Practica 25
Practica 25
Cargado por
Nicole HincapieCopyright:
Formatos disponibles
Practica 25
Practica 25
Cargado por
Nicole HincapieTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Copyright:
Formatos disponibles
Practica 25
Practica 25
Cargado por
Nicole HincapieCopyright:
Formatos disponibles
HTML Y CSS
Actividad del día 25-08-2023.
Con el fin de mejorar las habilidades que se encuentran adquiriendo se planeo la
siguiente practica sobre HTML Y CSS adicionando una pequeña consulta sobre los temas
emergentes para completar el modulo de Herramientas de programación 1.
NOTA: si tiene alguna dificultad realice lo que este bajo sus recursos, descargué
elementos para realizar sus practicas como lo son:(imágenes, iconos, etc...), defina
estructura, identifique y complete con la investigación.
EJERCICIO 1.
Siguiendo el ejemplo realizar un menú desplegable dentro de una barra de navegación.
Ejemplo menú desplegable:
<label for="dog-names">Menú:</label>
<select name="dog-names" id="dog-names">
<option value="rigatoni">Opcion 1</option>
<option value="dave">Opcion 2</option>
<option value="pumpernickel">Opcion 3</option>
<option value="reeses">Reeses</option>
</select>
EJERCICIO 2.
Crear un slider o carrusel bajo el siguiente ejemplo:
HTML
<div class="slider-container">
<img class="slider-item" src="https://images.unsplash.com/photo-1580501170961-bb0dbf63a6df?
ixlib=rb1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=297
0&q=80" />
<img class="slider-item" src="https://images.unsplash.com/photo-1580501170888-80668882ca0c?
ixlib=rb-
1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2940&q=8
0" />
<img class="slider-item" src="https://images.unsplash.com/photo-1572508589584-
94d778209dd9?ixlib=rb-
1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2940&q=8
0" />
</div>
CSS
.slider-container
{ display: flex;
width: 100%;
height: 100vh;
overflow-x: scroll;
/* Vamos a añadir esto 👇 */
scroll-snap-type: x mandatory;
;}
.slider-container img
{ flex: 0 0 100%;
width: 100%;
object-fit: cover;
/* Vamos a añadir esto 👇 */
scroll-snap-align: center;
;}
EJERCICIO 3.
Siguiendo uno de los siguientes 3 patrones de estructura para pagina web realice lo
siguiente:
1. Identifique las etiquetas que compone la estructura HTML.
2. Inicie estructura-miento HTML y lleve los complementos de iconos e imágenes.
Actividad investigativa.
Al tener manejo básico de HTML y CSS podemos iniciar a integra tanto lenguaje que se
adapte a la estructura frontend como lo es JavaScript para animaciones y Frameworks
como lo es Bootstrap siguiendo esto tendrán una pequeña investigación para
contextualizar y recordar un poco de la practica de Bootstrap.
1. ¿Qué Java Script y por qué es tan famosos este lenguaje?
2. ¿En que cosiste el la utilización del lenguaje JavaScript integrado al HTML Y
CSS(Frontend)?
3. ¿En que parte de un documentó HTML se posiciona la unión con un documento .js?
4. ¿Qué es Bootstrap y cuantas versiones tiene?
5. ¿Qué es el CDN de un Frameworks?
6. ¿En que cosiste el la utilización el Frameworks Bootstrap?
