Creating Vector Characters
Creating Vector Characters
Uploaded by
elesechuckCopyright:
Available Formats
Creating Vector Characters
Creating Vector Characters
Uploaded by
elesechuckCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Copyright:
Available Formats
Creating Vector Characters
Creating Vector Characters
Uploaded by
elesechuckCopyright:
Available Formats
28 Project one 2D characters
Adobe Illustrator
Creating
vector
characters
Characters can add a
recognisable face to your
work. But how do you go
from a sketch to the
finished product?
Peskimo talk through
their process
Character design is such a wide and varied subject that
the specifics of each character’s process and gestation are
unlikely to be the same for everyone. However, some of the core
principals, especially in the early stages of development, are key to
creating a well-executed and memorable character. We talk
through the essential steps, from before you even pick up a pen and
paper to working your design up as a vector image, and show you
some of our processes for adding details to the character.
If you are following this project with a particular brief in
mind, think carefully about the target audience and what sort of
design elements will be suitable for that audience – the usual
concerns apply as they do with all design. The character we created
is intended to be a mascot of sorts, and aimed at all ages. It is
usable at a variety of sizes, and in both print and animation.
Peskimo On your disc Skills
This design duo has You’ll find the Create shapes
been creating for a Peskimo tutorial and apply colours
good few years now. files that you need to and gradients in
Their characters work along with this Illustrator
have been made into project on your cover Scan and edit
toys, animations, disc, as well as an your sketches in
billboards and extra ‘bold’ image of image-editing
clothes. Find out the character, in the software
more at www. Resources folder
peskimo.com
Computer Arts Projects _November 2008 www.computerarts.co.uk
CAP116.tut_2dchar 28 19/9/08 4:46:48 pm
Creating vector characters 29
01 Consider the brief: who is the character aimed at;
what is it supporting? Ideas will start to form immediately, but 02 Once you’ve collected your thoughts, start sketching.
it always helps to draw upon your own influences and see what Try different things on each new sketch, adding different key
has been done before in similar fields. Look through old sketch- features to see what sits right with the character. Even the
books and see if any previous sketches can help. ones that look odd now will probably be useful in future.
Guidelines
You may want to create
guidelines for the character’s usage –
character designers do this largely for
animators. A few extra notes and sketches
can convey so much useful information.
How short/long can its arms go? How
would it look when it was angry? How
would it hold a carrot?
03 Once you have a design that you are happy with, draw
it and redraw it in different positions with very slight changes.
Even the slightest alterations will help you fine-tune the
character. Consider potential accessories that will help bring
the character to life.
04 It’s important to ensure the face has enough scope to display a full range of
emotion, particularly if the character is intended to be used narratively. Concentrate
some sketches on the face and how the character will communicate with its audience.
05 We’ve now selected one of the sketches to be the main illustration, so we will
scan this in at 300dpi, grayscale. In Photoshop, click Ctrl/Cmnd+L to bring up the 06 Also use this time to tidy up the sketch and delete any elements that you don’t want to see when
Layers panel. Drag the left and right arrows at the bottom of the histogram to enhance tracing it. There’s no need to delete all the sketch lines, but any features that you moved or drew over may be
the contrast of the sketch. best deleted before the next stage. Save this image.
www.computerarts.co.uk November 2008_ Computer Arts Projects
CAP116.tut_2dchar 29 19/9/08 4:46:49 pm
30 Project one 2D characters
07 Open a new Illustrator document set to your final
dimensions, import the sketch and scale it to the size you want. In
the Transparency panel change the sketch’s setting to Darken. You
may also want to reduce the opacity of the image as the project
continues. Lock this layer.
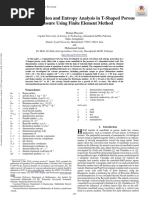
08 On a new layer underneath the sketch, create light-coloured shapes following the different elements of the
character; one shape for the body, the face, each arm and each leg, for example. Toggle the sketch’s visibility on and off to make
sure that you are happy with the vectors.
09 Now is a good time to choose some colours. It’s a good
idea to keep to a couple of colours and tones so that you don’t get
any nasty clashes with backgrounds. It also looks more natural,
which is good for this character.
