WPO Preview
WPO Preview
Cargado por
Daladier LópezCopyright:
Formatos disponibles
WPO Preview
WPO Preview
Cargado por
Daladier LópezDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Copyright:
Formatos disponibles
WPO Preview
WPO Preview
Cargado por
Daladier LópezCopyright:
Formatos disponibles
MetricSpot
WEB PERFORMANCE
OPTIMIZATION
GUA PRCTICA PARA OPTIMIZAR EL RENDIMIENTO DE TU WEB
MetricSpot Executive Guides
N 1
SEO & Web Performance
MetricSpot Executive Guides - Optimizacin del Rendimiento Web (WPO)
Versin 1.3 (Septiembre 2013) Descarga la ltima versin en www.metricspot.com
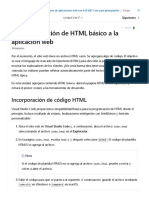
Acerca de este manual
Este manual forma parte de la serie MetricSpot Executive Guides.
En l encontrars directrices que te ayudarn a incrementar la velocidad de tu Web,
organizadas segn el mbito de aplicacin:
- Servidor y Conectividad
- Hojas de estilos CSS
- Imgenes
- Tablets y SmartPhones
- Cdigo HTML
- JavaScript
- Cookies
En ocasiones se incluyen fragmentos de cdigo, a modo de ejemplo o para que
puedas copiar y pegar en el cdigo de tu Web. Aparecen dentro de cuadrados grises.
El ltimo captulo incluye enlaces a herramientas gratuitas de anlisis de rendimiento
Web, as como a otros libros y guas acerca del Rendimiento Web.
Acerca del autor
ngel Daz Ibarra es consultor SEO/WPO y responsable tcnico de MetricSpot. Puedes
conectar con l va Twitter (@angeldiazibarra).
Acerca de MetricSpot
En MetricSpot creamos herramientas y manuales que te ayudarn a optimizar tu
Web para que posicione mejor en los buscadores, atraiga trfico relevante y genere
ms conversiones.
Tambin ofrecemos servicios de consultora especializada a empresas de desarrollo
Web y Marketing Online en los mbitos del SEO, rendimiento Web y usabilidad.
MetricSpot apoya la libre circulacin de informacin. Por lo tanto, concedemos la
licencia de uso Creative Commons Reconocimiento - Compartir Igual
(1)
de uso personal
y comercial del contenido de este documento.
Enlaces:
1. bit.ly/cc-by-sa-es
MetricSpot Executive Guides - Optimizacin del Rendimiento Web (WPO)
Versin 1.3 (Septiembre 2013) Descarga la ltima versin en www.metricspot.com
Utiliza GZIP y DEFLATE
GZIP comprime los datos en el servidor antes de enviarlos al navegador del usuario. Es
muy fcil de configurar, y todos los navegadores y servidores modernos lo soportan.
Hay determinados archivos que es mejor no comprimir (como las imgenes) pero
gran parte del contenido de un sitio es simple texto (HTML, CSS, JavaScript, JSON, XML,
etc.) y conviene comprimirlo.
En servidores Apache se activa editando el archivo .htaccess aadiendo estas lneas:
<IfModule mod_deflate.c>
# Filtramos los tipos de contenido
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-httpd-fastphp
AddOutputFilterByType DEFLATE image/svg+xml
# Quitamos los navegadores que dan problemas con GZIP
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
# Nos aseguramos de que los Proxy no muestren contenido equivocado
Header append Vary User-Agent env=!dont-vary
</IfModule>
MetricSpot Executive Guides - Optimizacin del Rendimiento Web (WPO)
Versin 1.3 (Septiembre 2013) Descarga la ltima versin en www.metricspot.com
Activa el Cach/Expiracin
Hay algunos tipos de archivos, los llamados contenidos estticos (CSS, JavaScript,
imgenes, etc.) que no suelen cambiar en mucho tiempo.
Cada vez que se carga una pgina el navegador tiene que descargar todos los archivos.