También podría gustarte
- Aprender HTML5, CSS3 y Javascript con 100 ejereciosDe EverandAprender HTML5, CSS3 y Javascript con 100 ejereciosCalificación: 5 de 5 estrellas5/5 (2)
- U1 - Act4 - La Programación Modular en Diferentes PlataformasDocumento2 páginasU1 - Act4 - La Programación Modular en Diferentes PlataformasEDUARDO ADRIAN REYES PEREZ GARCIAAún no hay calificaciones
- Guía de HTML5, CSS3 y Javascript. La Web 2.0De EverandGuía de HTML5, CSS3 y Javascript. La Web 2.0Calificación: 3.5 de 5 estrellas3.5/5 (2)
- 2.2.2. Proceso Unificado (UP)Documento10 páginas2.2.2. Proceso Unificado (UP)rodri2507Aún no hay calificaciones
- Tarea 3 Saul AlvarezDocumento10 páginasTarea 3 Saul Alvarezalvarezvar2Aún no hay calificaciones
- Unidad 5Documento57 páginasUnidad 5Lucas CuestaAún no hay calificaciones
- Trabajo de BoostrapDocumento22 páginasTrabajo de BoostrapBrayam Orlando Rojas PeñaAún no hay calificaciones
- Bootstrap 2023Documento74 páginasBootstrap 2023matiasrfigueroaAún no hay calificaciones
- Me 2Documento28 páginasMe 2pedidospizzastyleAún no hay calificaciones
- Guia Bootstrap IncesDocumento61 páginasGuia Bootstrap IncesRicardo TilleroAún no hay calificaciones
- Exercises Cue 10Documento33 páginasExercises Cue 10juanrivasAún no hay calificaciones
- WPO PreviewDocumento8 páginasWPO PreviewDaladier LópezAún no hay calificaciones
- Actividad M09 FSBDocumento15 páginasActividad M09 FSBsofia20032106Aún no hay calificaciones
- Bootstrap 3Documento167 páginasBootstrap 3Densy MachacaAún no hay calificaciones
- Tutorial Bootstrap en Español. Guía CompletaDocumento19 páginasTutorial Bootstrap en Español. Guía CompletaMario HoyosAún no hay calificaciones
- ITSO TEW 007 BootstrapDocumento4 páginasITSO TEW 007 BootstrapRony CastilloAún no hay calificaciones
- Guía Temática y Práctica Básica para Aprender HTML5Documento12 páginasGuía Temática y Práctica Básica para Aprender HTML5david pradaAún no hay calificaciones
- Rodrigo Aburto Semana5Documento5 páginasRodrigo Aburto Semana5rodrigo alexis aburto pereira100% (2)
- Arrancar Con HTML5 Parte 6Documento7 páginasArrancar Con HTML5 Parte 6jsonAún no hay calificaciones
- Módulo 2 HTML5Documento48 páginasMódulo 2 HTML5Geral CastelblancoAún no hay calificaciones
- Practica2 PDFDocumento9 páginasPractica2 PDFHugo GonzalezAún no hay calificaciones
- Unidad 6 BootstrapDocumento55 páginasUnidad 6 BootstrapNatii DieleAún no hay calificaciones
- Guía Sprint 2Documento3 páginasGuía Sprint 2ivanna0509Aún no hay calificaciones
- Introduccion A BootstrapDocumento20 páginasIntroduccion A BootstrapJeduard OrtegaAún no hay calificaciones
- Css y BootstrapDocumento13 páginasCss y BootstrapChristian Huanca BarretoAún no hay calificaciones
- Diseño Web Con BootstrapDocumento75 páginasDiseño Web Con BootstrapDiego Liza100% (1)
- 05_5_DOCUMENTO_CONOCIENDO_HTML_Y_JAVA.pdfDocumento8 páginas05_5_DOCUMENTO_CONOCIENDO_HTML_Y_JAVA.pdfSantiago GalindoAún no hay calificaciones
- Bootstrap 3 Manual OficialDocumento191 páginasBootstrap 3 Manual OficialMarcos Mendez ManuelAún no hay calificaciones
- Actividad 5 WebDocumento27 páginasActividad 5 WebJENNIFER MICHELLE CALDERON ALARCÓNAún no hay calificaciones
- Modulo 2 - BootstrapDocumento24 páginasModulo 2 - BootstrapBlack SweetAún no hay calificaciones
- Actividad - 4 - UT3 - CSS - Diseño Base - EnunciadoDocumento2 páginasActividad - 4 - UT3 - CSS - Diseño Base - EnunciadojavierbuenomujicaAún no hay calificaciones