10 Add a face early on – it helps you to become acquainted
with the character. For the cheeks, draw two red circles in place and
group them. Copy and paste the face shape above the cheeks. Select
the cheeks and the copied face and click Ctrl/Cmnd+7 to create a 11 We want this character to remain simple, so we are only going to give it mitten-like hands and very simple feet.
clipping mask. If you want to give your character toes, or hooves, now would be the time to do it.
Computer Arts Projects _November 2008 www.computerarts.co.uk
CAP116.tut_2dchar 30 M h id 19/9/08 4:46:50 pm
Creating vector characters 31
13 Copy the face shape of the character and paste it above all the face elements,
and apply an artbrush to the outline of this shape just as you did with the body. Make
sure the fill is empty and that the line colour is the same as the hair of the body.
12 Before moving on to adding detail and texture, we will work on the character’s accessories, in this
case a belt with a big skull buckle. Add some round teeth to the circular buckle and a face, and create a shape
behind the main skull shape to give it depth.
Different styles
The look we talk through here is quite a traditional illustration style; it looks natural with a textured outline and
gradients to suggest detail. If you are going for a more modern and striking look, you should consider using bold lines around
the character, like the hairy dude that you will find on your cover disc, in the Peskimo tutorial file in Resources.
14 In the next issue of Computer Arts Projects we will be animating this
character; now is a good point to switch to Flash if you want to do that. Some of the
details and texture we are adding in the following steps don’t translate well or aren’t
necessary when animating the character.
16 Draw some arcs outside the body and fill these with a gradient, from white
15 To add hairy texture to the body, drag the fill colour to the currently empty line colour. In the to a darker version of the hair colour. Use the Gradient tool to have the gradient run
Brushes Panel, play around with the different brushes and choose one you like. The art brushes are from the tip out. Give a transparency setting of Multiply and an opacity of around 20%,
particularly good for adding a natural texture to an object. and copy them around the body.
www.computerarts.co.uk November 2008_ Computer Arts Projects
CAP116.tut_2dchar 31 19/9/08 4:46:51 pm
32 Project one 2D characters
17 Use the Pathfinder tool to add the elements of the skull-buckle’s face
together. Create three boxes of different widths over the skull. Make two of them
darker than the skull colour and one lighter, tilt them to about 30 degrees and create a
clipping mask for these, as with the cheeks in step 10.
18 Draw a shape for the shadow of the character’s fringe. Set it to Multiply with a low opacity. Use
Ctrl/Cmnd+X to cut this object to the clipboard. Double-click the cheeks and press Ctrl/Cmnd+F to paste the
fringe shadow in place and into the same clipping mask as the cheeks.
Open interpretation
Halfway through creating this character someone saw it and commented on its cute nose. “It doesn’t have a nose,”
we replied – we had always assumed the black semicircle on his face to be a mouth. There’s no right or wrong way to interpret a
character and this is a good thing!
19 With the body selected, click Object>Expand Appearance, ungroup the
resulting group and use the Pathfinder to combine it into one shape. Now you can
create a shadow along the edge of the character, with either a gradient or solid fill.
Create a clipping mask with these new objects.
20 Select the left horn, then copy and click Ctrl/Cmnd+F to paste it directly
above. Give it a gradient fill of white to a very dark brown (almost black). As before, 21 This is the end of the project, but there are always ways to add to a character. One of the important
apply a transparency setting of Multiply and adjust the angle of the gradient to match things to remember is when to hold back, as fussy and over-detailed characters can look awkward and run
the horn. Repeat for the other horn. the risk of turning people away.
