Build with Chrome Learn how Chrome works, participate in origin trials, and build with Chrome everywhere.
タグ
- すべて
- 1password (27)
- 2ch (51)
- 2fa (31)
- 3d (24)
- a11y (196)
- activitystreams (24)
- ad (126)
- addy-osmani (33)
- adobe (33)
- advent-calendar (72)
- agile (413)
- ai (98)
- airbnb (25)
- ajax (30)
- algorithm (127)
- amazon (103)
- amd (42)
- amp (22)
- analytics (80)
- android (712)
- angular (257)
- animation (59)
- anime (53)
- apache (30)
- api (343)
- app (97)
- apple (249)
- architecture (175)
- arduino (23)
- art (37)
- asm.js (37)
- assertion (34)
- ast (122)
- async (104)
- atlassian (67)
- atode (766)
- atom (31)
- aurora (41)
- auth (259)
- aws (666)
- azure (31)
- baas (22)
- babel (173)
- backbone (115)
- bazel (26)
- binary (27)
- blink (30)
- blog (39)
- boilerplate (35)
- book (1444)
- bookmarklet (25)
- bootstrap (95)
- bower (33)
- browser (485)
- browserify (68)
- bug (54)
- business (232)
- c (62)
- ca (38)
- cache (52)
- cafe (23)
- calendar (126)
- canvas (74)
- cawaii (45)
- cdn (71)
- changelog (22)
- chart (132)
- chat (37)
- chatter (29)
- chatwork (31)
- cheatsheet (29)
- chef (34)
- china (96)
- chrome (852)
- ci (180)
- cinema (292)
- circleci (66)
- cli (115)
- closure (542)
- cloud (89)
- cloudformation (27)
- coffeescript (111)
- collaboration (92)
- color (86)
- comic (161)
- commonjs (44)
- communication (255)
- community (39)
- compass (65)
- compat-table (40)
- component (28)
- concurrent (27)
- contenteditable (60)
- cook (77)
- cookie (116)
- cookpad (82)
- copyright (56)
- coverage (27)
- covid-19 (139)
- crypto (29)
- csp (129)
- csrf (37)
- css (919)
- cto (22)
- culture (30)
- curry (65)
- cybozu (1413)
- cybozulive (49)
- d3 (30)
- dart (36)
- data (113)
- data-mining (47)
- db (179)
- ddd (88)
- debug (62)
- deferred (22)
- dena (33)
- deno (21)
- design (435)
- design-system (25)
- develop (686)
- devops (107)
- devtool (70)
- di (25)
- diversity (76)
- dns (57)
- docker (262)
- docomo (43)
- document (138)
- dom (89)
- dropbox (67)
- dx (29)
- e2e (30)
- eclipse (65)
- ecmascript (1085)
- edge (141)
- editor (85)
- education (210)
- effect (171)
- elasticsearch (90)
- electron (101)
- emoji (106)
- encoding (136)
- engineer (329)
- english (151)
- enterprise (476)
- epub (64)
- esbuild (29)
- eslint (334)
- esm (258)
- esprima (107)
- event (1058)
- evernote (83)
- excel (71)
- express (37)
- extension (263)
- facebook (361)
- fashion (32)
- feed (24)
- felica (21)
- fetch (79)
- fido (72)
- finance (53)
- firebase (31)
- firebug (31)
- firefox (589)
- flash (133)
- flowtype (157)
- fluentd (31)
- flux (54)
- font (403)
- food (310)
- form (47)
- framework (67)
- freee (33)
- frontend (93)
- functional (42)
- furniture (54)
- gadget (238)
- gae (25)
- game (449)
- gas (29)
- gassyuku (30)
- gcp (34)
- gdpr (38)
- generator (150)
- gis (93)
- git (428)
- github (649)
- gmail (84)
- golang (85)
- google (624)
- google-plus (47)
- gov (65)
- graphql (103)
- greasemonkey (96)
- groupware (130)
- grunt (95)
- gtd (44)
- gulp (52)
- hatena (232)
- haxe (24)
- headless (24)
- health (60)
- heroku (27)
- highlight (23)
- history (50)
- homebrew (26)
- html (179)
- html5 (256)
- http (191)
- http2 (96)
- i18n (398)
- icon (127)
- id (28)
- ide (27)
- idea (138)
- ie (464)
- ikuji (61)
- image (161)
- ime (45)
- incident (47)
- infographics (39)
- intellij (68)
- internship (21)
- interview (67)
- io.js (43)
- ios (397)
- iot (21)
- ipad (101)
- iphone (441)
- isomorphic (32)
- issue (353)
- it (21)
- japan (33)
- jasmine (27)
- java (652)
- javascript (2059)
- jenkins (126)
- jest (49)
- jojo (35)
- jquery (479)
- jquerymobile (23)
- jsdoc (62)
- jserinfo (268)
- jshint (31)
- json (244)
- jsonschema (62)
- jsx (91)
- junit (28)
- jwt (28)
- karma (27)
- keyboard (76)
- kindle (28)
- kintone (483)
- kubernetes (142)
- lab (33)
- lambda (111)
- law (57)
- leanstartup (73)
- lerna (38)
- library (201)
- license (85)
- life (65)
- line (97)
- lint (43)
- linux (185)
- llvm (21)
- logging (75)
- logo (50)
- mac (701)
- mail (169)
- management (437)
- markdown (279)
- marketing (134)
- material (118)
- math (40)
- matome (354)
- maven (79)
- media (119)
- meeting (27)
- mercari (50)
- metro (35)
- microservices (184)
- microsoft (358)
- mime (24)
- mixi (42)
- mobile (372)
- mocha (79)
- mock (41)
- module (384)
- money (76)
- mongodb (70)
