1. Background
Start explorations of visual treatments of user talk page vs article talk pages. Our survey for experienced editors and comparative analysis revealed, that a visual refresh of the talk pages list and detail view should be considered. The comparative analysis revealed that a focus on other people in the interface and features to preview ongoing discussions in the list view. We are thinking of it as enhancing the current experience not drastic changes, as new users were mostly able to accomplish their goals.
2. User stories
- When viewing user and article talk pages, I want a visual distinction between the two, so that I realize that they have different purposes and have better orientation.
- When viewing user and article talk pages, I want to have a preview of the discussion topics in the list view, so that I can get a better idea on the topics that are discussed.
3. Designs (Figma)
- ⚠️ If you’re reading this it’s too late: All images used below might be updated by now. They’re here for demo purposes only. Make sure to check out the latest designs on Figma.
- Notice that user and article talk pages uses the same component system with minor differences, that’s why this task has not been split into two.
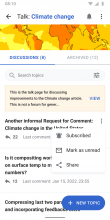
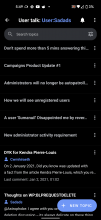
3.1. Updates to user talk pages (Figma)
Before
After
| 01 | 02 | 03 | 04 | 05 | 06 | 07 | 08 |
Changelog:
- General: Updated visual designs and information hierarchy (Figma)
- App bar:
- Added link to user talk page in app bar (blue)
- Overflow menu consists of
- Language
- Watch
- Link to user profile
- Edit history (link to native edit history T297759)
- Share
- Tabs: 'Discussions' and 'Archived' tab to distinguish active from archived conversations
- Sort: Added 'Date updated' as a new sort option. Pushes newest subjects to the top ↑ (or bottom ↓, depending on sort preference). The default will still be 'Date published ↓'
- List items
- List items consist of:
- Talk page title
- Users: User icon, User name(s)
- If multiple people are involved in a discussion, list them as following:
- Username1, Username2, Username3 +2 (make sure to keep usernames on 1 line and truncate with +%number at the end if they don’t fit on 1 line)
- If multiple people are involved in a discussion, list them as following:
- A preview of the latest message in the thread, truncate at 2 lines
- Amount of replies the subject has received
- Last comment indicator (display in Android’s system time)
- Tapping a list item leads to a detail of a conversation (1 tap target)
- Overflow menu of a list item contains (06)
- Subscribing to a topic (05, 06)
- Mark messages as read/unread
- Share a link to the subject
- Swipe action to mark message as read/unread (similar to notifications)
- List items consist of:
- Footer (01)
- Contains link to the user talk’s native edit history
- Contains link to user profile page
3.2. Updates to article talk pages (Figma)
Before
After
| 01 | 02 | 03 | 04 |
Changelog:
Disclaimer: Only lists differences from user talk page designs.
- App bar:
- Features link to article talk page in app bar (blue)
- Overflow menu features link to article page
- Header image
- Uses the article’s header image (if available). Height: 84dp.
- Template (yellow): previews contents of the template on three lines in plain text. Notice the updates to the designs.
- List item differences to user talk pages
- Don’t contain usernames
- Don’t contain message previews
- Footer
- Contains link to the article’s native edit history
- Contains a link to the article page
4.0. Test Instructions
QA to conduct usability testing based on design and change log above for the following language:
- French
- Arabic
- Japanese
Please ensure the system level language of the phone match the wiki language
5.0 Release Notes
DO NOT MERGE UNTIL T304856 HAS BEEN RESOLVED
APK
https://github.com/wikimedia/apps-android-wikipedia/pull/3267