notes-internet-and-web-technology-iwt-unit-1
notes-internet-and-web-technology-iwt-unit-1
Uploaded by
monuoffice11Copyright:
Available Formats
notes-internet-and-web-technology-iwt-unit-1
notes-internet-and-web-technology-iwt-unit-1
Uploaded by
monuoffice11Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Copyright:
Available Formats
notes-internet-and-web-technology-iwt-unit-1
notes-internet-and-web-technology-iwt-unit-1
Uploaded by
monuoffice11Copyright:
Available Formats
Unit-1
1. Define the concept of the World Wide Web (WWW) and differentiate it from
the Internet. How are they interconnected?
Answer :
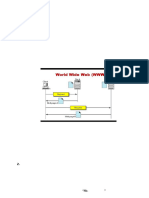
The World Wide Web (WWW) is a system of interconnected hypertext documents
accessed via the Internet. It's a collection of web pages and resources linked by
hyperlinks, allowing users to navigate between them. These web pages contain
various types of content, such as text, images, videos, and other multimedia elements.
The Internet, on the other hand, is the global network infrastructure that connects
millions of devices worldwide. It's a vast network of interconnected computers and
servers that allows the transmission of data across different protocols and
technologies.
The WWW operates on top of the Internet, utilizing the Internet's infrastructure to
share and access information stored in web servers. In essence, the Internet provides
the connectivity and framework for devices to communicate, while the WWW is a
subset of services and information accessible through web browsers using URLs
(Uniform Resource Locators).
The interconnection between the WWW and the Internet lies in how the WWW
leverages the Internet's network to disseminate and access information. The WWW
relies on the Internet's infrastructure to transmit data packets between servers and
clients (such as web browsers), enabling users to browse, access, and interact with
web pages hosted on servers worldwide.
2. Explain the HTTP protocol in detail, highlighting the elements involved in a
request and response cycle.
Answer:
The Hypertext Transfer Protocol (HTTP) is the foundation of data communication on
the World Wide Web. It enables communication between clients (such as web
browsers) and servers, allowing the transfer of various types of data, including text,
images, and multimedia content. The HTTP protocol operates on a request-response
model, where clients send requests to servers, and servers respond with the
requested information. Here's an in-depth look at the elements involved in an HTTP
request and response cycle:
notes-internet-and-web-technology-iwt-unit-1 Created by Dr Manish Agrawal for https://www.rgpvonline.com
HTTP Request:
Method: The request begins with an HTTP method (e.g., GET, POST, PUT, DELETE)
indicating the action the client wants to perform on the server.
URL (Uniform Resource Locator): This specifies the address of the resource being
requested on the server. It includes the domain name and the path to the specific
resource.
Headers: HTTP headers contain additional information about the request, such as the
type of browser making the request, accepted content types, authentication
credentials, caching preferences, and more.
Body (Optional): For certain methods like POST or PUT, the request might include a
body containing data to be sent to the server, such as form data or JSON payloads.
HTTP Response:
Status Code: The server responds with an HTTP status code indicating the success,
failure, or other states of the request (e.g., 200 for success, 404 for not found, 500 for
server error).
Headers: Similar to the request, the response includes headers providing metadata
about the response data, such as content type, caching directives, server information,
and more.
Body: The response carries the requested data (HTML content, images, JSON, etc.) in
the body, which the client can render or utilize as needed based on the content type
specified in the headers.
The request-response cycle illustrates the interaction between the client and the
server. The client initiates communication by sending an HTTP request to a specific
URL on a server. The server processes the request, generates a response, and sends it
back to the client. This cycle forms the basis of data exchange on the web, enabling
the retrieval and display of web pages and resources within browsers.
3. What are the primary roles of web browsers and web servers? How do they
interact to facilitate the browsing experience?
Answer :
notes-internet-and-web-technology-iwt-unit-1 Created by Dr Manish Agrawal for https://www.rgpvonline.com
Web browsers and web servers play crucial roles in delivering and accessing
information on the World Wide Web. Here's a breakdown of their primary functions
and how they collaborate to enable the browsing experience:
Web Browsers:
Rendering and Display: Browsers interpret HTML, CSS, JavaScript, and other web
technologies to render web pages. They translate code into visual elements like text,
images, videos, and interactive components displayed to users.
