最近のWebサイトやスマホアプリのワークフロー、モジュール型でパターン主導のデザインシステムを学べる解説書
Post on:2018年12月25日
ここ数年でWebサイトやスマホアプリでは、モジュール型でパターン主導のデザインが増えてきました。モジュール型の利点はデバイスやスクリーンサイズを問わず、コンテンツをより多くの人に提供することができます。
モジュール型のデザイン、デザイン原則、機能パターン、認知パターンなど、今注目されているデザインシステムについて学べる解説書を紹介します。

本書は主にUXに携わるデザイナーやディレクター、フロントエンド開発者向けで、デザインのテクニックではなく、運用・計画・組織といった視点でデザインシステムの在り方について学ぶことができます。
現状のワークフローを改善したいと考えている人に、特にお勧めします。
本書は本日発売!
お値段はちょっとしますが、内容はそれ以上に充実しています。
紙面のキャプチャで、中身を少しだけご紹介。


本書はSmashing Magazineからリリースされた「Design Systems」の日本語翻訳版で、加えて監修者の佐藤さんのコメントなども掲載されています。佐藤さんとはbA時代にいくつかプロジェクトを共にしたことがあり、UXやIAの方面でお世話になりました。近影みたら、全然変わって無かったw


大別して基本編と応用編に分かれており、基本編ではデザインパターンについて学びます。デザインパターンとはボタンやカラーやアイコンなど、繰り返したり、再利用できる要素のことです。このパターンを作成する方法や注意点、共有する方法、使用する方法が詳しく解説されています。


UIをデザインする時は目的を明確にする必要があり、その基礎となる原則が重要です。例えば「シンプルで、便利で、楽しい」という原則であれば、それに従って、デザインのパターンを実装します。


サイトやアプリは進化することがあるでしょう。なんらかの機能が追加されたり、なくなる機能もあるかもしれません。それに伴い、パターンも進化します。ただし、主軸となる機能パターンは同じままにしておかないと、混乱を招いてしまいます。


また、デザインシステムにおいて認知パターンも重要です。認知パターンとは誰もが直感的に理解できるもので、最近では文字やグラフィックだけでなく、アニメーションやインタラクションも欠かせません。


Twitterの「いいね」アイコンにも細かいディテールのアニメーションが加えられており、大きな役割を担っています。


応用編では、デザインシステムを維持するための実践的な手順とテクニックを学べます。


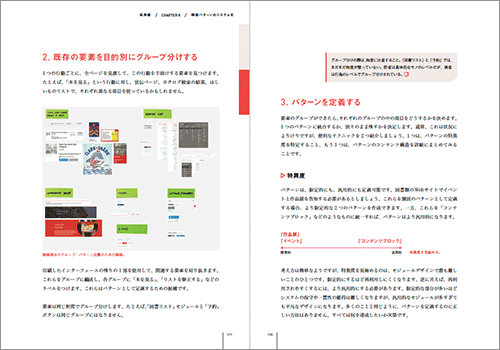
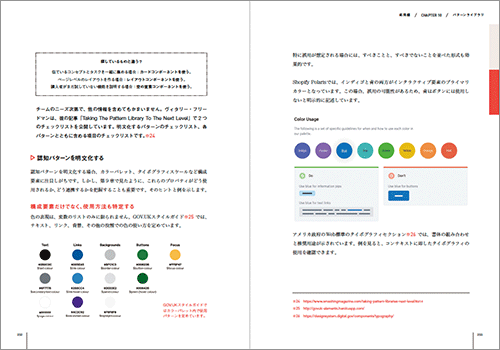
例えば、一つの行動ごとに全ページを通じて、その行動を手助けする要素を見つけてみます。それらの要素は同じ機能でグループ分けすると、パターン定義のベースとなります。


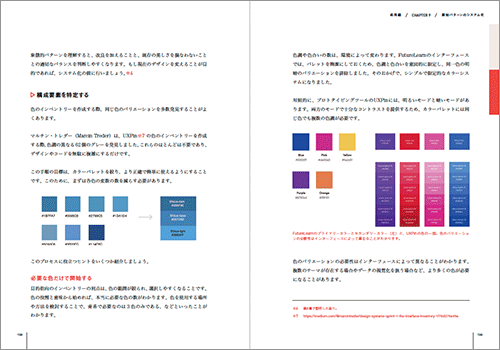
カラーやタイポグラフィやスペースなどのスタイルを定義する際には、カラー値や文字サイズや測定単位といったプロパティを検討することです。


