Map
Display an interactive or static location map
With the map section in Broadcast, you can display an interactive map for your customers.
Broadcast supports the Google Maps API to display a store's location easily. Alternatively, you can use any static image to display a location.
Example map styles
When using your Google Maps API key, Broadcast will automatically generate an interactive map with the address you provide. Broadcast also includes multiple map styles. Here are some examples:
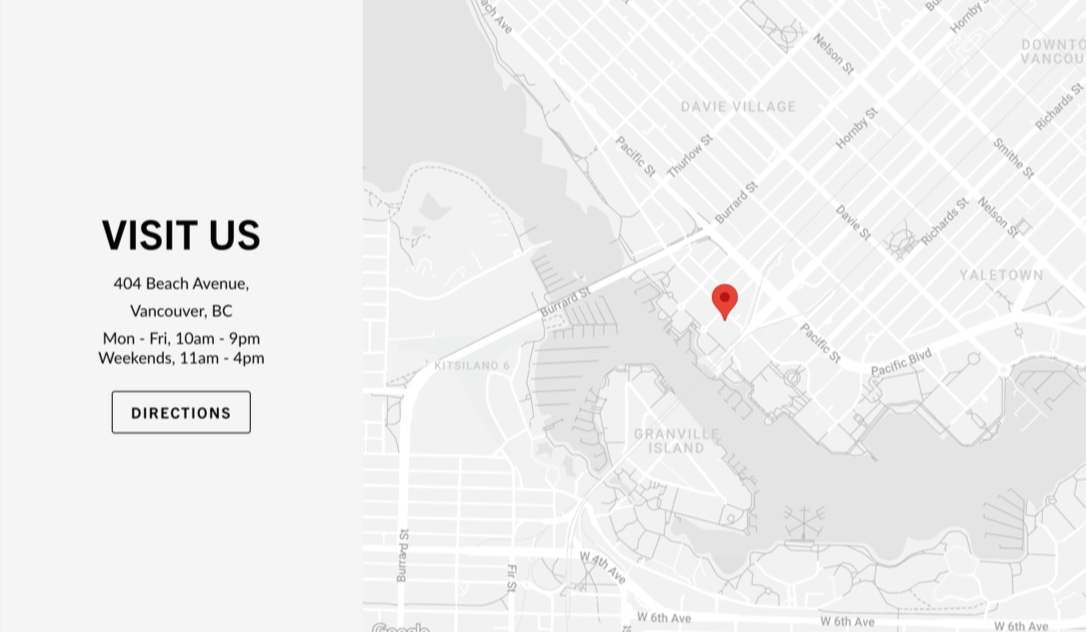
The default style displays the standard Google Maps colors:
Flexible
This section can use the Google Map API for rich interactive maps or add any image from your store library to display a location. You can choose from different map styles and zoom levels when using the Map API key.
Customize
Choose the heights of the desktop and mobile sections. When using the Map API key, the map is not cropped. Use the zoom control to get the best view of your location. For static images, choose a height that works best for the image.
Select from different map styles, including regular, minimal, light and dark.
Add a heading and address to the text area. The directions button will open Google Maps to the address you've provided.
You can use longitude and latitude values to find the perfect position for greater accuracy.
Video Overview
This video demonstrates how to set up a Google Maps API key and also configure the section settings for the Map section:
Register a key
Shopify's article will help you get started with the links to the Google Dashboard:
Last updated