- monitoring (36)
- monorepo (46)
- movie (113)
- mozilla (92)
- ms365 (22)
- msoffice (29)
- music (153)
- mvc (94)
- mvvm (25)
- mynumber (25)
- mysql (275)
- neco (29)
- neta (486)
- netflix (100)
- netlify (26)
- network (134)
- next.js (33)
- nfc (29)
- nginx (45)
- nico (46)
- nlp (39)
- node.js (1347)
- nodefest (23)
- nosql (25)
- notion (25)
- npm (641)
- nulab (25)
- oauth (183)
- obsidian (24)
- office (28)
- oocss (24)
- oop (23)
- openid (27)
- opensocial (35)
- opera (36)
- ops (23)
- oreilly (159)
- oss (322)
- owarai (110)
- owasp (28)
- passkey (55)
- patent (42)
- pattern (177)
- pc (83)
- pdf (47)
- performance (704)
- perl (65)
- phantomjs (94)
- photo (44)
- php (299)
- plovr (24)
- plugin (45)
- pm (114)
- podcast (86)
- politics (50)
- polyfill (44)
- polymer (32)
- postcss (22)
- postgresql (36)
- power-assert (52)
- presentation (157)
- prettier (69)
- privacy (225)
- productivity (25)
- programming (256)
- promise (118)
- proposal (104)
- puppeteer (35)
- push (37)
- pwa (48)
- python (71)
- qa (123)
- qiita (42)
- radio (33)
- rails (79)
- rakuten (36)
- react (506)
- react-native (40)
- reactive (30)
- realm (25)
- recruit (156)
- redis (24)
- redux (41)
- refactoring (28)
- regex (88)
- remote (142)
- renovate (58)
- requirejs (165)
- responsive (54)
- rest (151)
- rollup (40)
- ruby (167)
- rust (59)
- saas (69)
- safari (213)
- salesforce (118)
- saml (34)
- sass (218)
- scala (58)
- screen (21)
- scrum (161)
- search (140)
- seci (34)
- security (1756)
- selenium (174)
- self (179)
- semver (35)
- seo (37)
- server (48)
- serverless (47)
- serviceworker (75)
- shell (121)
- sinon.js (33)
- skype (25)
- slack (130)
- slide (24)
- sns (61)
- social (170)
- socket.io (55)
- software (118)
- sourcemap (45)
- spec (88)
- sports (81)
- spring (31)
- spring-boot (34)
- sql (36)
- sre (97)
- ssh (36)
- startup (33)
- stationery (26)
- statistics (109)
- stream (55)
- style (79)
- styleguide (45)
- subversion (55)
- suica (21)
- svg (94)
- swagger (30)
- tc39 (75)
- tdd (49)
- teamwork (132)
- template (86)
- terminal (46)
- test (731)
- timezone (72)
- tips (38)
- titanium (49)
- tls (104)
- togetter (22)
- tomomachi (36)
- traceur (28)
- translate (28)
- travel (124)
- travisci (61)
- tumblr (25)
- tutorial (163)
- tv (129)
- twitter (527)
- type (151)
- typescript (1241)
- typings (34)
- ubuntu (168)
- ui (611)
- unicode (237)
- url (26)
- us (53)
- usability (143)
- usb (36)
- useragent (37)
- ux (145)
- v8 (59)
- vagrant (24)
- vim (597)
- vimperator (88)
- virtualdom (33)
- visualize (76)
- vite (26)
- vmware (75)
- vscode (99)
- vue.js (34)
- vulnerability (71)
- w3c (78)
- wasm (110)
- wave (57)
- web (258)
- webauthn (39)
- webcomponent (77)
- webdbpress (47)
- webdesign (40)
- webdriver (39)
- webext (37)
- webfonts (100)
- webgl (31)
- webkit (122)
- webpack (167)
- webrtc (47)
- webservice (377)
- websocket (110)
- webstorm (29)
- webview (34)
- whatwg (24)
- wifi (68)
- wiki (97)
- windows (344)
- work (119)
- worker (61)
- workstyle (66)
- writing (48)
- xhr (31)
- xmpp (46)
- xss (139)
- yahoo (125)
- yammer (67)
- yapc (61)
- yarn (111)
- yeoman (23)
- yui (27)
- zoom (47)
- zsh (92)
- javascript (2059)
- security (1756)
- book (1444)
- cybozu (1413)
- node.js (1347)
- typescript (1241)
- ecmascript (1085)
- event (1058)
- css (919)
- chrome (852)
関連タグで絞り込む (50)
- a11y
- addy-osmani
- angular
- browser
- chrome
- ci
- closure
- css
- cybozu
- debug
- edge
- electron
- extension
- firebug
- firefox
- graphql
- headless
- http
- http2
- ie
- javascript
- lighthouse
- matome
- microsoft
- mobile
- movie
- network
- node.js
- performance
- phantomjs
- preload
- proxy
- puppeteer
- rail
- react
- redux
- rest
- security
- selenium
- serviceworker
- sourcemap
- tls
- touch
- tutorial
- typescript
- useragent
- v8
- visualize
- vue.js
- webdriver
devtoolに関するteppeisのブックマーク (70)
-
 teppeis 2023/07/13
teppeis 2023/07/13- devtool
リンク -
Chrome113でHTTPヘッダを上書きしていろんな状態をお試しできる - hogashi.*
Chrome 113 で、 DevTools の Network ペインで HTTP ヘッダを好きなように編集して、いろんな状態をお試しできるようになっている。 What's New in DevTools (Chrome 113) - Chrome Developers で紹介されている。 GitHub から example.com を fetch してみる GitHub の CSP ヘッダを上書き example.com の CORS のヘッダを上書き 途中で指定したフォルダの中身は何? 上書きをやめるには? 感想 GitHub から example.com を fetch してみる 試しに、 CSP で外部への通信がそれなりに制限されている GitHub から、 example.com への fetch を成功させてみる (外部サイトへの通信は、認証情報や秘密の情報の漏洩などに気をつ

