SEO, Semantica e HTML5
- 1. Uma conversa sobre SEO, SEMÂNTICA & HTML5 Fábio Flatschart | www.flatschart.com
- 2. Senac São José dos Campos | Maio de 2012 Fábio Flatschart | www.flatschart.com
- 3. Fábio Flatschart Gerente de Marketing e Inovação da Soyuz Sistemas. No mercado WEB desde 1997, é consultor de desenvolvimento e implantação de soluções e ferramentas da Adobe Systems Brasil. Autor e escritor técnico da Editora Brasport e da Editora SENAC/SP. No SENAC /SP atuou no atendimento corporativo e intermediação de parcerias com grandes empresas como Adobe, Apple, Editora ABRIL, Microsoft, UOL e W3C. Fábio Flatschart | www.flatschart.com
- 4. Conexões @fabioflat slideshare.net/fabioflat delicio.us/fabioflat linkedin.com/in/fabioflat Fábio Flatschart | www.flatschart.com
- 5. INFINITAS ESCOLHAS Fábio Flatschart | www.flatschart.com
- 6. Buscar é preciso • Revolução Digital • A Era da Busca • Inversão do vetor de Marketing • Relacionamento e experiência através da busca • Marketing de busca Fábio Flatschart | www.flatschart.com
- 7. Mais é menos ? O bombardeio de informações e de possibilidades de escolha nos leva a viver em mundo de nichos e tribos no qual as infinitas opções não nos fazem mais felizes , mas muitas vezes nos levam à um universo de insegurança e individualismo. • O papel dos mecanismos de busca cresce em importância à sombra deste paradoxo*, eles são o nosso guru desbravando os segredos das esferas de informação. • Cada umas destas infinitas esferas é composta de infinitas subesferas que estão na extremidade da cauda longa**, esperando para serem descobertas… * SCHWARTZ, Barry. O Pradoxo da escolha: por que mais é menos. São Paulo: A Girafa Editora,2007 ** ANDERSON, Chris. A cauda longa: do mercado de massa para o mercado de nicho.Rio de janeiro, Elsevier,2006 Fábio Flatschart | www.flatschart.com
- 8. Segmentação Fábio Flatschart | www.flatschart.com
- 9. Resultados locais Fábio Flatschart | www.flatschart.com
- 10. Resultados Pessoais Fábio Flatschart | www.flatschart.com
- 11. Resultados Pessoais Fábio Flatschart | www.flatschart.com
- 12. Search Engine Optimization SEO Fábio Flatschart | www.flatschart.com
- 13. Estamos fazendo assim ? Domínio palestra.com.br Título <title> Palestra</title> Subdominio palestra.site.com.br Atributos em Imagens alt = "palestra" Texto A palestra sobre SEO foi um sucesso. Arquivos palestra.jpg | palestra.pdf Diretórios site.com.br/palestra Cabeçalho <h1>Palestra</h1> Fábio Flatschart | www.flatschart.com
- 14. Social Ou assim ? Twitter, Facebook, Linkedin, Youtube Links Diretórios, Listas, Comentários Conteúdo Tags, Densidade de palavras chaves, exclusividade e variedade de conteúdo Estrutura URL, 404, 301, Servidor Fábio Flatschart | www.flatschart.com
- 15. Ótimo ! Fábio Flatschart | www.flatschart.com
- 16. Ampliando os conceitos • Os fundamentos técnicos são importantes… porém… • Não existe uma receita única e universal • Não existe uma fórmula exata e estanque • SEO não pode estar desvinculado da inteligência de marketing • Como tratar conteúdos sociais e ubíquos ? Fábio Flatschart | www.flatschart.com
- 17. SEMÂNTICA Fábio Flatschart | www.flatschart.com
- 18. Entendendo… • Semântica é o estudo dos significados • Presente na linguística, ciência, literatura, música... • Procura estabelecer a relação entre palavras, frases, sinais, códigos, símbolos e aquilo que eles representam Sintaxe Semântica <img title="Fábio Flatschart - 1971" src="http://site.com.br/foto71.jpg" alt="Fábio Flatschart - 1971"> Fábio Flatschart | www.flatschart.com
- 19. Web Semântica • Todo conteúdo publicado na Web pode, teoricamente, ser interligado semanticamente pelos seus significados. • Quando os dispositivos entenderem totalmente o conteúdo inserido e exibido neles, poderão oferecer soluções que hoje ainda não são possíveis. • Nós estamos ensinando o sistema a pensar* *http://www.soyuz.com.br/blog/redes-sociais-ensinando-androides-a-pensar/ Fábio Flatschart | www.flatschart.com
- 20. Resultados… Inteligência Conhecimento Informação Dados Fábio Flatschart | www.flatschart.com
- 21. Novas possibilidades semânticas HTML5 Fábio Flatschart | www.flatschart.com
- 22. Fábio Flatschart | www.flatschart.com
- 23. HTML 1991 HTML 1994 HTML 2 1996 CSS 1 + JavaScript 1997 HTML 4 1998 CSS 2 2000 XHTML 1 2002 Tableless 2005 AJAX 2009 HTML 5 Fábio Flatschart | www.flatschart.com
