grids muy grandes en bootstrap
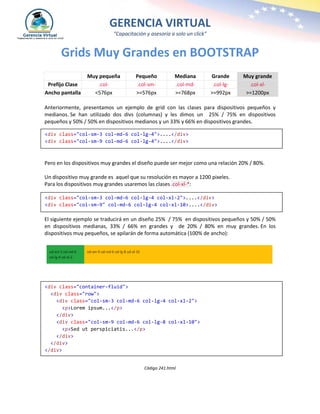
- 1. GERENCIA VIRTUAL “Capacitación y asesoría a solo un click” Grids Muy Grandes en BOOTSTRAP Muy pequeña Pequeño Mediana Grande Muy grande Prefijo Clase .col- .col-sm- .col-md- .col-lg- .col-xl- Ancho pantalla <576px >=576px >=768px >=992px >=1200px Anteriormente, presentamos un ejemplo de grid con las clases para dispositivos pequeños y medianos. Se han utilizado dos divs (columnas) y les dimos un 25% / 75% en dispositivos pequeños y 50% / 50% en dispositivos medianos y un 33% y 66% en dispositivos grandes. Pero en los dispositivos muy grandes el diseño puede ser mejor como una relación 20% / 80%. Un dispositivo muy grande es aquel que su resolución es mayor a 1200 pixeles. Para los dispositivos muy grandes usaremos las clases .col-xl-*: El siguiente ejemplo se traducirá en un diseño 25% / 75% en dispositivos pequeños y 50% / 50% en dispositivos medianas, 33% / 66% en grandes y de 20% / 80% en muy grandes. En los dispositivos muy pequeños, se apilarán de forma automática (100% de ancho): Código 241.html <div class="col-sm-3 col-md-6 col-lg-4">....</div> <div class="col-sm-9 col-md-6 col-lg-4">....</div> <div class="container-fluid"> <div class="row"> <div class="col-sm-3 col-md-6 col-lg-4 col-xl-2"> <p>Lorem ipsum...</p> </div> <div class="col-sm-9 col-md-6 col-lg-8 col-xl-10"> <p>Sed ut perspiciatis...</p> </div> </div> </div> <div class="col-sm-3 col-md-6 col-lg-4 col-xl-2">....</div> <div class="col-sm-9" col-md-6 col-lg-4 col-xl-10>....</div>
- 2. GERENCIA VIRTUAL “Capacitación y asesoría a solo un click” Grid Solo para muy Grandes En el siguiente ejemplo, sólo se especifica la clase .col-xl-6 (sin .col-sm-*, col-sm-* y/o col-lg- *). Esto significa que los dispositivos muy grandes se repartirán al 50% / 50%. Sin embargo, para dispositivos grandes, medianos, pequeños y muy pequeños, se apilarán verticalmente (ancho 100%): Código 242.html Columnas de Diseño Automático En Bootstrap 4, hay una manera fácil de crear columnas iguales de ancho para todos los dispositivos: simplemente retire el número de .col-lg-* y sólo utilice la clase .col-lg en un número específico de elementos col. Bootstrap reconocerá el número de columnas que hay, y cada columna tendrá el mismo ancho. (Observe que aquí la clase lleva –lg- en las anteriores era –md- y –sm-) Si el tamaño de la pantalla es de menos de 992 px , las columnas se apilan horizontalmente: <div class="container-fluid"> <div class="row"> <div class="col-lg-6"> <p>Lorem ipsum...</p> </div> <div class="col-lg-6"> <p>Sed ut perspiciatis...</p> </div> </div> </div> <!-- 2 columnas: 50% de ancho en medianos y superior--> <div class="row"> <div class="col-lg">1 de 2</div> <div class="col-lg">2 de 2</div> </div> <!-- 4 columnas: 25% de ancho en medianos y superior --> <div class="row"> <div class="col-lg">1 de 4</div> <div class="col-lg">2 de 4</div> <div class="col-lg">3 de 4</div> <div class="col-lg">4 de 4</div> </div>