User Interaction: Browsers provide interfaces for users to interact with web content.
This includes navigating through pages, submitting forms, clicking links, and
interacting with multimedia elements.
Request Generation: When a user enters a URL or clicks a link, the browser generates
HTTP requests based on the user's actions. These requests are sent to web servers to
retrieve the requested content.
Rendering Engines: Browsers utilize rendering engines (e.g., Blink in Chrome, Gecko in
Firefox) responsible for parsing and displaying web content according to web
standards.
Web Servers:
Storage and Retrieval: Servers store web content, including web pages, images,
videos, databases, and other resources. They respond to requests from browsers by
providing the requested content.
Request Processing: When servers receive HTTP requests from browsers, they process
these requests, fetching the relevant data or performing necessary operations (like
database queries or server-side scripting) to generate dynamic content.
Response Generation: After processing the request, servers create HTTP responses
containing the requested data. These responses are sent back to the requesting
browser.
Interaction to Facilitate Browsing Experience:
Request-Response Cycle: Browsers initiate the browsing experience by sending HTTP
requests to specific URLs. These requests contain information about the resource the
user wants to access.
notes-internet-and-web-technology-iwt-unit-1 Created by Dr Manish Agrawal for https://www.rgpvonline.com
Server Response: Web servers receive these requests, process them, and generate
appropriate responses. These responses contain the requested content, which could
be HTML documents, images, CSS files, JavaScript code, or other data.
Data Display: Browsers receive the server's response and use their rendering engines
to interpret and display the received content. This content is then rendered as a web
page that users can interact with, providing a seamless browsing experience.
In summary, web browsers act as the interface through which users interact with web
content, while web servers store, process, and deliver the requested content to
browsers, collectively enabling users to access and navigate the World Wide Web.
4. Discuss the evolution from Web 1.0 to Web 2.0, emphasizing the key features
and functionalities introduced in Web 2.0.
Answer:
The evolution from Web 1.0 to Web 2.0 marked a significant shift in the nature and
functionality of the World Wide Web, transforming it from a static information
repository to a dynamic, interactive platform. Here's an overview of the key features
and functionalities introduced in Web 2.0:
Web 1.0:
Static Content: Web 1.0 was characterized by static web pages with limited user
interaction. Websites primarily offered one-way communication, providing
information to users without much scope for user-generated content.
Read-Only Web: Users were consumers of content rather than contributors. Websites
were created and managed by developers and content creators, and user
participation was minimal.
Basic Technologies: Websites were built using HTML, often with simple designs and
limited multimedia integration.
Limited Interactivity: Interaction was limited to basic forms, email links, and browsing
through hyperlinked pages.
Centralized Publishing: Content creation and publishing were centralized, typically
managed by a small group of website administrators or organizations.
Web 2.0:
notes-internet-and-web-technology-iwt-unit-1 Created by Dr Manish Agrawal for https://www.rgpvonline.com
User-Generated Content: Web 2.0 empowered users to create, share, and interact
with content. Social media platforms, blogs, wikis, and forums enabled user-
generated content and collaboration.
Read-Write Web: Users became active participants, contributing content, comments,
reviews, and ratings. The web shifted from a read-only model to a read-write model.
Rich Internet Applications (RIAs): Web 2.0 introduced RIAs, leveraging technologies
like AJAX, JavaScript libraries (e.g., jQuery), and Flash to create more dynamic,
responsive, and interactive web applications.
Social Networking: Platforms like Facebook, Twitter, and LinkedIn emerged, fostering
social connections, networking, and real-time communication among users.
Collaboration and Sharing: Tools and platforms facilitated collaboration and sharing
of information, fostering collective knowledge creation (e.g., Wikipedia).
Personalization and Customization: Web 2.0 offered personalized experiences
through tailored content, recommendations, and user-specific preferences.
APIs and Mashups: Open APIs allowed developers to create mashups by combining
data from different sources, enabling the integration of diverse content into unified
applications.
The transition to Web 2.0 fundamentally changed the web landscape, emphasizing
user participation, interactivity, and collaboration. It blurred the lines between
creators and consumers of content, fostering a more interactive, social, and dynamic
online environment. This evolution laid the foundation for the modern internet
ecosystem, characterized by rich user experiences and widespread user engagement
across various platforms and devices.