-
-
-
Chromeに入るRecorder機能の利用と注意点 - 虎の穴開発室ブログ
こんにちは。虎の穴ラボのH.Hです。 今回は先日発表されたChromeの開発中の新機能であるRecorder機能について使用方法や利用する際の注意点などをまとめました。 Recoder機能とは ブラウザのChrome97で追加される予定の機能で、ブラウザの画面上で操作した記録を取得してくれる機能になります。 この記事を書いている2021年11月17日では一般に提供されているChromeの最新版は96となり、開発中の「Chrome Dev」もしくは「Chrome Canary」でRecorder機能を使用することができます。 利用している時の様子はChromeの開発者向けのページに公開されています。 developer.chrome.com 主な機能は以下の通りです。 ・操作の記録及び再実行(リプレイ)できる ・再実行時にパフォーマンスの記録・確認できる ・記録した内容の編集ができる ・操作

-
フロントエンド刷新のために DevTools を作って開発を捗らせる - Cybozu Inside Out | サイボウズエンジニアのブログ
こんにちは、フロントエンドエキスパートチームの麦島(@mugi_uno)です! 2021年5月に新しくメンバーとして加わり、富山からフルリモートで働いています。 最近はチームメンバーに誕生日を祝ってもらって嬉しかったです🎉 さて、以前に "kintoneのフロントエンド刷新に向けた取り組み"*1 というエントリでもご紹介しましたが、現在サイボウズ社内では kintone で利用するフロントエンドの技術スタックを刷新する取り組みを進めています。 その一環として、 "Closure Tools DevTools" という Google Chrome 向け拡張機能を作成しました。 作成した DevTools は kintone に限らず利用することができるため、Chrome ウェブストアで公開しています。 chrome.google.com ソースコードも次のリポジトリでご確認いただけます。
-
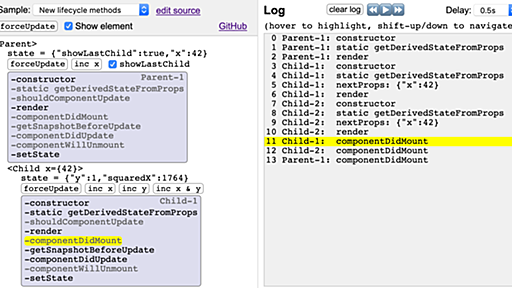
mouseover 中に表示される DOM のデバッグ | blog.jxck.io
Update 2024-03-30: Chrome 123 から "Emulate a focused page" が追加された。 これを用いれば良いため、以降の全ての方式は古くなった。 Apply other effects: enable automatic dark theme, emulate focus, and more https://developer.chrome.com/docs/devtools/rendering/apply-effects#emulate_a_focused_page マウスが乗ってないと出ない UI も、そこに Tab などでフォーカスを移し、その状態で Dev Tools の "Emulate a focused page" を有効にすれば良い。 Intro 先日、後輩が「mouseover 中にしか表示されない DOM のデバッグ」に手こずっ

