2020年のブログの執筆環境
ブログの環境について書いていた人がいたので、自分の環境も書いてみることにした。書いてみたがあまり書くことがなかった。
swfz.hatenablog.com yoshitaku-jp.hatenablog.com
エディタ
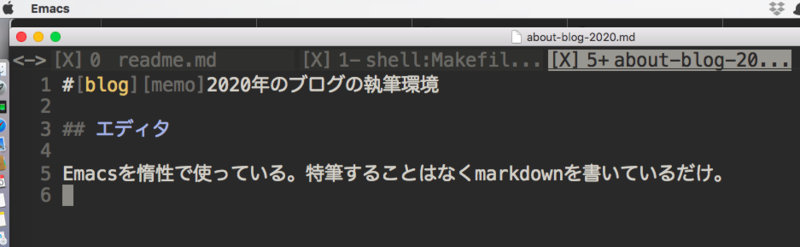
Emacsを惰性で使っている。特筆することはなくmarkdownを書いているだけ。

保存場所
これもテキトーなディレクトリに置いているだけ。~/up とかそのあたりに。
基本的に書き溜めなどはせず、その日書いてその場で投稿と言う感じ。例などもその場で考えて書くので、あまり練られていない例になっている部分はある。
投稿方法
# 新規投稿 $ shosai hatena push <file name> --publish
などとすると、はてなブログに投稿される。ファイル名をkeyに管理されているので、更新したい場合はもう一度実行し得たげれば良い。
また、自分は誤字脱字が多い。一度投稿したあとに数回程度記事を更新している気がする。更新の度にweb UIなどで操作はしたくはないので、CLIで更新ができるという要件は執筆環境として必須だった。
# 更新 $ shosai hatena push <file name> --publish
特筆する点があるとすると、画像アップロードに対応している点。ローカルの  を見て、いい感じにはてなのフォトライフにアップロードされる。指定したmarkdownファイル自体の該当箇所もアップロード後のURLに書き換わるので、次回の更新時には特に再アップロードされることはない(今回の記事のエディタの表示画面もそのようにしてアップロードされた)。
こういう箇所が  このように 
あとはタグはタイトル部分の記述を見ている。以下の様に書いたうちの先頭の[]で囲まれた部分がタグになる。
#[<tag1>][<tag2>]... <title> 内容
昔に記事を書いていたらしい。
pvとかのモニタリング
はてなブログにgoogle analyticsを埋め込める機能がある。一応設定はしているがあまり見ていない。 元々備忘録というような体で始めていたので。
追記
書き忘れていたので追記。 記事中に現れるコードのファイルが複数になったときには、なるべくgistにあげるようにしている。これには自作のgoのコマンドを使っている。一番良く使っているのにも関わらず、goを学び始めたときに習作で作ってからあまり手を入れていない。世の中そういうものかもしれない。
こちらも例によって、新規作成のあとの更新が手軽にできるようになっている。