Computer Arts Projects _November 2008 www.computerarts.co.uk
CAP116.tut_2dchar 32 19/9/08 4:46:52 pm
You might also like
- Animate Realistic Facial Expressions: Adobe Illustrator and FlashNo ratings yetAnimate Realistic Facial Expressions: Adobe Illustrator and Flash5 pages
- Seriously Cool Photoshop Explosion EffectNo ratings yetSeriously Cool Photoshop Explosion Effect21 pages
- U2 - 03 - Analysing Mood Board Cheat SheetNo ratings yetU2 - 03 - Analysing Mood Board Cheat Sheet4 pages
- Cgarena: Photoshop After Effects 3dsmax Gallery Interview Maya100% (1)Cgarena: Photoshop After Effects 3dsmax Gallery Interview Maya72 pages
- Cgarena: Photoshop After Effects 3dsmax Gallery Interview MayaNo ratings yetCgarena: Photoshop After Effects 3dsmax Gallery Interview Maya43 pages
- Andrea Bianco Speed Painting With Artrage Feb2010No ratings yetAndrea Bianco Speed Painting With Artrage Feb201023 pages
- Fzdschool Com Blog Posts Creating Worlds With Form Follows FNo ratings yetFzdschool Com Blog Posts Creating Worlds With Form Follows F25 pages
- U4 - 02 (Tips On Likeness in Portrait Art)No ratings yetU4 - 02 (Tips On Likeness in Portrait Art)6 pages
- Create Wings On Fire Emotional Scene Photo Manipulation in Adobe PhotoshopNo ratings yetCreate Wings On Fire Emotional Scene Photo Manipulation in Adobe Photoshop42 pages
- Photoshop and Zbrush: The Abstract DragonNo ratings yetPhotoshop and Zbrush: The Abstract Dragon5 pages
- Character Design Quarterly Issue 24 - 3dtotal ShopNo ratings yetCharacter Design Quarterly Issue 24 - 3dtotal Shop7 pages
- How To Create A Sin City Style Film Noir Effect in PhotoshopNo ratings yetHow To Create A Sin City Style Film Noir Effect in Photoshop14 pages
- Advanced Photoshop - Issue 119, February 2014No ratings yetAdvanced Photoshop - Issue 119, February 2014100 pages
- 25 Best Art Outfit Drawings You Need To Copy - AtinydreamerNo ratings yet25 Best Art Outfit Drawings You Need To Copy - Atinydreamer1 page
- Creating An Urban-Style Piece of ArtworkNo ratings yetCreating An Urban-Style Piece of Artwork16 pages
- 2dartist Issue 028 Apr08 Highres Risanje Digital Art-Stripi Mat Painting Speed Painting TutorialsNo ratings yet2dartist Issue 028 Apr08 Highres Risanje Digital Art-Stripi Mat Painting Speed Painting Tutorials153 pages
- Dynamicsketch v2 Astute Graphics ShortcutsNo ratings yetDynamicsketch v2 Astute Graphics Shortcuts4 pages
- Download full The Hidden Power of Adobe Photoshop Mastering Blend Modes and Adjustment Layers for Photography 1st Edition Scott Valentine ebook all chaptersNo ratings yetDownload full The Hidden Power of Adobe Photoshop Mastering Blend Modes and Adjustment Layers for Photography 1st Edition Scott Valentine ebook all chapters32 pages
- Low Poly 3D Modeling in Blender: Kickstart your career as a 3D artist by learning how to create low poly assets and scenes from scratchFrom EverandLow Poly 3D Modeling in Blender: Kickstart your career as a 3D artist by learning how to create low poly assets and scenes from scratchNo ratings yet
- Household Income: 2013: American Community Survey BriefsNo ratings yetHousehold Income: 2013: American Community Survey Briefs6 pages
- Interactive Multimedia: - Rich Content in The Online Environment - Multimedia and Interactivity100% (1)Interactive Multimedia: - Rich Content in The Online Environment - Multimedia and Interactivity13 pages
- Instruction: Read The Questions Carefully and The Correct AnswerNo ratings yetInstruction: Read The Questions Carefully and The Correct Answer4 pages
- Experiment No. 8 To Verify The Characteristic Table of RS and JK Flip FlopsNo ratings yetExperiment No. 8 To Verify The Characteristic Table of RS and JK Flip Flops4 pages
- The - Glimmering - Valley Preview 2023 10 02No ratings yetThe - Glimmering - Valley Preview 2023 10 0211 pages
- EWRB Course Info - EAS, EASQ and EST Jan 2018 Final v1No ratings yetEWRB Course Info - EAS, EASQ and EST Jan 2018 Final v12 pages
- Want To Learn Japanese Conversations?: Japanesepod101 - Click Here To Visit Them100% (1)Want To Learn Japanese Conversations?: Japanesepod101 - Click Here To Visit Them7 pages
