は説明文だが読まれず。画像と値段に視線。 ・ホテル(右)・・・こちらも商品説明はスキップ。画像と値段に視線。 ⇒みんな画像ばっかみてるってこと。説明文よまず。 ユーザーのテンションは画像で上がる アプリをひらいた時のユーザーの感情・テンション(脳波ヘッドセット的なもので測定)をみると家電とホテルのアプリが高い。 ↓なぜか

-
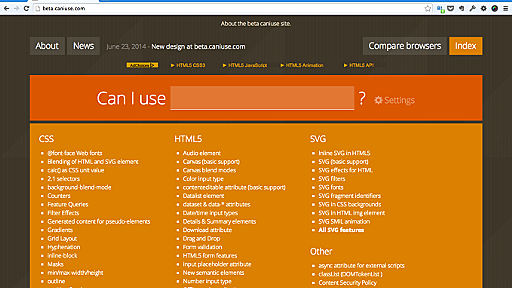
HTML5やCSS3のブラウザサポート状況を簡単に調べられる「Can I use…」のGoogleアナリティクス連携が便利
HTML5やCSS3のブラウザサポート状況を簡単に調べられる「Can I use…」のGoogleアナリティクス連携が便利 HTML5やCSS3のブラウザサポート状況が確認できるcaniuse.comのベータ版が2014年6月に公開され、デザインが刷新されました。 このベータ版のデザインの良さにも驚きましたが、なにより驚いたのはGoogleアナリティクスとの連携機能でした。ベータ版の「Settings」から設定を行うと、Googleアナリティクスのデータを読み込むことができ、自分のサイトに訪れるユーザが使うブラウザで、ある特定のHTML5やCSS3の機能が、どのくらいサポートされているかがわかります。世の中便利になりましたね〜。 実は現行版でも同じ機能が使えるのですが、残念ながらぜんぜん気づきませんでした。 ※ちなみに、このベータ版は数週間テストを行いフィードバックを得てから、本番サイトに

-
-
-
Material Designの目指すところとAndroid側の変更点 - クックパッド開発者ブログ
モバイルファースト室の @rejasupotaro です。 今年のGoogle I/OではAndroid One、Android L、Material Design、Android Ware、Android Auto、Android TV、Google Cloud Platform、Google Fitなどの発表がありました。弊社からは私と @sys1yagi と @__gfx__ が参加したので、何回かに分けてGoogle I/Oの発表の内容を紹介します。 今回のテーマはMaterial Designです。内容は公式ドキュメントやセッション動画の要約や参考リンクからの引用を含みますが、筆者の考察や主観も含まれます。 Material Designとは Material Designとは、Googleが発表したビジュアル、モーション、インタラクションのプラットフォームやデバイス間の包括的な

-
[JS]Lightboxの進化形!クリックでもタップでも快適動作の画像を拡大表示させる超軽量スクリプト -Intense Images
サムネイル真ん中の風景写真は縦長 Intense Imagesの使い方 Step 1: 外部ファイル 当スクリプトを外部ファイルとして記述します。 ※jQueryなど他のスクリプトは必要ありません。 <head> ... <script src='../intense.js'></script> </head> Step 2: HTML 画像は2種類の配置方法があります。 img要素はサムネイルと拡大時の画像を兼用し、data-image属性は拡大時に高解像度の画像を利用することができます。 <img src="./img/awesome-source.jpg" /> <!-- OR --> <div class="anything" data-image="./img/awesome-source.jpg" /> data-imageを使用する時は、サムネイルはCSSで背景画像として指定
-
-

- 2014年7月12日
- 2014年7月9日
- 2014年7月8日
公式Twitter
- @HatenaBookmark
リリース、障害情報などのサービスのお知らせ
- @hatebu
最新の人気エントリーの配信
キーボードショートカット一覧
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く