Podemos ahorrarle tiempo al usuario y evitar solicitudes innecesarias al servidor
permitiendo al navegador cachear archivos.
Para ello, primero tenemos que separar todos los contenidos estticos en ficheros
aparte y despus activar el cacheado editando el archivo .htaccess aadiendo estas
lneas:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 600 seconds"
ExpiresByType image/x-icon "access plus 604800 seconds"
ExpiresByType image/jpg "access plus 604800 seconds"
ExpiresByType image/jpeg "access plus 604800 seconds"
ExpiresByType image/png "access plus 604800 seconds"
ExpiresByType image/gif "access plus 604800 seconds"
ExpiresByType application/x-shockwave-flash "access plus 604800 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 604800 seconds"
ExpiresByType application/x-javascript "access plus 604800 seconds"
ExpiresByType text/html "access plus 600 seconds"
ExpiresByType application/xhtml+xml "access plus 600 seconds"
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\\.(ico|jpeg|jpg|png|gif|swf|css|js)$">
Header set Cache-Control "max-age=604800, public"
</FilesMatch>
<FilesMatch "\\.(x?html?|php)$">
Header set Cache-Control "max-age=600, private, must-revalidate"
</FilesMatch>
</IfModule>
Con las instrucciones de arriba le estamos diciendo al navegador que cachee los
contenidos estticos durante una semana (604800 segundos) y los contenidos
dinmicos durante cinco minutos (600 segundos).
Si ests en versin de desarrollo o aplicando cambios a la Web, deberas desactivar el
cach.
MetricSpot Executive Guides - Optimizacin del Rendimiento Web (WPO)
Versin 1.3 (Septiembre 2013) Descarga la ltima versin en www.metricspot.com
Coloca los CSS arriba y los Scripts abajo
Debemos colocar los CSS dentro del <head> porque si los colocamos abajo la pgina
se empezar a renderizar sin estilos hasta que se descargue el archivo.
Por el contrario, los archivos JavaScript deberan ser cargados al final de la pgina
porque si no bloquean el renderizado mientras se descargan y se ejecutan. El lugar
donde deben colocarse es justo antes de la etiqueta de cierre </body>.
Un ejemplo de una pgina con los CSS y JS bien emplazados:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Mi Pgina Web</title>
<meta name="description" content="La META DESCRIPTION de mi pgina." />
<!-- Enlace a la hoja de estilos CSS -->
<link rel="stylesheet" href="style.css" media="all" >
</head>
<body>
<h1>El Ttulo de mi Pgina</h1>
El contenido de mi pgina
<!-- Enlace al JavaScript -->
<script src="script.js"></script>
</body>
</html>
MetricSpot Executive Guides - Optimizacin del Rendimiento Web (WPO)
Versin 1.3 (Septiembre 2013) Descarga la ltima versin en www.metricspot.com
Comprime los CSS
Al igual que ocurre con el cdigo HTML, es buena prctica usar indentacin,
tabulaciones y comentarios en los CSS para mantener el cdigo legible:
/* Inicio de la cabecera */
.cabecera {
width: 960px;
margin: 0 auto;
}
/* Inicio del cuerpo */
.cuerpo {
width: 960px;
margin: 0 auto;
padding: 10px;
color: #555555;
}
El navegador puede prescindir de ellos, por lo que comprimir las hojas de estilos
utilizando herramientas automatizadas har que la descarga y anlisis del CSS sea
mucho ms rpido.
Adems, algunas herramientas combinan elementos con propiedades iguales,
comprimen los cdigos de color, etc. reduciendo an ms el tamao de los archivos:
.cabecera,.cuerpo{width:960px;margin:0 auto;} .cuerpo{padding:10px;color:#555;}
HERRAMIENTAS:
CSS Compressor & Minifier
(1)
CSS Compressor
(2)
CSS Minifier
(3)
YUI Compressor
(4)
Clean CSS
(5)
Code Beautifier
(6)
CSS Beautify
(7)
- (Proceso inverso)
CSS Lint
(8)
- (Validador de CSS)
MetricSpot Executive Guides - Optimizacin del Rendimiento Web (WPO)
Versin 1.3 (Septiembre 2013) Descarga la ltima versin en www.metricspot.com
4. JavaScript
Externaliza todos los Scripts
Poner todos los estilos CSS en un archivo externo y enlazarlo desde el <head> es una
buena prctica porque permite el cacheado y ahorra solicitudes y ancho de banda
durante la navegacin por nuestra Web.
