色
塗りつぶし色と線の色をそれぞれ指定することができます:- 標準色名(CSS色名)
- 6桁の16進数:
#RRGGBB - アルファチャンネル付きの8桁の16進数(RGBA色モデル):
#RRGGBBaa - 3桁の16進数:
#RGB(#ABCは#AABBCCを意味します) - 1桁の16進数:
#xは#xxxxxxを意味します (つまり値に応じた明るさの灰色が取得できます)
transparentという特別な値を使うこともできます。これは、transparent black (#00000000)と同じ意味です。
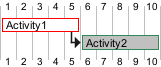
ガントチャートの例:
|
🎉 Copied!
|

|
シーケンス図の例:
|
🎉 Copied!
|

|
ここでは、色のグラデーションを使用しています、次のセクションを参照してください。 また、skinparamも参照してください。
 色のグラデーション
色のグラデーション
次の構文で背景に色のグラデーションを設定することもできます。 2つの色の名前を次のいずれかで区切って記述してください:
-
| -
/ -
\ -
-
 フォント色の自動設定
フォント色の自動設定
フォント(テキストの前景)色にautomaticという特別な値を設定することができます。こうすると、背景の色に応じて自動的にblackまたはwhiteが選択されます。
|
🎉 Copied!
|

|
 色と前処理
色と前処理
前処理とビルトイン関数を使って、色を操作することができます。
| 名前 | 説明 | 例 | 結果 |
%darken
|
与えられた色を一定割合で暗くした色を返します |
%darken("red", 20)
|
#CC0000
|
%is_dark
|
与えられた色が暗い色かどうかを判定します |
%is_dark("#000000")
|
true
|
%is_light
|
与えられた色が明るい色かどうかを判定します |
%is_light("#000000")
|
false
|
%lighten
|
与えられた色を一定割合で明るくした色を返します |
%lighten("red", 20)
|
#CC3333
|
%reverse_color
|
RGB基準で色を反転します |
%reverse_color("#FF7700")
|
#0088FF
|
%reverse_hsluv_color
|
HSLuv基準で色を反転します |
%reverse_hsluv_color("#FF7700")
|
#602800
|
 PlantUMLの色の一覧
PlantUMLの色の一覧
とあるユーザにより、PlantUMLで使用できる色名の一覧が作られました。(彼に感謝します!)
そこで、色の一覧を出力する特別なダイアグラムの機能が追加されました:
|
🎉 Copied!
|

|
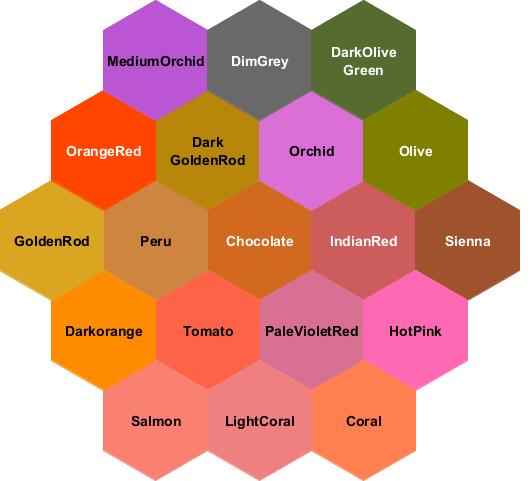
また、特定の色(色名または16進数)に近い色のパレットを表示することもできます。
|
🎉 Copied!
|

|
 Archimateの色
Archimateの色
Archimateでは、ノードの用途に対応した色名を利用できます:
- Application
- Business
- Implementation
- Motivation
- Physical
- Strategy
- Technology
|
🎉 Copied!
|

|
 PlantUMLの色
PlantUMLの色
|
🎉 Copied!
|

|