- 24. HTML5 O HTML 5 é uma especificação do W3C ainda não concluída. Pelas características modulares do seu desenvolvimento, as empresas, fabricantes dos navegadores, desenvolvedores, designers e usuários não necessitam aguardar a especificação final da linguagem para colocá-la em uso. Esta nova especificação introduz novos elementos (tags) orientados para auxiliar no desenvolvimento web baseado em padrões compatíveis com todos dispositivos, na marcação semântica do código, na manipulação de elementos do CSS e do JavaScript através da definição de APIs da arquitetura Web. World Wide Web Consortium - Escritório Brasil http://www.w3c.br Fábio Flatschart | www.flatschart.com
- 25. Estrutura básica <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="utf-8"> <title>Estrutura básica</title> </head> <body> </body> </html> Fábio Flatschart | www.flatschart.com
- 26. Elementos estruturais Umas das maiores novidades do HTML5 é a possibilidade de atribuir às diversas seções estuturais do documento um elemento próprio, nativo da linguagem. HTML4 / XHTML HTML5 <body> <body> <div id="topo"></div> <header></header> <div id="navegacao"></div> <nav></nav> <div id="principal"></div> <article></article> <div id="lateral"></div> <aside></aside> <div id="rodape"></div> <footer></footer> </body> </body> Fábio Flatschart | www.flatschart.com
- 27. A semântica dos novos elementos estruturais Representa um conteúdo independente e altamente relevante, pode ser um article post, um artigo, um bloco de texto ou ainda um mini aplicativo embutido no conteúdo (widget). Define um bloco de conteúdo que faz referência ao conteúdo principal que o aside cerca, pode estar em uma barra lateral exibindo informações contextuais, assuntos relacionados, publicidade ou um grupo de navegação secundária. Marca a área inferior, normalmente conhecida como rodapé, do conteúdo footer geral do documento ou do conteúdo de uma seção específica a qual ele está subordinado. Fábio Flatschart | www.flatschart.com
- 28. A semântica dos novos elementos estruturais É formado por um bloco de conteúdo que pode conter um ou mais elementos h1 até h6, campo de busca, elementos de navegação, um logo ou banner, uma header introdução, um pequeno prefácio, um índice em formato de lista. Normalmente trabalha como um agregador do conteúdo do cabeçalho de um documento ou de uma seção. É a uma seção do documento que agrupa links para outras partes do site ou aplicativo. Vale ressaltar que o grupo de links do elemento nav está nav relacionado com a navegação primária ou global, que pode estar no cabeçalho, no rodapé ou em outras seções do documento. Entre todos os elementos que marcam e definem a estrutura do documento, o elemento section é o que possui menor especificidade em sua semântica, section logo, é o mais genérico. Ele pode abrigar os elementos header, article e footer e sua principal função é dividir o conteúdo em macro-estruturas, em grande blocos. Fábio Flatschart | www.flatschart.com
- 29. Estruturas Semânticas Fábio Flatschart | www.flatschart.com
- 30. Estruturas Semânticas Fábio Flatschart | www.flatschart.com
- 31. Formulários Semânticos <input type="email"> <input type="url"> <input type="number"> <input type="search"> <input type="range"> <input type="date"> <input type="week"> http://bit.ly/nrGXhw Fábio Flatschart | www.flatschart.com
- 32. SVG <svg > <rect width="90" height="60" x="10" y="100" fill="#00FFCC" stroke="#FF0000" stroke-width="3" > </svg> No HTML5, o formato SVG (Scalable Vectorial Graphics) também pode ser embutido diretamente embutido no documento com o uso do elemento img <img src="imagens/rabisco.svg" alt="Rabisco em SVG"> http://bit.ly/rqqZuK Fábio Flatschart | www.flatschart.com
- 33. Áudio <audio src="mozart_trompa.mp3" controls></audio> Opção para vários formatos e opção de download do arquivo, visível quando o browser do usuário não oferecer suporte para nenhum dos formatos indicados ou para o elemento audio. <audio controls> <source src="mozart_trompa.aac"/> <source src="mozart_trompa.ogg"/> <source src="mozart_trompa.mp3"/> <p>Baixe o arquivo<a href="mozart_trompa.mp3">.mp3</a></p> </audio> http://bit.ly/nDeClI Fábio Flatschart | www.flatschart.com