Adems el cdigo quedar ms limpio y ocupar menos, haciendo que las descarga
del HTML sea ms rpida.
Aplaza la ejecucin de Scripts
Los archivos JavaScript deben colocarse abajo del todo, justo antes de la etiqueta de
cierre </body> para evitar que bloquee la descarga de otros elementos.
Otra solucin es utilizar el atributo defer que indica al navegador que posponga la
descarga de un <script>. Slo debe utilizarse para Scripts que no tengan
document.write.
<script defer type="text/javascript" src="script.js" ></script>
Carga los Scripts asincrnicamente
El atributo async permite que el Script pueda ser descargado en paralelo de forma
asincrnica, sin que bloquee el anlisis del resto de la pgina.
<script async type="text/javascript" src="script.js" ></script>
Cuidado! El cdigo se ejecutar en cuanto se termine de descargar.
Esto hace que si estamos descargando un archivo de funciones que utilizan jQuery y
todava no se ha descargado la librera de jQuery en s, el Script dar error porque no
se habrn declarado todava las funciones que utiliza.
MetricSpot Executive Guides - Optimizacin del Rendimiento Web (WPO)
Versin 1.3 (Septiembre 2013) Descarga la ltima versin en www.metricspot.com
Utiliza Sprites
Una Web con muchas imgenes puede tardar mucho tiempo en cargar y genera
multitud de solicitudes HTTP.
Los Sprites son conjuntos de imgenes agrupadas en un solo archivo con el fin de
reducir el nmero de peticiones al servidor y disminuir tiempo de carga.
MetricSpot utiliza varios Sprites:
Las imgenes se posicionan mediante CSS:
.toplist {
width: 20px;
height: 20px;
background: url("http://www.metricspot.com/img/topsprite.png") 0 0;
}
.toplist:hover {
background: url("http://www.metricspot.com/img/topsprite.png") -20px 0;
}
HERRAMIENTAS:
Sprite Pad
(7)
Sprite Me
(8)
Sprite Cow
(9)
Texture Packer
(10)
Stitches
(11)
También podría gustarte
- Lista de Cotejo CatrinaDocumento3 páginasLista de Cotejo CatrinaFermat Rodriguez82% (39)
- Web Performance-Guide - ES - MetricSpotDocumento30 páginasWeb Performance-Guide - ES - MetricSpotAlejandro HernándezAún no hay calificaciones
- Me 2Documento28 páginasMe 2pedidospizzastyleAún no hay calificaciones
- Introduccion A BootstrapDocumento20 páginasIntroduccion A BootstrapJeduard OrtegaAún no hay calificaciones
- Curso Definitivo de HTML y CSS.Documento25 páginasCurso Definitivo de HTML y CSS.Diego EscobarAún no hay calificaciones
- Unidad 6 BootstrapDocumento55 páginasUnidad 6 BootstrapNatii DieleAún no hay calificaciones
- Módulo 1 - Sprint 1 - EDITADODocumento61 páginasMódulo 1 - Sprint 1 - EDITADOAntonella RuizAún no hay calificaciones
- Qué Es JQueryDocumento5 páginasQué Es JQueryvirginia mendozaAún no hay calificaciones
- Curso Definitivo de HTML y CS1Documento25 páginasCurso Definitivo de HTML y CS1Diego EscobarAún no hay calificaciones
- Introducción A BootstrapDocumento5 páginasIntroducción A BootstrapRebeca De la Cruz AlcantaraAún no hay calificaciones
- Unidad 5Documento57 páginasUnidad 5Lucas CuestaAún no hay calificaciones
- HTML DOM JavascriptDocumento35 páginasHTML DOM JavascriptPaty ZanadaAún no hay calificaciones