-
DevTools architecture refresh: migrating DevTools to TypeScript | Blog | Chrome for Developers
This post is part of a series of blog posts describing the changes we are making to DevTools' architecture and how it is built. Following up on our migration to JavaScript modules and migration to Web Components, today we are continuing our blog post series on the changes we are making to Devtools' architecture and how it is built. (If you have not seen it already, we posted a video on our work of
-
WebdriverIO v7 Released | WebdriverIO
It's the time of the year where the WebdriverIO project is releasing a new major update. It’s almost become a tradition for us to rewrite the complete code base to further grow the project. When we announced the v5 update, we moved from a multi-repository setup to a mono-repo. This time, the rewrite of the code base is just as important and impactful, but comes with almost no implications for the

-
-
GitHub - Kong/insomnia: The open-source, cross-platform API client for GraphQL, REST, WebSockets, SSE and gRPC. With Cloud, Local and Git storage.
Insomnia is an open-source, cross-platform API client for GraphQL, REST, WebSockets, Server-sent events (SSE), gRPC and any other HTTP compatible protocol. With Insomnia you can: Debug APIs using the most popular protocols and formats. Design APIs using the native OpenAPI editor and visual preview. Test APIs using native test suites and collection runner. Mock APIs using a cloud or self-hosted moc
-
CSS Scan - The fastest and easiest way to check and copy CSS
button .btn .demo-btn .first-demo-btn 272x50 Arial 16px background-color: #C2FBD7; border-radius: 50px; border-width: 0; box-shadow: rgba(25, 25, 25, 0.04) 0 0 1px 0, rgba(0, 0, 0, 0.1) 0 3px 4px 0; color: #008000; cursor: pointer; display: inline-block; font-family: Arial, sans-serif; font-size: 1em; height: 50px; padding: 0 25px; transition: all 200ms;

-
Popular tips from 2018 - Chrome DevTools - Dev Tips
Chrome DevTools: The five most popular DevTools tips from 2018 Last updated: 11th January 2019 ⭐️ This is the 190th developer tip! Thank you to the whole community for supporting this project. ⭐️ Here are five of the most popular Dev Tips from 2018! Alongside each title will include a screenshot showing the feature, a description & a link to the original Dev Tip. Screenshot Capture Tip #151 shows
-
10 Years of Chrome DevTools
$200K 1 10th birthday 4 abusive ads 1 abusive notifications 2 accessibility 3 ad blockers 1 ad blocking 2 advanced capabilities 1 android 2 anti abuse 1 anti-deception 1 background periodic sync 1 badging 1 benchmarks 1 beta 83 better ads standards 1 billing 1 birthday 4 blink 2 browser 2 browser interoperability 1 bundles 1 capabilities 6 capable web 1 cds 1 cds18 2 cds2018 1 chrome 35 chrome 81

-
What's New In DevTools (Chrome 70) | Blog | Chrome for Developers
Welcome back! It's been about 12 weeks since our last update, which was for Chrome 68. We skipped Chrome 69 because we didn't have enough new features or UI changes to warrant a post. New features and major changes coming to DevTools in Chrome 70 include: Live Expressions in the Console. Highlight DOM nodes during Eager Evaluation. Performance panel optimizations. More reliable debugging. Enable n
-
-
An experimental data-flow analysis tool for front-end JavaScript
What is FromJS? FromJS shows you where each value in the DOM comes from. For example, some data might have been loaded using fetch, some might have been stored in localStorage, and some might have been hard-coded in the JavaScript code. Try FromJS I've not worked on this for a while and it never worked super well, so maybe you shouldn't actually try it :) Install from NPM: npm install -g @fromjs/c

-
-
-
The Critical Request: How to Prioritise Requests to Improve Speed - Calibre
The Critical Request: How to Prioritise Requests to Improve Speed Serving a website seems pretty straightforward: send down some HTML, the browser figures out what resources to load next. Then, we wait patiently for the page to be ready. Little did you know, a lot is going on under the hood. Have you ever wondered how the browser figures out which assets should be requested and in what order? Toda

公式Twitter
- @HatenaBookmark
リリース、障害情報などのサービスのお知らせ
- @hatebu
最新の人気エントリーの配信
処理を実行中です
キーボードショートカット一覧
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く