楽天スマホページに商品お気に入り登録バナーを固定表示する方法

楽天に限ったことではありませんが、ネットショップでショップをお気に入りに登録してもらったり、商品をお気に入りに登録してもらうことは再訪問してもらえる大きなチャンスでもあります。しかし、中々お気に入りに追加してもらうことができずにページを離脱されてしまうケースも多いですよね。
そこで、少しでもお気に入りに追加してもらう機会が増えるように楽天のスマホページで商品のお気に入り登録バナーを固定表示する方法について紹介します。
楽天スマホページに商品お気に入り登録バナーを固定表示する方法
商品ページに来てもらったとしても、購入に至らないケースは多々ありますが、そこで諦めてはいけません。再訪問してもらえるような工夫が必要です。再訪問してもらえる工夫の1つとして商品をお気に入りリストに登録してもらうことです。
お気に入りリストに登録されることで商品を後から見れる、登録した商品が値下した時など、特定のタイミングで「お知らせ」が届く、今は買えないが後で買うかもという時やいつか欲しい商品、商品を比較中の対象商品かもしれません。なので、商品をお気に入りに追加してもらうことはとても大切です。
せっかく、商品ページに来てもらったけど、ちょっと購入するタイミングではなかったとします。しかし、お気に入りに登録しておいてもらうことで、再訪してもらえる可能性が高くなります。
参考 楽天商品のお気に入り追加について
「お気に入り」機能をカスタマイズ活用!vol.1「お気に入り登録ボタンの設置方法」
楽天のスマホページでCSS、Javascript等を組み込むことができる裏技です。
上記の方法を使って実装する方法ですが、2018/01/16現時点では利用できますが、いつ使えなくなるかわかりませんので注意が必要です。

実装方法について
実装方法は下記の3ステップ
1.お気に入り追加バナーを準備
2.RMSスマホデザイン設定からタグを貼り付け
3.外部CSSを準備、GOLD内等に配置
1.お気に入りバナーの作成

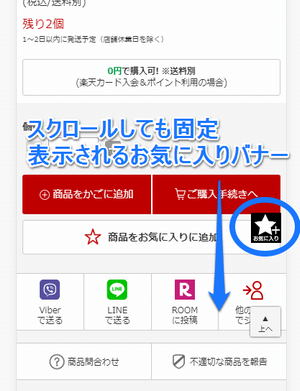
右側に固定表示させるバナーを準備します。
2.RMSスマホデザイン設定からタグを貼り付け
RMS→デザイン設定→スマートフォンデザイン設定「商品ページ共通パーツ設定」
商品ページ共通説明文に記述を追加していきます。
商品ページ共通説明文に追加するタグ
<link rel="stylesheet" ="" href="http://www.rakuten.ne.jp/gold/店舗URL/sample.css">
<img ="" style="display:none;" src="" onerror="window.onload = function() {
item_id = document.forms['itemInqForm'].elements['item_id'].value;
document.getElementById('okini').innerHTML = '<a href=https://my.bookmark.rakuten.co.jp/?func=reg&shop_bid=店舗ID&panf=0&tax=0&postage=0&itype=1&svid=101&iid=' + item_id + '><img src=https://www.rakuten.ne.jp/gold/店舗URL/お気に入りバナー画像URL></a >';
};">
<div style="text-align:center" id="okini"></div >
1行目で楽天GOLD内に配置したCSSを読み込んでいます。
3.外部CSSを準備、GOLD内等に配置
sample.cssの内容について(GOLD内に配置)
読み込む際には、実際のGOLD内のパスに合わせてください。
#okini{
position: fixed !important;
bottom: 220px !important;
right: 6px !important;
width: 44px !important;
height: 44px !important;
z-index: 9999999998 !important;
}
#okini a img {
width: 42px !important;
height: 42px !important;
position: relative !important;
z-index: 9999999999 !important;
}お気に入り追加バナーを画面の右側に固定表示するための記述やサイズに関する記述は変更しながら微調整してみてください。z-indexについては、要素の重なり順を指定していますが、他要素との関連もあるためここでは、大きめの値を指定しています。
bottom: 220pxで画面下からの固定位置を指定していますが、楽天デフォルトで「上へ」ボタンが表示されるのと、商品等にクーポンを設定している場合はクーポンのバナーがその上に表示されるため、220pxとしています。
貼り付けたタグの続きを解説していくとお気に入りボタンのリンク先URLとしては
https://my.bookmark.rakuten.co.jp/?func=reg&shop_bid=店舗ID&panf=0&tax=0&postage=0&itype=1&svid=101&iid=商品ID
という記述が必要となります。
店舗ID、商品IDについては該当商品の商品レビューページのURLから確認することができます。
例)商品レビューページのURL
https://review.rakuten.co.jp/item/1/306273_10000912/1.1/?l2-id=item_review
306273・・・・店舗ID
10000912・・・商品ID
店舗IDについては同じショップ内であれば同じものになりますが、商品IDについては表示する商品ページごとに違ってきます。そのため、オリジナルの商品お気に入り追加ボタンを設定するには各商品ページごとに異なる記述をする必要があり、商品数が多い場合には大変です。
そこで、Javascriptを使って表示した商品ページごとに、ページ内のソースにある商品IDを取得して自動的にお気に入りボタンのURLを生成する仕組みを実装します。そのため、今回はスマホページの共通説明文に組み込むだけで、すべての商品ページで各商品ごとのお気に入り登録URLが生成される仕組みとなります。
3行目から6行目の記述では、imgタグを記述していますが、わざとエラーになるようにsrcに何もしてしていません。そして、エラーになった時の処理をonerror=として記述しています。ここでは、エラーになったときに表示したページ内から商品IDを取得してお気に入りボタンの画像、リンク先URLをjavascriptで生成するようにしています。
お気に入り画像のURLについては、ここではGOLD内に配置している記述になっているので、お気に入りバナーを作成して配置するのを忘れないでください。
8行目は、実際にお気に入りバナーを表示するための器を記述しています。id=”okini”としているところがポイントでしょうか。読み込んだ外部CSSでもさきほどのjavascriptでもidを指定して処理をしています。
もともと、楽天のスマホ商品ページの下の方には、商品お気に入り登録ボタンはありますが、かなり下の方にあるため、そこまでたどり着かないことも多そうな気がします。そこで、サイドに固定表示するお気に入り登録バナーを設置することで少しでもお気に入り追加される機会が増えるかもしれません。
スマホという小さな画面内に固定表示するバナー、ボタンがたくさんあるのも良くありませんが、すでに「上へ」「クーポン」などは固定表示される仕組みになっているので、そのついでといった感じでしょうか。興味のある方はぜひ、試してみてください。
楽天のスマホ対策については下記記事にもまとめていますので参考にしてみてください。










Your Message