- ITSO TEW 007 BootstrapDocumento4 páginasITSO TEW 007 BootstrapRony CastilloAún no hay calificaciones
- Bootstrap 4 - 01 Instalación de Bootstrap 4.1.0 y Clases para Grid, Carousel y Table PDFDocumento22 páginasBootstrap 4 - 01 Instalación de Bootstrap 4.1.0 y Clases para Grid, Carousel y Table PDFGaby TiconaAún no hay calificaciones
- PHP Capitulo (1) GeneralidadesDocumento4 páginasPHP Capitulo (1) GeneralidadesJunior Sumosa100% (1)
- 05_5_DOCUMENTO_CONOCIENDO_HTML_Y_JAVA.pdfDocumento8 páginas05_5_DOCUMENTO_CONOCIENDO_HTML_Y_JAVA.pdfSantiago GalindoAún no hay calificaciones
- Bootstrap 3Documento167 páginasBootstrap 3Densy MachacaAún no hay calificaciones
- 06 - Frameworks para FrontendDocumento18 páginas06 - Frameworks para FrontendEsteven RivasAún no hay calificaciones
- Javascript PDFDocumento116 páginasJavascript PDFRoman100% (1)
- Exercises Cue 10Documento33 páginasExercises Cue 10juanrivasAún no hay calificaciones
- Apoyo Lectura - Bootstrap (Parte I)Documento23 páginasApoyo Lectura - Bootstrap (Parte I)Valentina RojasAún no hay calificaciones
- Javascript 01 - IntroducciónDocumento11 páginasJavascript 01 - IntroducciónArielTalaAún no hay calificaciones
- Estructura Basica Nivel MedioDocumento12 páginasEstructura Basica Nivel MedioMiguel Angel AlvarezAún no hay calificaciones
- Manual Taller Asp PDFDocumento112 páginasManual Taller Asp PDFNanito LuAún no hay calificaciones
- Mod 01 TransparenciasDocumento133 páginasMod 01 TransparenciasAgos -Aún no hay calificaciones
- 1 - 3 - Tecnologias para El Desarrollo de Aplicaciones WebDocumento24 páginas1 - 3 - Tecnologias para El Desarrollo de Aplicaciones WebJosueDircioAún no hay calificaciones
- Actividad 4 Desarrollo Aplicaciones WebDocumento12 páginasActividad 4 Desarrollo Aplicaciones WebGilberto UreñaAún no hay calificaciones
- Libro 1Documento15 páginasLibro 1robertocarlosduran1979Aún no hay calificaciones
- HTML 5Documento14 páginasHTML 5James Tito CalderónAún no hay calificaciones
- Anexo 2 Guia de Uso Practicas para Elementos HTML y Requerimientos LMS V02Documento9 páginasAnexo 2 Guia de Uso Practicas para Elementos HTML y Requerimientos LMS V02maiki ramosAún no hay calificaciones
- Copia de Asig IoT. Practica11. HTML Con JavaScriptDocumento21 páginasCopia de Asig IoT. Practica11. HTML Con JavaScriptMichaelAún no hay calificaciones
- Trabajo de BoostrapDocumento22 páginasTrabajo de BoostrapBrayam Orlando Rojas PeñaAún no hay calificaciones
- Ejercicio - Adición de HTML Básico A La Aplicación Web - Learn - Microsoft DocsDocumento7 páginasEjercicio - Adición de HTML Básico A La Aplicación Web - Learn - Microsoft Docslenovo 2023Aún no hay calificaciones
- Practica 25Documento4 páginasPractica 25Nicole HincapieAún no hay calificaciones
- Ejercicio Guiado 1Documento10 páginasEjercicio Guiado 1Genny SolanoAún no hay calificaciones
- 00 HTMLDocumento12 páginas00 HTMLFrancisco BongueAún no hay calificaciones
- Curso JavascriptDocumento25 páginasCurso JavascriptMauricio ParedesAún no hay calificaciones