- D'Monte Lane Baudi Orlem Malad West Dhruv Park Complex MUMBAI 400064: Central/Cz2-Goregaon (W) /21/405/17A/017A/054 Due byNo ratings yetD'Monte Lane Baudi Orlem Malad West Dhruv Park Complex MUMBAI 400064: Central/Cz2-Goregaon (W) /21/405/17A/017A/054 Due by2 pages
- DNS For Late Stage Structure of Flow Transition On A Flat-Plate Boundary LayerNo ratings yetDNS For Late Stage Structure of Flow Transition On A Flat-Plate Boundary Layer8 pages
- Eubank 2021 Medicinal Plants Used For The Treatment of Mucositis InducedNo ratings yetEubank 2021 Medicinal Plants Used For The Treatment of Mucositis Induced13 pages
- Stop Staring: Facial Modeling and Animation Done RightFrom EverandStop Staring: Facial Modeling and Animation Done Right
- Animate Realistic Facial Expressions: Adobe Illustrator and FlashAnimate Realistic Facial Expressions: Adobe Illustrator and Flash
- Cgarena: Photoshop After Effects 3dsmax Gallery Interview MayaCgarena: Photoshop After Effects 3dsmax Gallery Interview Maya
- Cgarena: Photoshop After Effects 3dsmax Gallery Interview MayaCgarena: Photoshop After Effects 3dsmax Gallery Interview Maya
- Fzdschool Com Blog Posts Creating Worlds With Form Follows FFzdschool Com Blog Posts Creating Worlds With Form Follows F
- Create Wings On Fire Emotional Scene Photo Manipulation in Adobe PhotoshopCreate Wings On Fire Emotional Scene Photo Manipulation in Adobe Photoshop
- Character Design Quarterly Issue 24 - 3dtotal ShopCharacter Design Quarterly Issue 24 - 3dtotal Shop
- How To Create A Sin City Style Film Noir Effect in PhotoshopHow To Create A Sin City Style Film Noir Effect in Photoshop
- 25 Best Art Outfit Drawings You Need To Copy - Atinydreamer25 Best Art Outfit Drawings You Need To Copy - Atinydreamer
- 2dartist Issue 028 Apr08 Highres Risanje Digital Art-Stripi Mat Painting Speed Painting Tutorials2dartist Issue 028 Apr08 Highres Risanje Digital Art-Stripi Mat Painting Speed Painting Tutorials
- Download full The Hidden Power of Adobe Photoshop Mastering Blend Modes and Adjustment Layers for Photography 1st Edition Scott Valentine ebook all chaptersDownload full The Hidden Power of Adobe Photoshop Mastering Blend Modes and Adjustment Layers for Photography 1st Edition Scott Valentine ebook all chapters
- Low Poly 3D Modeling in Blender: Kickstart your career as a 3D artist by learning how to create low poly assets and scenes from scratchFrom EverandLow Poly 3D Modeling in Blender: Kickstart your career as a 3D artist by learning how to create low poly assets and scenes from scratch
- Household Income: 2013: American Community Survey BriefsHousehold Income: 2013: American Community Survey Briefs
- Interactive Multimedia: - Rich Content in The Online Environment - Multimedia and InteractivityInteractive Multimedia: - Rich Content in The Online Environment - Multimedia and Interactivity
- Instruction: Read The Questions Carefully and The Correct AnswerInstruction: Read The Questions Carefully and The Correct Answer
- Experiment No. 8 To Verify The Characteristic Table of RS and JK Flip FlopsExperiment No. 8 To Verify The Characteristic Table of RS and JK Flip Flops
- EWRB Course Info - EAS, EASQ and EST Jan 2018 Final v1EWRB Course Info - EAS, EASQ and EST Jan 2018 Final v1
- Want To Learn Japanese Conversations?: Japanesepod101 - Click Here To Visit ThemWant To Learn Japanese Conversations?: Japanesepod101 - Click Here To Visit Them
- D'Monte Lane Baudi Orlem Malad West Dhruv Park Complex MUMBAI 400064: Central/Cz2-Goregaon (W) /21/405/17A/017A/054 Due byD'Monte Lane Baudi Orlem Malad West Dhruv Park Complex MUMBAI 400064: Central/Cz2-Goregaon (W) /21/405/17A/017A/054 Due by
- DNS For Late Stage Structure of Flow Transition On A Flat-Plate Boundary LayerDNS For Late Stage Structure of Flow Transition On A Flat-Plate Boundary Layer
- Eubank 2021 Medicinal Plants Used For The Treatment of Mucositis InducedEubank 2021 Medicinal Plants Used For The Treatment of Mucositis Induced