- DesarrolloWeb TrabajoFinalDocumento21 páginasDesarrolloWeb TrabajoFinalMaykol RodriguezAún no hay calificaciones
- Tutorial Bootstrap 4Documento26 páginasTutorial Bootstrap 4Jorge ArevalosAún no hay calificaciones
- Ejercicio Guiado 1Documento10 páginasEjercicio Guiado 1Genny SolanoAún no hay calificaciones
- Juan David Guzman SalcedoDocumento11 páginasJuan David Guzman SalcedoDavid GuzmanAún no hay calificaciones
- Trabajo de Diseno WebDocumento10 páginasTrabajo de Diseno WebLance GrsAún no hay calificaciones
- Qué Es JQueryDocumento5 páginasQué Es JQueryvirginia mendozaAún no hay calificaciones
- Aprenda HTML5 en 5 MinutosDocumento21 páginasAprenda HTML5 en 5 MinutosEdison I principe MAún no hay calificaciones
- Material ImprimibleDocumento35 páginasMaterial ImprimibleCami CisnerosAún no hay calificaciones
- BootstrapDocumento31 páginasBootstrapClaudia CoyoAún no hay calificaciones
- Ensayo de BoostrapDocumento7 páginasEnsayo de BoostrapDolores Vicger ChiquitoAún no hay calificaciones
- Jvw22 Taller BootstrapDocumento40 páginasJvw22 Taller Bootstrapbazar.eli.y.luAún no hay calificaciones
- Unidad 5Documento56 páginasUnidad 5Adriana CruzAún no hay calificaciones
- GUIA DE UNDECIMO TECNOLOGIA PRIMER PERIODO 2024 ModificadaDocumento24 páginasGUIA DE UNDECIMO TECNOLOGIA PRIMER PERIODO 2024 ModificadacuentassismacAún no hay calificaciones
- 4 6030707435948213825Documento80 páginas4 6030707435948213825Anna LuninaAún no hay calificaciones
- Desarollohtml5 CSSDocumento10 páginasDesarollohtml5 CSSFranco Reina ArgotyAún no hay calificaciones
- Visualiza Imágenes en Pantalla Completa Con IntenseJSDocumento7 páginasVisualiza Imágenes en Pantalla Completa Con IntenseJSDanielAcerosAún no hay calificaciones
- Curso Definitivo de HTML y CS1Documento25 páginasCurso Definitivo de HTML y CS1Diego EscobarAún no hay calificaciones
- Actividad 4 Desarrollo Aplicaciones WebDocumento12 páginasActividad 4 Desarrollo Aplicaciones WebGilberto UreñaAún no hay calificaciones
- Estructura Basica Nivel MedioDocumento12 páginasEstructura Basica Nivel MedioMiguel Angel AlvarezAún no hay calificaciones
- 06 - Frameworks para FrontendDocumento18 páginas06 - Frameworks para FrontendEsteven RivasAún no hay calificaciones
- Desarrollo Páginas Web - Evidencia - P1 - PRDocumento11 páginasDesarrollo Páginas Web - Evidencia - P1 - PRAbner JuarezAún no hay calificaciones
- Material FlexDocumento15 páginasMaterial FlexDaniela GonzalezAún no hay calificaciones
- BOOTSTRAPDocumento5 páginasBOOTSTRAPJaime Vigil RigacciAún no hay calificaciones
- Bootstrap BasicoDocumento174 páginasBootstrap BasicoJolvienTorresAún no hay calificaciones
- BOOTSTRAPDocumento3 páginasBOOTSTRAPAlexander RodriguezAún no hay calificaciones
- Webdev-Labs - Práctica de JavaScript - conZIPDocumento7 páginasWebdev-Labs - Práctica de JavaScript - conZIPj8043031Aún no hay calificaciones
- Crea Una Aplicación Sencilla Con HTML5Documento10 páginasCrea Una Aplicación Sencilla Con HTML5foiytreAún no hay calificaciones
- Introducción A BootstrapDocumento5 páginasIntroducción A BootstrapRebeca De la Cruz AlcantaraAún no hay calificaciones
- Maquetacion Con JSFDocumento7 páginasMaquetacion Con JSFOswaldo Baquero RubioAún no hay calificaciones
- ADSO Fasen3 Ejecucion Semana 7Documento30 páginasADSO Fasen3 Ejecucion Semana 7Danna VanessaAún no hay calificaciones
