Bookmarklet, Chrome Extension and Firefox add-on to analyze the current page through the Resource Timing API, Navigation Timing API and User-Timing - requests by type, domain, load times, marks and more. Sort of a light live WebPageTest.
Just add this into the URL section of a new bookmark:
javascript:(function(){var el=document.createElement('script');el.type='text/javascript';el.src='https://micmro.github.io/performance-bookmarklet/dist/performanceBookmarklet.min.js';el.onerror=function(){alert("Looks like the Content Security Policy directive is blocking the use of bookmarklets\n\nYou can copy and paste the content of:\n\n\"https://micmro.github.io/performance-bookmarklet/dist/performanceBookmarklet.min.js\"\n\ninto your console instead\n\n(link is in console already)");console.log("https://micmro.github.io/performance-bookmarklet/dist/performanceBookmarklet.min.js");};document.getElementsByTagName('body')[0].appendChild(el);})();
You can use the Performance-Bookmarklet (renamed as Performance-Analyser since it's not a Bookmarklet) as Chrome Extension or Firefox add-on.
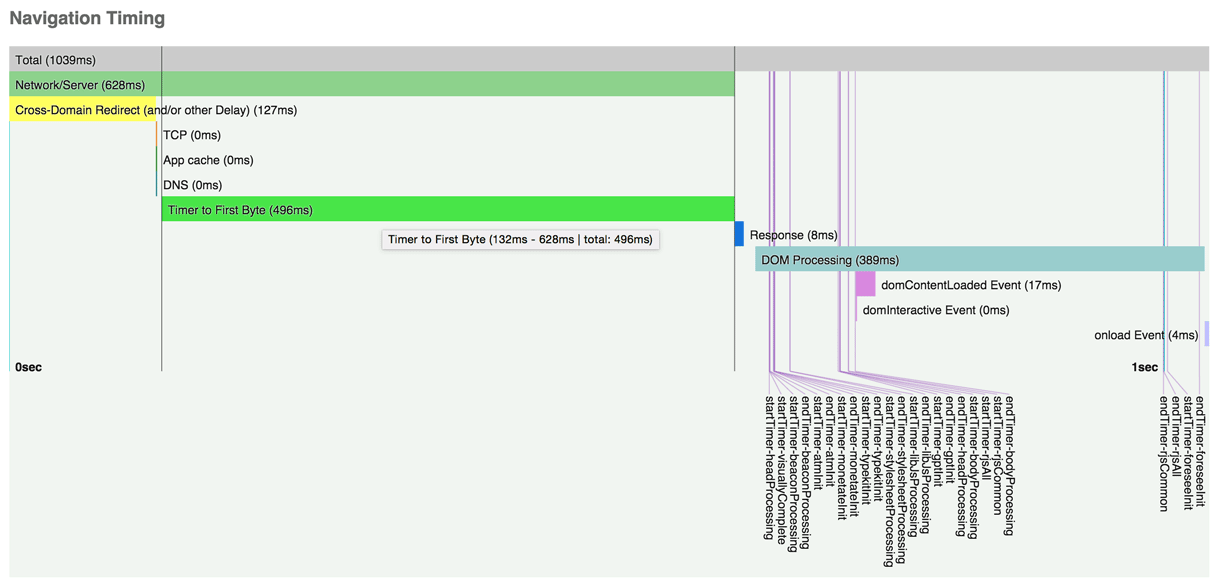
- It also displays markers and measures if you're setting marks with the User Timing API (
