ちょっと!!私のブログの記事がおかしいんだけど、どういうことなのよ!?
どういうことってどういうことなの?

とぼけないでよ!吹き出しの会話形式が無いから1人3役で情緒不安定な記事書いてるみたいになっちゃってるじゃない!!
1人3役で情緒不安定な記事書いてるのは今に限ったことじゃないんですが・・・
あんたの頭がおかしいっていう事実について言ってるんじゃないの!
会話形式を導入しなさいって言ってるの!!
え~面倒くさいなあ・・・
会話形式無かった全く意味の分からないブログになるじゃない!!さっさと導入しろ!!
会話形式(吹き出し)の導入
今回はこちらを参考に吹き出しによる会話形式を導入していきます。
.entry-content .l-fuki,
.entry-content .r-fuki {
position: relative;
width: 80%;
box-sizing: border-box;
box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #999;
box-shadow: 1px 1px 5px #aaa;
background-color: #fff;
z-index: 1;
}
.entry-content .l-fuki {
margin: 20px 20% 40px 0;
}
.entry-content .r-fuki {
margin: 20px 0 40px 19%;
}
.entry-content .l-fuki::before,
.entry-content .r-fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #999;
border-bottom: 2px solid #999;
background-color: #fff;
z-index: 2;
}
.entry-content .l-fuki::before {
right: -7px;
transform: rotate(-45deg);
transform: rotate(-45deg);
}
.entry-content .r-fuki::before {
left: -7px;
transform: rotate(135deg);
transform: rotate(135deg);
}
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
position: absolute;
content: "";
width: 80px;
height: 80px;
top: -10px;
border-radius: 40px;
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
}
.entry-content .l-fuki::after {
right: -110px;
}
.entry-content .r-fuki::after {
left: -110px;
}
screen and (max-width: 620px) {
.entry-content .l-fuki,
.entry-content .r-fuki {
width: 70%
}
.entry-content .l-fuki {
margin-right: 30%;
}
.entry-content .r-fuki {
margin-left: 30%;
}
}
screen and (max-width: 478px) {
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
width: 60px;
height: 60px;
border-radius: 30px;
}
.entry-content .l-fuki::after {
right: -84px;
}
.entry-content .r-fuki::after {
left: -84px;
}
}
.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}
この記事の導入の部分のように、噴き出して会話形式を導入するのには上記のCSSコードを使用します。
上記のコードの90行目91行目の「.クラス名~」の部分を変更して、使用したいアイコンの画像を参照するようにして使用します。
このコードで変更するのは「.クラス名~」の部分のみです。
.sin-no::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180323/20180323190307.jpg);}
.sin-sune::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180323/20180323210816.jpg);}
.sin-sune2::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180323/20180323190129.jpg);}
.sin-oko::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180323/20180323184420.jpg);}
.sin-gekioko::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180323/20180323184854.jpg);}
.sin-ai::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180323/20180323184903.jpg);}
.sin-ai2::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180323/20180323184407.jpg);}
.sin-koma::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180323/20180323184415.jpg);}
.sin-kuya::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180323/20180323184839.jpg);}
.sin-kuya2::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180323/20180323184401.jpg);}
.sin-hazu::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180323/20180323184407.jpg);}
.sin-akire::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180323/20180323184859.jpg);}
.sin-akire2::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180323/20180323184903.jpg);}
.sin-egao::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180323/20180323184847.jpg);}
.yuki-no::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180415/20180415170452.jpg);}
.yuki-egao::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180415/20180415171224.jpg);}
.yuki-egao2::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180415/20180415171219.jpg);}
.yuki-oko::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180415/20180415170502.jpg);}
.yuki-gekioko::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180415/20180415171237.jpg);}
.yuki-kamu::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180415/20180415170456.jpg);}
.yuki-yoro::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180415/20180415170443.jpg);}
.yuki-koma::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180415/20180415171229.jpg);}
.yuki-haji::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180415/20180415172517.jpg);}
.yuki-bk::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/U/UrushiUshiru/20180415/20180415170447.jpg);}
具体的には上記のように変更してます。
クラス名は「キャラ名 ー表情」のような命名規則になってます。
1キャラにたくさんの表情パターンがありますからね、どのキャラにどの表情させるか分かりやすいようにこのような命名規則にしてます。
画像のURLの取得

はてなフォトライフの画像を使用する場合は、使用したい画像のページに移動して、画像の上で「右クリック」⇒「画像のアドレスをコピー」をクリックすると画像のURLが取得できるので、「.クラス名~」の部分の「画像のURL」の所に貼り付けます。
.クラス名::after {background-image:url(画像のURL);}
コードの貼り付け