- ACTIVIDAD EXTRACLASE No2Documento19 páginasACTIVIDAD EXTRACLASE No2josgamer elpro¡Aún no hay calificaciones
- Excepciones y TratamientoDocumento17 páginasExcepciones y TratamientoAlejandro AndresAún no hay calificaciones
- Codigo PHP TalleresDocumento6 páginasCodigo PHP TalleresAnaretAún no hay calificaciones
- Visual Basic 6.0 (1) DDocumento8 páginasVisual Basic 6.0 (1) Dalberto_harnettAún no hay calificaciones
- Presentacion PfsenseDocumento11 páginasPresentacion PfsensejulioAún no hay calificaciones
- Guia - Docente - Análisis y Diseño de SistemasDocumento11 páginasGuia - Docente - Análisis y Diseño de SistemaszetareAún no hay calificaciones
- 61 117 1 SM PDFDocumento5 páginas61 117 1 SM PDFAderly MirandaAún no hay calificaciones
- Actividad 16-04-21Documento9 páginasActividad 16-04-21kblo2006Aún no hay calificaciones
- Problemas Con Estructuras de DatosDocumento81 páginasProblemas Con Estructuras de DatosIsabel SaldañaAún no hay calificaciones
- Plantilla-Para-Describir-Puestos-De-Trabajo - XLSX - Profesiograma 3Documento6 páginasPlantilla-Para-Describir-Puestos-De-Trabajo - XLSX - Profesiograma 3Ana ABAún no hay calificaciones
- Quiz Vectores (A)Documento2 páginasQuiz Vectores (A)Stanly OlivaresAún no hay calificaciones
- Cronograma Del ProyectoDocumento2 páginasCronograma Del ProyectolemuelAún no hay calificaciones
- Niveles de Abstracción de Una Base deDocumento4 páginasNiveles de Abstracción de Una Base deMarcosLópezAún no hay calificaciones
- Investigation de Nuevas Tecnologías DesarrolladasDocumento11 páginasInvestigation de Nuevas Tecnologías DesarrolladasJose Hermilo Ortega Martinez100% (1)
- Brochure Digital Cursos Virtuales - Especialista en Excel PDFDocumento7 páginasBrochure Digital Cursos Virtuales - Especialista en Excel PDFLISBETH COTACALLAPA CAHUAAún no hay calificaciones
- AlgoritmoDocumento22 páginasAlgoritmoRICHARD ROBAYO PEREIRAAún no hay calificaciones
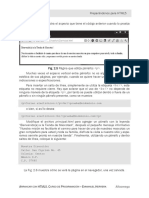
- 3 - PROGRAMAC# - Ambiente ConsoleDocumento8 páginas3 - PROGRAMAC# - Ambiente Consolewander mateo ariasAún no hay calificaciones
- Tarea 1Documento1 páginaTarea 1carolina peñaAún no hay calificaciones
- 7 1 Procedimientos AlmacenadosDocumento33 páginas7 1 Procedimientos AlmacenadosmclobelyAún no hay calificaciones
- Seguridad en Redes Exploits y XSSDocumento15 páginasSeguridad en Redes Exploits y XSSSamuel Balleza RoseteAún no hay calificaciones
- Glab S12 Mmiranda 2022 01Documento4 páginasGlab S12 Mmiranda 2022 01Lawrence Anderson0% (1)
- 2.hacking de Servidores WebDocumento61 páginas2.hacking de Servidores WebRaul PaezAún no hay calificaciones
- Ejercicio Programación Estructurada Guía de Estudio para Examen OriDocumento8 páginasEjercicio Programación Estructurada Guía de Estudio para Examen OriSuseli MejiaAún no hay calificaciones
- Definiciones SO 1 MODIFDocumento15 páginasDefiniciones SO 1 MODIFSantiago OrozcoAún no hay calificaciones
- Guia Practica de Gestion de RequisitosDocumento21 páginasGuia Practica de Gestion de RequisitoscovecoAún no hay calificaciones
- Si 01Documento13 páginasSi 01Alberto CLAún no hay calificaciones
- Bases de Datos No relacionalesKEVINDocumento8 páginasBases de Datos No relacionalesKEVINmilagrosdaboinAún no hay calificaciones
- Protección Basada en El LenguajeDocumento20 páginasProtección Basada en El LenguajeFrancisco Javier Bustos Aguirre50% (2)