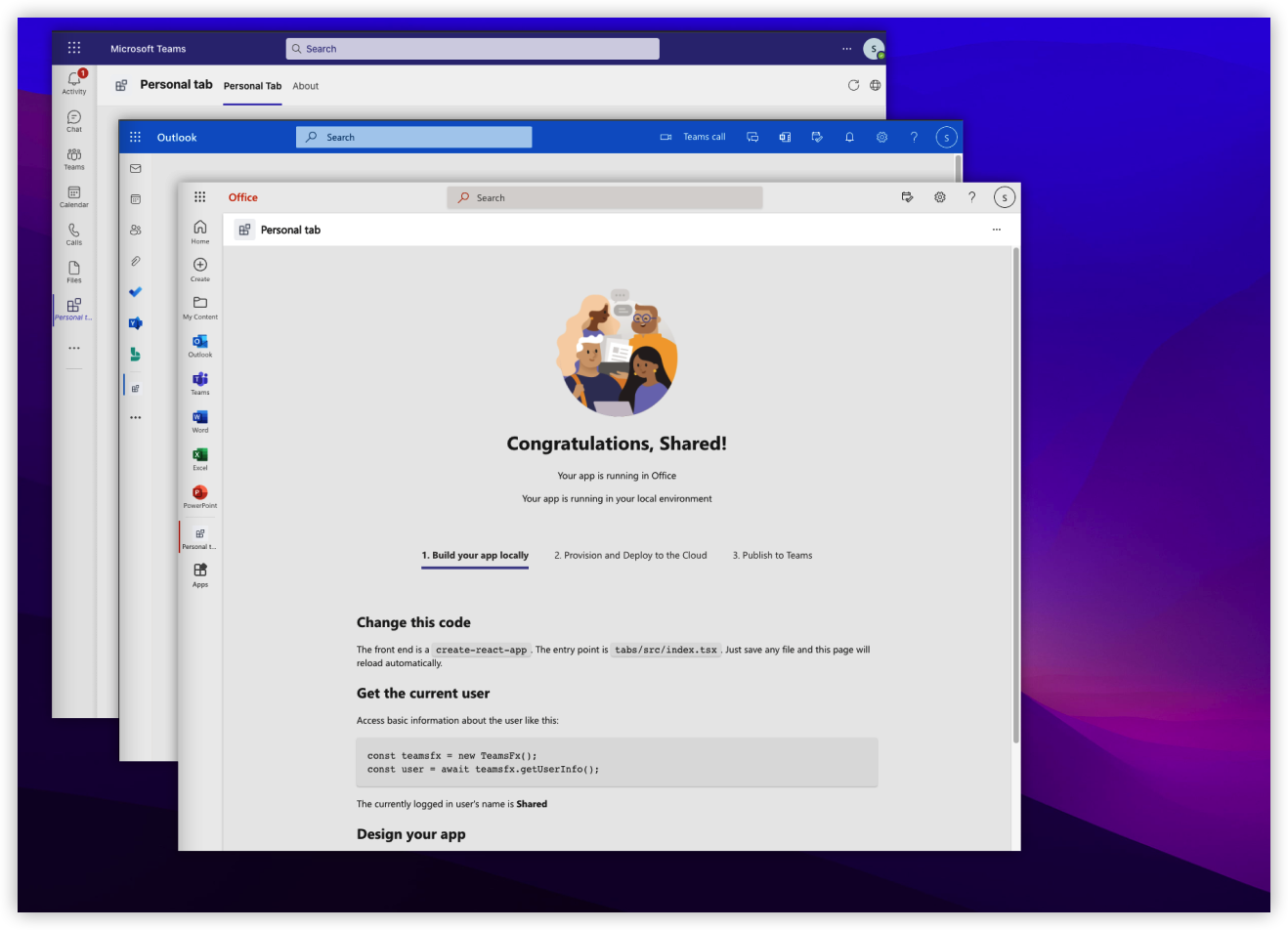
This app showcases how to craft a visually appealing web page that can be embedded in Microsoft Teams, Outlook and the Microsoft 365 app with React and Fluent UI. The app also enhances the end-user experiences with built-in single sign-on and data from Microsoft Graph.
This app has adopted On-Behalf-Of flow to implement SSO, and uses Azure Function as middle-tier service, and make authenticated requests to call Graph from Azure Function.
Prerequisites
To run the command bot template in your local dev machine, you will need:
- Node.js, supported versions: 16, 18
- A Microsoft 365 account for development
- Set up your dev environment for extending Teams apps across Microsoft 365 Please note that after you enrolled your developer tenant in Office 365 Target Release, it may take couple days for the enrollment to take effect.
- Teams Toolkit Visual Studio Code Extension version 5.0.0 and higher or Teams Toolkit CLI
- First, select the Teams Toolkit icon on the left in the VS Code toolbar.
- In the Account section, sign in with your Microsoft 365 account if you haven't already.
- Press F5 to start debugging which launches your app in Teams using a web browser. Select
Debug (Edge)orDebug (Chrome). - When Teams launches in the browser, select the Add button in the dialog to install your app to Teams.
Congratulations! You are running an application that can now show a beautiful web page in Teams, Outlook and the Microsoft 365 app.
| Folder | Contents |
|---|---|
.vscode |
VSCode files for debugging |
appPackage |
Templates for the Teams application manifest |
env |
Environment files |
infra |
Templates for provisioning Azure resources |
src |
The source code for the Teams application |
The following are Teams Toolkit specific project files. You can visit a complete guide on Github to understand how Teams Toolkit works.
| File | Contents |
|---|---|
teamsapp.yml |
This is the main Teams Toolkit project file. The project file defines two primary things: Properties and configuration Stage definitions. |
teamsapp.local.yml |
This overrides teamsapp.yml with actions that enable local execution and debugging. |
aad.manifest.json |
This file defines the configuration of Azure Active Directory app. This template will only provision single tenant Azure Active Directory app. |
Following documentation will help you to extend the React with Fluent UI template.
- Add or manage the environment
- Create multi-capability app
- Use an existing Azure Active Directory application
- Customize the Teams app manifest
- Host your app in Azure by provision cloud resources and deploy the code to cloud
- Collaborate on app development
- Set up the CI/CD pipeline
- Publish the app to your organization or the Microsoft Teams app store
- Enable the app for multi-tenant
- Preview the app on mobile clients