- Bootstrap 2023Documento74 páginasBootstrap 2023matiasrfigueroaAún no hay calificaciones
- Tema 7 Aplicaciones Web DinamicasDocumento43 páginasTema 7 Aplicaciones Web DinamicasManuel Escobar AlbarránAún no hay calificaciones
- Guia 2 5Documento12 páginasGuia 2 5Angel Herrera lachiraAún no hay calificaciones
- Javascript 1Documento22 páginasJavascript 1martin.villalba2197Aún no hay calificaciones
- A.Fundamentos de HTML5Documento17 páginasA.Fundamentos de HTML5johnAún no hay calificaciones
- ASPDocumento54 páginasASPgarowsAún no hay calificaciones
- Java ScripDocumento29 páginasJava ScripDana GarcíaAún no hay calificaciones
- DPW2 U1 A1 AdcgDocumento15 páginasDPW2 U1 A1 AdcgAdrianAún no hay calificaciones
- BootstrapDocumento4 páginasBootstrapkimberly julca loayzaAún no hay calificaciones
- Javascript 1Documento3 páginasJavascript 1valterdambi1Aún no hay calificaciones
- Desarollohtml5 CSSDocumento10 páginasDesarollohtml5 CSSFranco Reina ArgotyAún no hay calificaciones
- HTML 5Documento27 páginasHTML 5DanielMtzAlvAún no hay calificaciones
- 2.adicion de HTML Basico VS CodeDocumento6 páginas2.adicion de HTML Basico VS CodeLewins Baena RodriguezAún no hay calificaciones
- Diseño Web EjemploDocumento14 páginasDiseño Web Ejemploedgar castellanosAún no hay calificaciones
- BootstrapDocumento31 páginasBootstrapClaudia CoyoAún no hay calificaciones
- Creacion de Un Modelo de Datos de EntityDocumento281 páginasCreacion de Un Modelo de Datos de Entityccramirez85Aún no hay calificaciones
- Material ImprimibleDocumento35 páginasMaterial ImprimibleCami CisnerosAún no hay calificaciones
- BOOTSTRAPDocumento5 páginasBOOTSTRAPJaime Vigil RigacciAún no hay calificaciones
- Bootstrap 3 Manual OficialDocumento191 páginasBootstrap 3 Manual OficialMarcos Mendez ManuelAún no hay calificaciones
- Instalacion de CodeigniterDocumento9 páginasInstalacion de CodeigniterAngela SuarezAún no hay calificaciones
- CSS Hojas de Estilo en Cascada Clase 20Documento7 páginasCSS Hojas de Estilo en Cascada Clase 20Genn 12Aún no hay calificaciones
- GUIA DE UNDECIMO TECNOLOGIA PRIMER PERIODO 2024 ModificadaDocumento24 páginasGUIA DE UNDECIMO TECNOLOGIA PRIMER PERIODO 2024 ModificadacuentassismacAún no hay calificaciones
- 4 Qu - Es - JQuery - y - Cmo - ImplementarloDocumento4 páginas4 Qu - Es - JQuery - y - Cmo - Implementarlooriana valdiviaAún no hay calificaciones
- 23Documento2 páginas23Daladier LópezAún no hay calificaciones
- So Lucio NarioDocumento4 páginasSo Lucio NarioDaladier LópezAún no hay calificaciones
- So Lucio NarioDocumento2 páginasSo Lucio NarioDaladier LópezAún no hay calificaciones
- Estimacion y Pruebas de Hipotesis PDFDocumento8 páginasEstimacion y Pruebas de Hipotesis PDFDaladier LópezAún no hay calificaciones
- Manual Bajaj DOMINAR400Documento68 páginasManual Bajaj DOMINAR400luispedroza1996lfpcAún no hay calificaciones
- Backup Programa HMI TIA Portal para Guardar en Tarjeta SDDocumento9 páginasBackup Programa HMI TIA Portal para Guardar en Tarjeta SDJuan Suarez TapiaAún no hay calificaciones
- Incas2 PDFDocumento1 páginaIncas2 PDFSebastian RiosloAún no hay calificaciones