5. Outline the fundamental principles of effective web design. How do these
principles contribute to an engaging user experience?
Answer : Effective web design revolves around principles that prioritize usability,
accessibility, visual appeal, consistency, and responsiveness. These principles
collectively contribute to an engaging user experience by ensuring that websites are
intuitive, visually appealing, and easy to navigate. Here's an outline of these
fundamental principles and their impact on user experience:
Usability:
notes-internet-and-web-technology-iwt-unit-1 Created by Dr Manish Agrawal for https://www.rgpvonline.com
Ease of Use: Websites should be intuitive and straightforward for users to navigate
without confusion.
Clear Navigation: Intuitive navigation menus and links guide users to desired content
efficiently.
Accessibility: Ensure that the website is accessible to users with disabilities by
adhering to accessibility standards (WCAG guidelines).
Visual Hierarchy and Clarity:
Hierarchy of Information: Organize content with a clear visual hierarchy, emphasizing
important elements and guiding users' attention.
Readable Typography: Use legible fonts, appropriate font sizes, and contrast for easy
readability.
Whitespace Usage: Proper spacing and layout enhance content readability and
reduce visual clutter.
Consistency:
Design Consistency: Maintain consistency in design elements (colors, fonts, buttons)
across pages for a cohesive user experience.
Navigation Consistency: Keep navigation menus and patterns consistent throughout
the website for familiarity and ease of use.
Visual Appeal:
Aesthetics: Use visually appealing layouts, graphics, and imagery that align with the
website's purpose and brand identity.
Color Scheme: Employ a harmonious color palette that complements the content and
enhances the overall look and feel.
Responsive Design:
Mobile-Friendly: Ensure the website is responsive and adapts seamlessly to different
devices and screen sizes.
Adaptive Layouts: Design layouts that adjust and maintain functionality across various
devices, providing a consistent user experience.
Loading Speed and Performance:
notes-internet-and-web-technology-iwt-unit-1 Created by Dr Manish Agrawal for https://www.rgpvonline.com
Optimized Performance: Optimize images, use efficient coding practices, and
minimize unnecessary scripts to improve page load times.
Fast Loading: Fast-loading pages enhance user satisfaction and reduce bounce rates.
User-Centric Interaction:
Interactive Elements: Incorporate interactive features like forms, buttons, and intuitive
user interface elements for engagement.
Feedback and Error Handling: Provide clear feedback for user actions and intuitive
error messages for better user guidance.
These principles collectively enhance user experience by ensuring that websites are
user-friendly, visually appealing, and accessible. A well-designed website not only
attracts users but also keeps them engaged by providing a seamless and enjoyable
browsing experience. Users are more likely to stay on and return to a website that is
easy to use, aesthetically pleasing, and meets their needs efficiently.
6. Analyze the significant web design issues related to browsers, bandwidth,
cache, and display resolution. How do these impact website usability?
Answer : The significant web design issues related to browsers, bandwidth, cache,
and display resolution, and how each of these factors impacts website usability:
1. Browsers:
Compatibility: Different browsers interpret code differently, leading to
rendering inconsistencies. Designing for multiple browsers ensures a
consistent experience.
Feature Support: Varied browser capabilities affect the support for
advanced features like CSS3, HTML5, and JavaScript APIs. Compatibility
testing is vital to ensure functionality across browsers.
Usability Impact: Inconsistencies in rendering and feature support can
disrupt website layout, functionality, and user experience, making certain
features inaccessible or malfunctioning in specific browsers.
2. Bandwidth:
notes-internet-and-web-technology-iwt-unit-1 Created by Dr Manish Agrawal for https://www.rgpvonline.com
Loading Time: Larger file sizes (images, videos) and complex designs
increase loading times, impacting users with slower internet connections
negatively.
Usability Impact: Slow-loading websites frustrate users, leading to higher
bounce rates and reduced engagement. Optimizing content for faster
loading times enhances usability for users with varying bandwidth
capabilities.
3. Cache:
Cached Content: Caching stores previously accessed data locally,
improving load times for returning visitors by serving content from their
cache.