PC版の場合は、はてなブログの管理画面にアクセスして「デザイン」⇒「①スパナマーク」⇒「②デザインCSS」に会話形式のCSSコードを貼り付けます。
スマホ版での導入方法(Proのみ)
<style type="text/css">
会話形式CSS
</style>
スマホ版で使用する場合は、上記のように先程導入した会話形式CSSを「<style type="text/css">~</style>」で囲ってください。
※レスポンシブデザインを適用してる場合、この作業は不要です。

はてなブログの管理画面にアクセスして「デザイン」⇒「①スマホマーク」⇒「②タイトル下」に「<style type="text/css">~</style>」で囲った会話形式CSSを貼り付けます。
吹き出しの使用方法

吹き出しを使用する時は、ブログ記事編集画面にて「HTML編集」を選択して、吹き出しに使いたい文章やテキストを「<p class="l-fuki クラス名">~</p>」で囲います。
また、「l-fuki」の時はアイコンが左側の吹き出しに、「r-fuki」の時はアイコンが右側の吹き出しになります。
詳しくは以下の使用例を見ていただいた方が分かりやすいと思います。

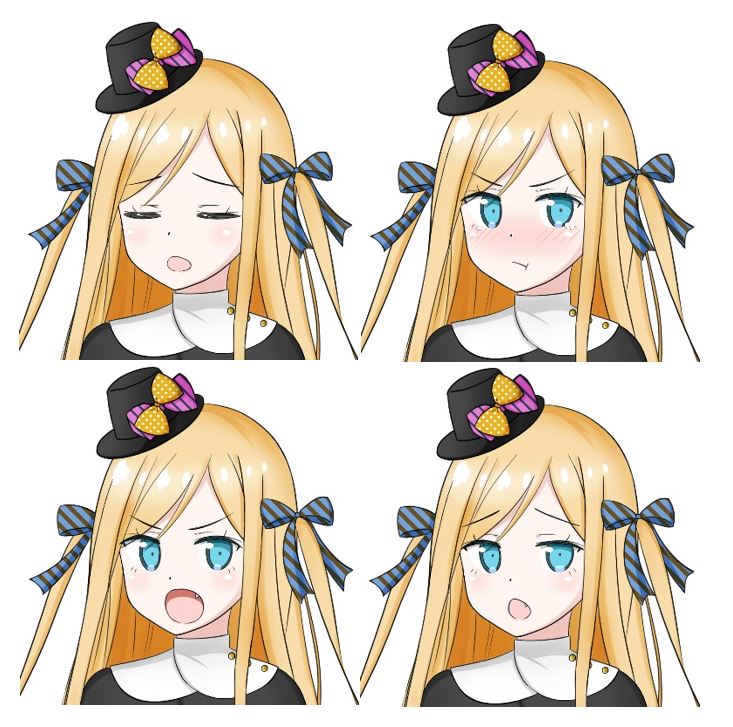
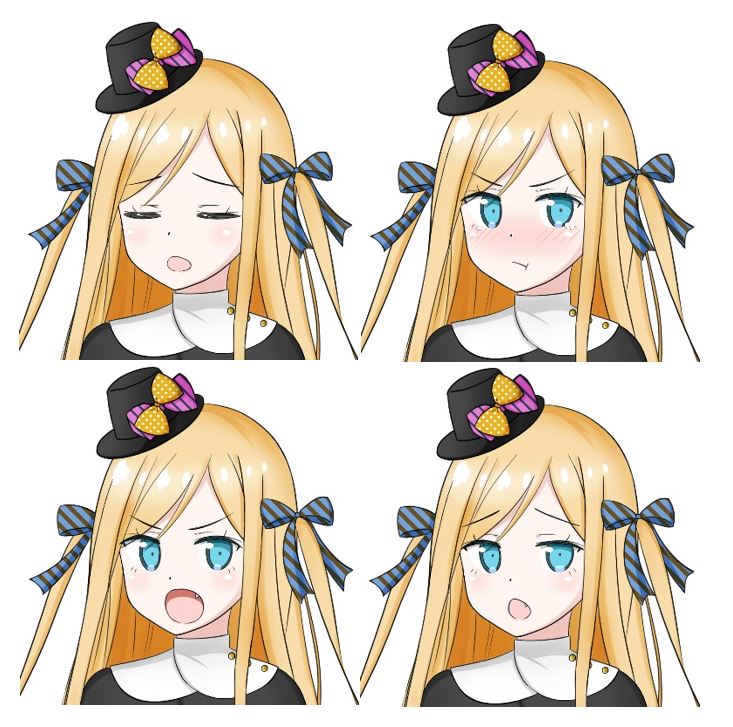
シャルの表情
<p class="r-fuki sin-oko">ちょっとそこのクソメガネ!!しっかりしなさいよ!!</p>
ちょっとそこのクソメガネ!!しっかりしなさいよ!!
<p class="l-fuki sin-sune">むー!な、なによ!もうあんたなんか知らない!!</p>
むー!な、なによ!もうあんたなんか知らない!!