- Resumen Sobre El CortoDocumento2 páginasResumen Sobre El CortoCatalán Rangel Edelmira RutAún no hay calificaciones
- FichasTecnicas Viceversa Abstraccionuniversal-P2 ConvertedDocumento24 páginasFichasTecnicas Viceversa Abstraccionuniversal-P2 ConvertedariveganecessaryAún no hay calificaciones
- Manejo Basico de Aplicaciones PDFDocumento9 páginasManejo Basico de Aplicaciones PDFFelipe de Jesús De León De la Rosa0% (1)
- Plan de Juego Selección Nacional Masculina Mayor - JCA 2022Documento35 páginasPlan de Juego Selección Nacional Masculina Mayor - JCA 2022Jonathan CalelAún no hay calificaciones
- Entrevista A José Luis RomanillosDocumento4 páginasEntrevista A José Luis RomanillosJuan Marquez100% (1)
- Bach y Las Propiedades Combinatorias de Un Sujeto Tonal (Segarra)Documento11 páginasBach y Las Propiedades Combinatorias de Un Sujeto Tonal (Segarra)Diego_chgAún no hay calificaciones
- Convocatoria Fase OposiciónDocumento1 páginaConvocatoria Fase OposiciónRafael SabariegoPadilloAún no hay calificaciones
- Sesion de Aprendizaje Matematicas 29-08-2023 4dDocumento7 páginasSesion de Aprendizaje Matematicas 29-08-2023 4dBEATRIZ ALCEDO ROSALESAún no hay calificaciones
- Linea Del Tiempo de La NatacionDocumento5 páginasLinea Del Tiempo de La Natacionalfredo.huguett123456789Aún no hay calificaciones
- El Arbol Envidioso IDocumento2 páginasEl Arbol Envidioso IDamaris Carrillo Palacios89% (9)
- Metodologias ArtisticasDocumento18 páginasMetodologias ArtisticasRenato LopezAún no hay calificaciones
- Educnado Aeilizhses LLDocumento205 páginasEducnado Aeilizhses LLMayraAún no hay calificaciones
- Ohaus V22xwe15tDocumento19 páginasOhaus V22xwe15tfamilia Restrepo OrozcoAún no hay calificaciones
- Biografía de Roberto Gómez BolañosDocumento5 páginasBiografía de Roberto Gómez BolañosAlberto DAAún no hay calificaciones
- Guion para Mi Programade RadioDocumento5 páginasGuion para Mi Programade Radioleidy mariana morenoAún no hay calificaciones
- Peligros en La CocinaDocumento6 páginasPeligros en La CocinaNHORA RIASCOS RIASCOSAún no hay calificaciones
- CatalogoDocumento15 páginasCatalogoSaink CompanyAún no hay calificaciones
- Manual Auriculares SonyDocumento133 páginasManual Auriculares SonyMiguel Angel VillarAún no hay calificaciones
- Traducir OpenBravo ERP Version 2.4Documento4 páginasTraducir OpenBravo ERP Version 2.4Fabian Alejandro Moná MartinezAún no hay calificaciones
- Cantos para San José 2011Documento2 páginasCantos para San José 2011Fior Azul100% (1)
- Guión Curso de TécnicaDocumento9 páginasGuión Curso de Técnicasvindastrejos857Aún no hay calificaciones
- Planificación - Daniela Lozano - Semana-1Documento4 páginasPlanificación - Daniela Lozano - Semana-1Daniela Gabriela Lozano SanchezAún no hay calificaciones
- PD Palomitas 3tri 5aDocumento93 páginasPD Palomitas 3tri 5amonica gAún no hay calificaciones
- CUESTIONARIO1Documento3 páginasCUESTIONARIO1NatsumiTakamoriAún no hay calificaciones
- La Música ROCK y El CRISTIANODocumento362 páginasLa Música ROCK y El CRISTIANOHoradereflexionar100% (1)