performance.markandperformance.measure) - Hover over the bars to see a tooltip with the excact Milliseconds/duration

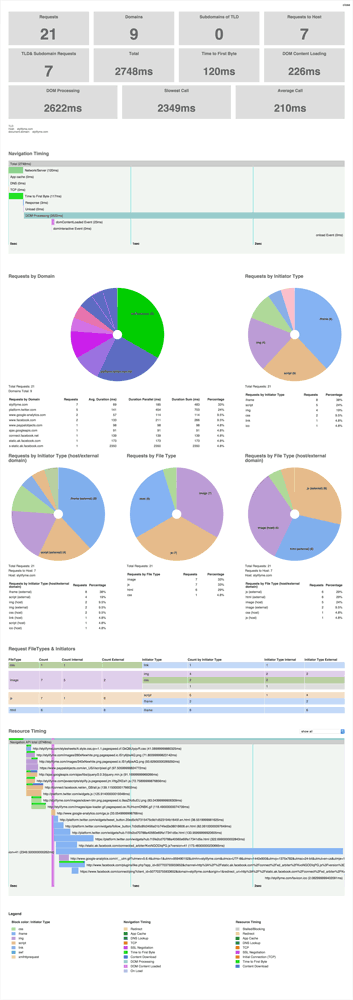
Diagram Timing API Details
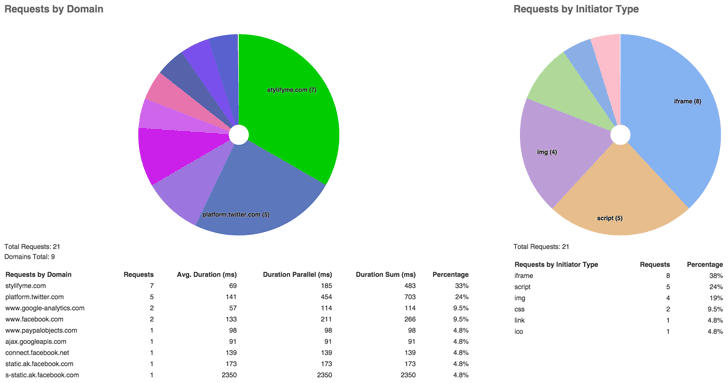
- Requests by domain - handy to find out how many requests are added by 3rd parties (green wedges represent the current TLD and subdomains - hover over them for more information)
- Requests by Type - what content type is accountable for the majority of requests
external is currently everything except the current host - exluding sub domains
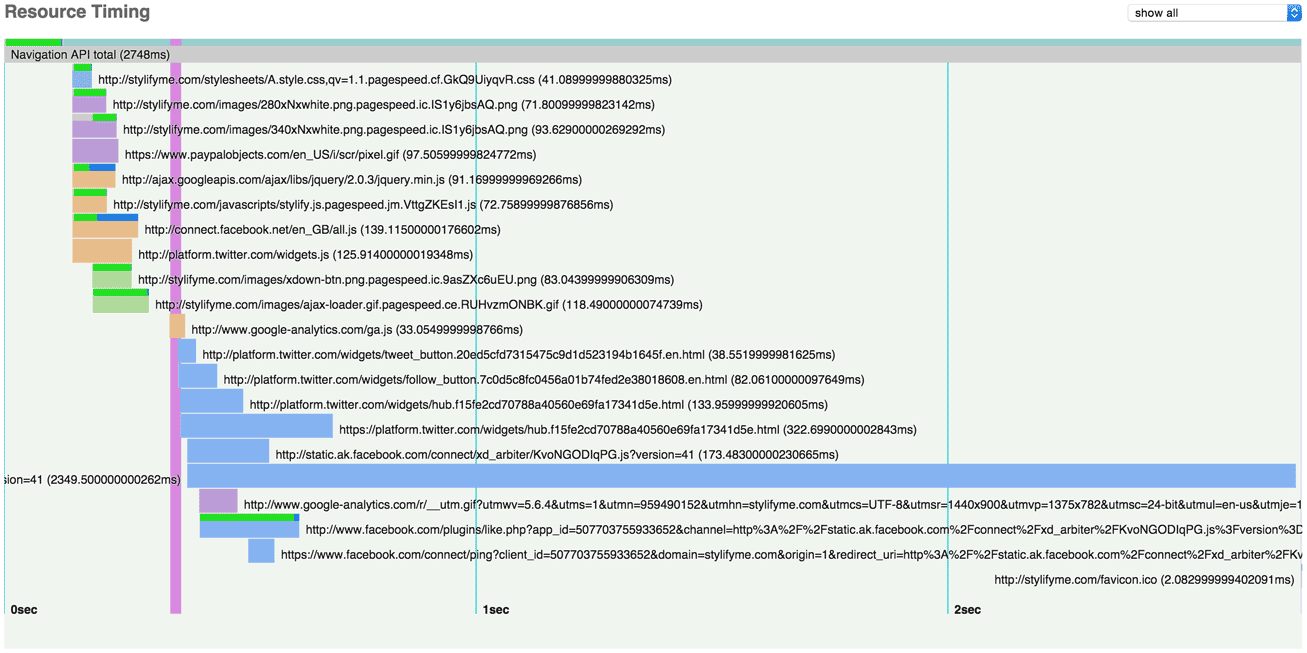
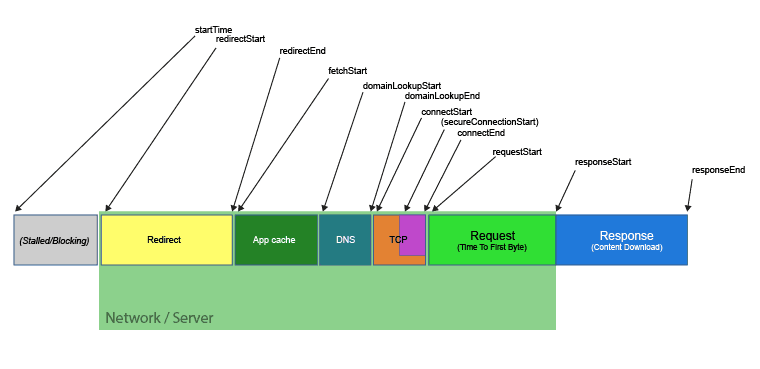
- The small bars inside the resource bar represent the different stages of the request (redirect, domainLookup, connect, secureConnect, requestToResponseStart, response), but are mostly not available for cross domain requests.
- The resource bar colours visualize the initiatorType

Resource Timing API Details
The bookmarklet also outputs various console tables (in chrome) to analyze the data in detail:
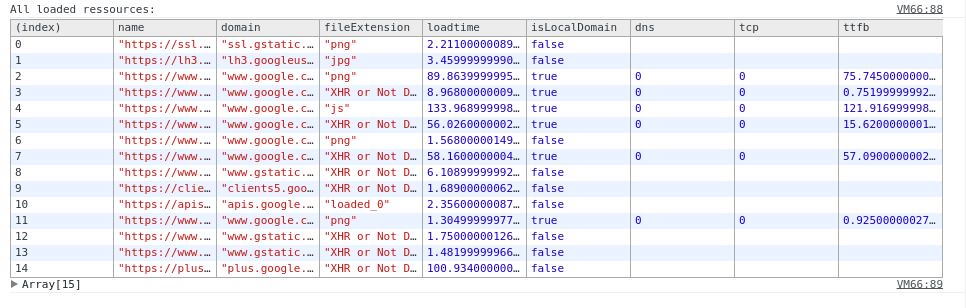
The All loaded resources console table for instance contains the following data:
- Name
- Domain
- File Extension
- Initiator Type
- Load Time
- Request Start Delay
- DNS Lookup
- TCP
- Time To First Byte
- SSL
- Request Duration
(some data is not always available)
You can use it as bookmarklet. Mozilla has a step by step description on how to add a bookmarklet.
javascript:(function(){var el=document.createElement('script');el.type='text/javascript';el.src='https://micmro.github.io/performance-bookmarklet/dist/performanceBookmarklet.min.js';el.onerror=function(){alert("Looks like the Content Security Policy directive is blocking the use of bookmarklets\n\nYou can copy and paste the content of:\n\n\"https://micmro.github.io/performance-bookmarklet/dist/performanceBookmarklet.min.js\"\n\ninto your console instead\n\n(link is in console already)");console.log("https://micmro.github.io/performance-bookmarklet/dist/performanceBookmarklet.min.js");};document.getElementsByTagName('body')[0].appendChild(el);})();
Or alternatifly just copy and paste the content of resourceTable.js to your browser console and off you go.
You need to fall back to the browser extension or the copy and paste version for sites that block external scripts in their Content Security Policy directives.
performance-bookmarklet can also be used as Chrome Extension and Firefox add-on. It uses the same code, but has some usability advantages, e.g. you don't need to worry about the Content Security Policy directives.