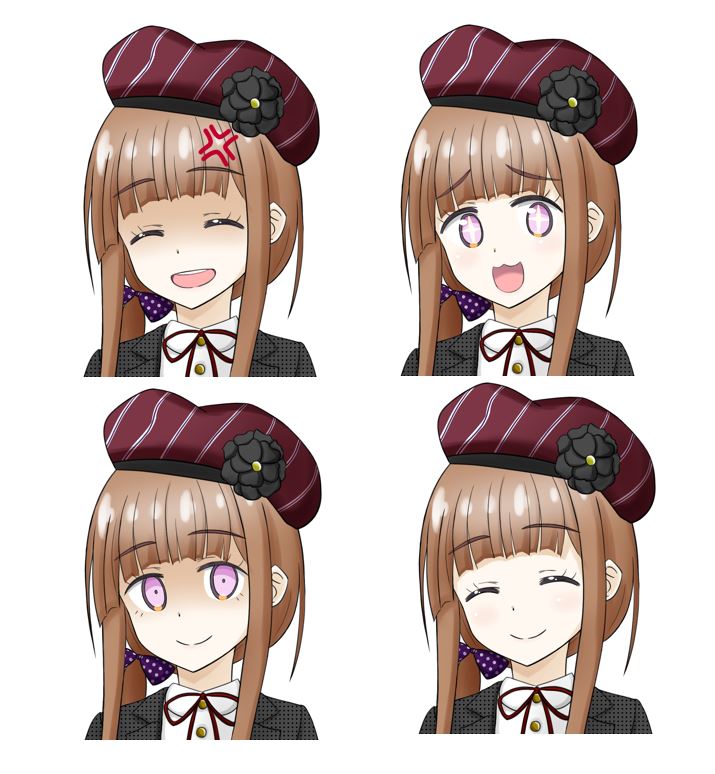
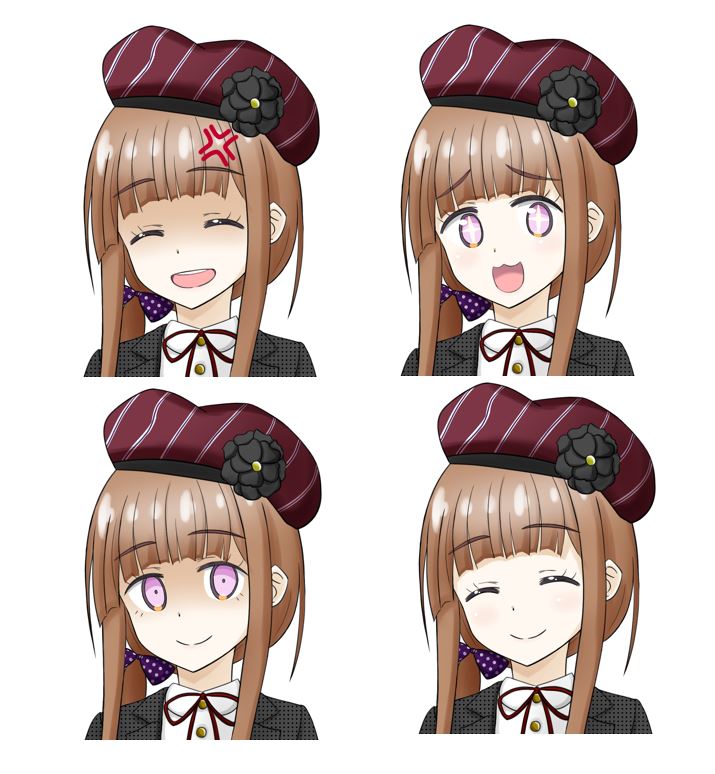
ユキの表情
<p class="r-fuki yuki-oko">腹黒って誰に向かって言ってるんですか?漆さん?</p>
腹黒って誰に向かって言ってるんですか?漆さん?
<p class="l-fuki yuki-kamu">私を侮辱しといて精神崩壊だけで済むと思わない方がいいですよ?</p>
私を侮辱しといて精神崩壊だけで済むと思わない方がいいですよ?
ちなみに、クラス名の命名規則はギャルによる怒りの6段活用を参考にしております。
5年前の古いネタですがこれに勝る怒りの6段活用は無いでござるよ。
まとめ
会話形式の設定はこんな感じで設定してます。
導入自体はコピペだけなので簡単ですが、会話形式用のイラストを描くのが一番時間かかるのではないでしょうか?1人1週間近くかかったよ・・・。
イラストが描けないという方は、アイコンを含めてイラスト制作のお仕事を承っておりますので、ご依頼お待ちしております。


アンタのために、会話形式を導入して情緒不安定な感じの記事を訂正してさしあげたわよ!
べ、別に感謝してくれたっていいのよ!
なんでそんなに偉そうなのよアンタ!!
最後まで読んでいただきありがとうございました!