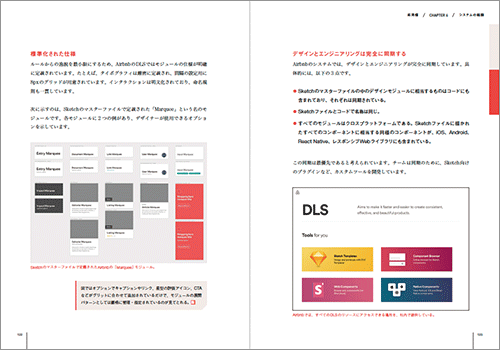
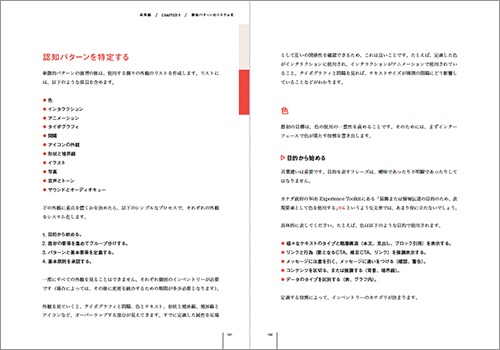
そして認知パターンでは美しさの品質、外観やトーンなどから始めます。使用する外観のリストを作成し、それらがUIで果たす役割を書き出します。


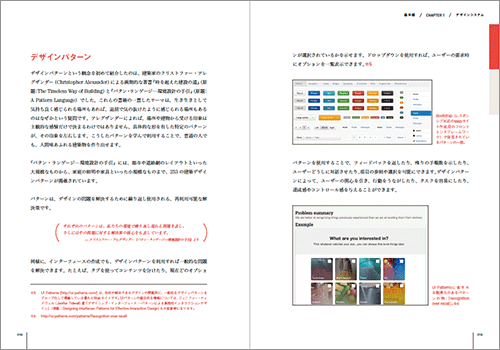
作業していてカラーのバリエーションが増えていることがありませんか? これらのほとんどは不要なので、必要なカラーだけで開始するようにしましょう。


パターンが決まったら、ドキュメントなどに明文化します。ドキュメントには各要素の定義だけでなく、使用法も明記することで、誤用を避けることができます。


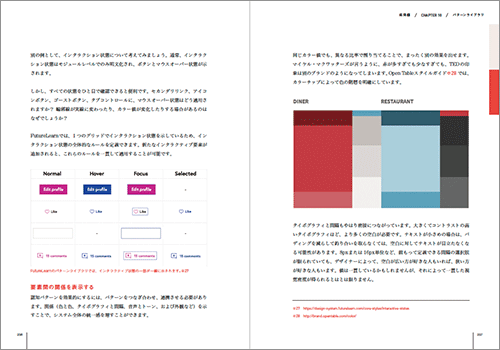
インタラクションも各要素がまとめて確認できるようにすることで、新たな要素が追加されても、一貫したインタラクションを提供することができます。
Design Systemsの目次
-
- デザインシステム
- デザインパターン
- 共有言語
- パターンライブラリとその限界
- 効果的なデザインシステムを構築するには
- 例: 10分レシピサイト
-
- デザイン原則
- 効果的なデザインの原則の特徴
- 原則を定義する
- 原則からパターンへ
-
- 機能型パターン
- パターンは進化しても、ビジョンは変わらない
- 機能型パターンを定義する
-
- 認知型パターン
- ブランドイメージの表現を助長する認知型パターン
- 認知型パターンがシステムをつなぐ
- 認知型パターンの探求
- イテレーションとリファイン
- 特徴的パターン:チーム演習
-
- 共有言語
- 命名パターン
- チームにデザイン言語を浸透させる
-
- システムの属性
- ルール: 厳格かゆるいか
- ルール: モジュール型か統合型か
- 組織: 集中型か分散型か
- まとめ
-
- 計画と実践
- 上司やより上位のステークホルダーのサポートを得るには
- 最初に行うこと
- システムで考えで実践する
-
- 機能型パターンのシステム化
- 主要な行動を特定する
- 既存の要素を目的別にグループ分けする
- パターンを定義する
- 小さい規模でプロセスを繰り返す
- まとめ
-
- 認知型パターンのシステム化
- スタイルプロパティをより詳細に定義する
- 美的品質と特徴的パターン
- 認知型パターンを特定する
- 色
- アニメーション
- 音声と調子
- まとめ
-
- パターンライブラリ
- コンテンツ
- パターンの編成
- パターンのドキュメント化
- ワークフロー
- ツール
- パターンライブラリの未来
「デザインシステム」に興味があるけど、具体的にどのように進めたらよいか分からない人に特にお勧めします。規模やアプローチが異なるさまざまなプロジェクトが詳しく解説されており、自分達にぴったりな方法が分かると思います。
献本の御礼
最後に、献本いただいたボーンデジタルの担当者さまに御礼申し上げます。
当サイトでは随時、献本を受け付けています。
お問い合わせは下記よりお願いいたします。
sponsors