- 34. Vídeo Opção para vários formatos e opção de download do arquivo, visível quando o browser do usuário não oferecer suporte para nenhum dos formatos indicados ou para o elemento video. <video height="272" width="360" controls preload poster=“poster_video.jpg"> <source src="videos/video.m4v"/> <source src="videos/video.ogv"/> <source src="videos/video.webm"/> <p><a href="videos/video.m4v">Baixe o vídeo</a></p></video> Outras possibilidades semânticas : track, captions, subtitles, descriptions, chapters, metadata http://bit.ly/oKtdlT Fábio Flatschart | www.flatschart.com
- 35. Rich snippets • Comentários e Opiniões Microdata • Pessoas Microformats • Produtos RDFa • Empresas e negócios • Receitas • Eventos • Video • Os mecanismos de busca "entendem" o contexto ao qual eles se referem (uma pessoa, um endereço, um evento). • Facilita a importação e o compartilhamento destes dados por outras aplicações e sistemas. Fábio Flatschart | www.flatschart.com
- 36. Rich snippets Meu nome é Fábio Flatschart e as pessoas normalmente me tratam por Flatschart ou Fabio Flat. Meu site pessoal é www.flatschart.com e sou autor da Editora Brasport. <div itemscope itemtype="http://data-vocabulary.org/Person"> Meu nome é <span itemprop="name">Fábio Flatschart</span> e as pessoas normalmente me tratam por <span itemprop="nickname">Flatschart ou Fábio Flat</span>. Meu site pessoal é <a href="http://www.flatschart.com" itemprop="url">www.flatschart.com</a> e sou <span itemprop="title">autor </span> da <span itemprop="affiliation">Editora Brasport</span>. </div> http://flatschart.com/html5/microdata.html Fábio Flatschart | www.flatschart.com
- 37. Rich snippets http://bit.ly/IFWYam Fábio Flatschart | www.flatschart.com
- 38. Mitos • HTML5 ainda não pode ser usado comercialmente • A maior mudança do HTML5 foi Vídeo, Áudio e Canvas • Objetivo do HTML5 é matar o Flash • HTML5 não faz diferença pra SEO/SEM • HTML5 tem falhas graves de segurança http://www.soyuz.com.br/blog/grandes-mentiras-sobre-html5/ Fábio Flatschart | www.flatschart.com
- 39. ADMIRÁVEL MUNDO NOVO Fábio Flatschart | www.flatschart.com
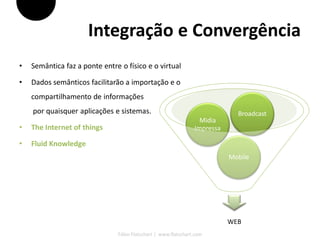
- 40. Integração e Convergência • Semântica faz a ponte entre o físico e o virtual • Dados semânticos facilitarão a importação e o compartilhamento de informações por quaisquer aplicações e sistemas. Broadcast Midia • The Internet of things Impressa • Fluid Knowledge Mobile WEB Fábio Flatschart | www.flatschart.com
- 41. Visualização semântica de dados Encontar, filtrar, indexar e compartilhar dados de maneira semântica. Dashboard da Soyuz que mostra em tempo real a relação entre latitude, longitude e altura dos municípios brasileiros. Baseado em dados abertos, esta é uma experiência de visualização de dados utilizando Ajax e Processing.js como mecanismo para o gráfico em WebGL. http://labs.soyuz.com.br/dash/ Fábio Flatschart | www.flatschart.com
- 42. Open Web Platform http://www.soyuz.com.br/blog/open-web-platform Fábio Flatschart | www.flatschart.com
- 43. Abordagem Sistêmica 1. Inteligência de Marketing 2. Ciência e Arquitetura da Informação 3. Análise de Riscos 4. UX, Acessibilidade e Usabilidade 5. Design 6. Desenvolvimento Open Web 7. Gestão de Conteúdo Fábio Flatschart | www.flatschart.com
- 44. Equipes multidisplinares Nós precisamos de vocês : Músicos, sociólogos, designers, historiadores, jornalistas, antropólogos, pedagogos, biblioteconomistas, atores, sonhadores, programadores e todos os demais humanos e exatos ! Homem Vitruviano Leonardo da Vinci Fábio Flatschart | www.flatschart.com
- 45. Estamos na pré- história http://www.seomoz.org/beginners-guide-to-seo Fábio Flatschart | www.flatschart.com
- 46. FINALIZANDO Fábio Flatschart | www.flatschart.com
- 47. HTML5 - Embarque imediato O livro HTML5 - Embarque Imediato apresenta, comenta e exibe cerca de 100 exemplos de código publicados online : flatschart.com/html5 Fábio Flatschart | www.flatschart.com
- 48. Bibliografia Fábio Flatschart http://flatschart.com Soyuz Sistemas http://www.soyuz.com.br Seofish - Semântica e Inteligência http://www.seofish.com.br SEOmoz http://www.seomoz.org W3C http://www.w3c.org SCHWARTZ, Barry. O Paradoxo da escolha: por que mais é menos. ANDERSON, Chris. A cauda longa: do mercado de massa para o mercado de nicho. KIM, W. Chan e MAUBORGNE, Renée. A estratégia do oceano azul: como criar novos mercados e tornar a concorrência irrelevante. ENGE, Eric e outros. A Arte de SEO. Fábio Flatschart | www.flatschart.com
- 49. Muito obrigado ! @fabioflat flatschart.com Fábio Flatschart | www.flatschart.com