What we've learnt from Ember.js - The family talk april 2015
- 1. What we've learn from Ember.js after 2 months developing our new product MVP Presentation The Family - 9 avril 2015
- 2. About us Guillaume Potier Co founder & CTO @guillaumepotier Nicolas Chenet Javascript developer @nicolaschenet
- 5. About us 4,9 yrs old 38 employees 10 tech + product
- 6. About us BackboneJS BackboneLayoutmanager BackboneRelational Custom Mocha Expect Phantomjs Gulp Bash Symfony2 - MySQL - Redis - RabbitMQ
- 7. Welcome to the javascript Jungle!
- 8. Welcome to the javascript Jungle!
- 9. Welcome to the javascript Jungle!
- 11. About us BackboneJS BackboneLayoutmanager BackboneRelational Custom Mocha Expect Phantomjs Gulp Bash EmberJS Ember-CLI Ember Data Phantomjs Symfony2 - MySQL - Redis - RabbitMQ
- 12. Ce qu’on a choisi Because it’s a matter of choice
- 13. Ce qu’on a choisi 13 Ember JS Ember CLI • The command line interface for ambitious web applications. Ember Data • A data persistence library for Ember.js Because it’s a matter of choice
- 14. Ember JS ? En bref…
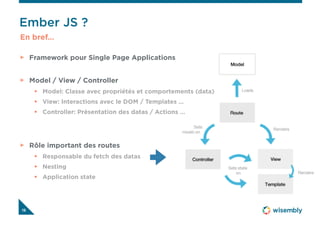
- 15. Ember JS ? 15 Framework pour Single Page Applications Model / View / Controller • Model: Classe avec propriétés et comportements (data) • View: Interactions avec le DOM / Templates … • Controller: Présentation des datas / Actions … Rôle important des routes • Responsable du fetch des datas • Nesting • Application state En bref…
- 16. Ember JS + Ember CLI Pourquoi on aime ?
- 17. Ember JS Pourquoi on aime ? 17 TOMSTER !
- 18. Ember JS + Ember CLI Pourquoi on aime ? 18 Data Binding et Computed Properties / Observers • L’interface reflète en permanence la data • Pas besoin d’écrire des listeners pour mettre à jour les templates => gain de temps / moins de boilerplate • Computed properties => des propriétés “fonctions” • Observers => Réaliser des traitements dès qu’une propriété est mise à jour
- 19. Ember JS + Ember CLI Pourquoi on aime ? 19 Backburner, formerly “The Run Loop” • Not really a loop • Tout les traitements sont organisés dans des files spécialisées • Ex: on s’assure que toutes les opérations de sync soient terminées avant de rendre les views sync actions router transitions render after render destroy
- 20. Ember JS + Ember CLI Pourquoi on aime ? 20 Les components • Approche DRY et “organique” de l’interface • Les éléments d’interface sont responsables d’eux-même et sont capables d’interagir avec l’extérieur • Simple à mettre en place Les actions, mieux que ng-click • Equivalent de ng-click mais pas que • Traitement “smart” des actions grâce au bubbling
- 21. Ember JS + Ember CLI Pourquoi on aime ? 21 Ember Inspector, plugin Chrome incontournable • Arbre des vues et templates • Arbre des routes • Représentation des datas, model par model • Liste des Promises • Performances de rendu • Les modules chargés • …
- 22. Ember JS + Ember CLI Pourquoi on aime ? 22 Convention over Configuration • Une architecture d’application structurée • Des comportements “automagiques”, qui sauvent du temps et pas mal de boilerplate • => Fast developer onboarding • => A mesure que l’app grossit en taille et complexité, code toujours clair, identique
- 23. Ember JS Un hamster, c’est parfois difficile à apprivoiser
- 24. Ember JS 24 La fameuse Learning Curve • Où je range mon code ? Je fais un MIXIN ou un SERVICE ? • Il s’est passé quoi là ? • La bipolarité du dévelopeur débutant avec Ember The “Ember way” to do things • Parfois on peut se sentir “enfermé” • Les overrides ne sont pas forcément toujours évidents I18n ? • Pas de support natif • Les plugins existants ne correspondaient pas à notre méthode • Création d’un plugin => ember-gettext Un hamster, c’est parfois difficile à apprivoiser
- 25. Ember CLI En bref …
- 26. Ember CLI 26 Interface en ligne de commande pour les applications Ember JS Inspiré par Ember App Kit Structure de projet Assets pipeline + Server Gestion des environnements (PROD / DEV / TEST) Rajoute de la convention dans la convention o/ Et plein d’autres trucs… En bref…
- 27. Ember CLI Pourquoi on aime ?
- 28. Ember CLI 28 The future is now • Transpiler ES6: imports / exports sans passer par requireJS Générateurs et blueprints • “yeoman-like”: générer des routes / controllers / … en ligne de commande • basés sur des blueprints personnalisables: s’adapte à vos besoins • Up de productivité et de qualité du code Server + Live reload Des tests facilités • Built in QUnit, Ember Testing, Ember QUnit Pourquoi on aime ?
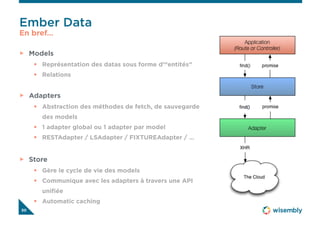
- 30. Ember Data En bref… 30 Models • Représentation des datas sous forme d’“entités” • Relations Adapters • Abstraction des méthodes de fetch, de sauvegarde des models • 1 adapter global ou 1 adapter par model • RESTAdapter / LSAdapter / FIXTUREAdapter / … Store • Gère le cycle de vie des models • Communique avec les adapters à travers une API unifiée • Automatic caching
- 31. Ember Data Pourquoi on aime ?
- 32. Ember Data Pourquoi on aime ? 32 Adapters => Quick prototyping • Models pour lesquels l’API existe / est prête => RESTAdapter • Model sans API existante => FIXTUREAdapter • Quand l’API est prête, il “suffit” de changer l’adapter, et voilà Abstraction des calls à l’API • Ex: pour fetch 1 meeting => this.store.find(‘meeting’, 123) (peu importe l’adapter) • Les URLs sont buildées par Ember Data • Force la rigueur Records flags • record.isDirty => des changements pas synchro • record.isNew, record.isSaving, etc…
- 33. Ember Data Les trucs moins cool
- 34. Ember Data Les trucs moins cool 34 Très très “opinionated” • Et en plus pas du tout permissif “out of the box” => certains ont encore mal au crâne • Difficile à domestiquer avec une API pas forcément en phase avec son interprétation de la JSON API Certaines parties des adapters et du store ont du être réécrites Essentiellement fait pour la synchro des datas • Je fais comment si j’ai pas que du GET / POST / PUT / DELETE sur un model, mais que j’ai besoin de faire une “action” => augmente le store ;)
- 35. Pour finir Parce qu’il faut bien une fin
- 36. Pour finir 36 Alors heureux ? • Venant d’un univers Backbone, OUI ! • Moins de Boilerplate • Code plus concis • Meilleure qualité • Tests plus faciles / rapides à écrire Ce qui a été le plus douloureux ? • Essentiellement la couche data et comprendre la bête “de l’intérieur” pour expliquer la magie Si c’était à refaire, toujours Ember ? Angular ? • EMBER ! • Cadre / Réel framework qui apportent des fondations robustes à une app Parce qu’il faut bien une fin
- 37. Nicolas Chenet nicolas@wisembly.com @nicolaschenet wisembly.com merci, à bientôt ! Guillaume Potier guillaume@wisembly.com @guillaumepotier