Usability Impact: Caching enhances user experience by reducing load
times for repeat visitors, providing faster access to content. However,
updates to cached content may not reflect immediately for returning users
unless the cache is cleared.
4. Display Resolution:
Responsive Design: Websites must adapt to various screen sizes and
resolutions (mobile, tablets, desktops) to ensure content readability and
functionality across devices.
Usability Impact: Failure to optimize for different resolutions results in
content distortion, poor readability, and usability issues. Responsive design
ensures a seamless experience across devices, improving usability.
Overall, these web design issues significantly impact website usability by influencing
loading times, layout consistency, feature accessibility, and user interaction.
Addressing these issues through practices like responsive design, optimization for
faster loading, cross-browser testing, and ensuring compatibility across devices
ensures a smoother and more engaging user experience, regardless of the user's
browser, bandwidth, cache status, or display resolution.
7. Describe the concept of "look and feel" in web design. How does it influence
user perception and engagement on a website?
notes-internet-and-web-technology-iwt-unit-1 Created by Dr Manish Agrawal for https://www.rgpvonline.com
Answer :
"Look and feel" in web design refers to the overall aesthetic appearance, style, and
user experience of a website. It encompasses visual design elements, such as color
schemes, typography, layout, graphics, and the overall user interface (UI) and user
experience (UX). Here's how it influences user perception and engagement on a
website:
1. First Impressions:
Visual Appeal: The visual design sets the tone for user perception. A
visually appealing website captures attention and creates a positive first
impression, encouraging users to explore further.
2. Branding and Identity:
Consistency with Branding: The look and feel should align with the
brand's identity, reflecting its values, tone, and personality. Consistent
branding enhances brand recognition and trust.
3. User Experience:
Navigation and Usability: The design elements influence how easily users
can navigate the site. Clear navigation, intuitive layout, and logical
information hierarchy improve user experience.
Readability and Accessibility: Proper typography, contrast, and spacing
contribute to content readability, ensuring users can consume information
comfortably.
4. Emotional Response:
Engagement: A visually appealing and well-designed website evokes
emotions and engages users on a deeper level. Positive emotions foster a
connection and encourage prolonged interaction.
5. Perceived Credibility:
Professionalism: A polished and well-designed look creates an impression
of professionalism and reliability. Users are more likely to trust and engage
with a site that appears credible.
6. Mobile Responsiveness:
notes-internet-and-web-technology-iwt-unit-1 Created by Dr Manish Agrawal for https://www.rgpvonline.com
Adaptability: Responsive design that maintains consistent look and feel
across devices ensures a seamless user experience, regardless of the device
used.
7. Call to Action (CTA):
Highlighting CTAs: Design elements such as color contrast, placement, and
visual hierarchy influence the prominence of CTAs, impacting user actions.
In essence, the look and feel of a website significantly impact user perception and
engagement. A well-crafted visual design that aligns with the brand identity,
enhances usability, and evokes positive emotions contributes to a more satisfying
user experience. It encourages users to explore the content, interact with the site, and
take desired actions, ultimately fostering increased engagement and achieving the
website's goals.
8. Elaborate on the importance of page layout and linking in web design. How
does an efficient layout enhance user navigation and interaction?
Answer : Page layout and linking are crucial aspects of web design that directly
impact user navigation, interaction, and overall user experience. Here's an elaboration
on their importance and how an efficient layout enhances user navigation and
interaction:
1. Page Layout:
Visual Hierarchy: A well-designed layout prioritizes content based on
importance, using visual elements like size, color, and positioning to guide
users' attention.
Organization: A structured layout with clear sections, headings, and content
flow enhances readability and comprehension.
Consistency: Consistent layout patterns across pages create familiarity,
making it easier for users to navigate and find information.
Responsive Design: An adaptive layout ensures that content displays
appropriately across various devices, maintaining usability and readability.
2. Linking:
notes-internet-and-web-technology-iwt-unit-1 Created by Dr Manish Agrawal for https://www.rgpvonline.com
Navigation: Links act as pathways guiding users to different pages or
sections within the website. Intuitive and descriptive links improve
navigation.
User Guidance: Well-placed links provide cues, directing users to related
content or next steps, facilitating their journey through the site.
Internal and External Connectivity: Internal links between pages within the
website and external links to relevant resources enhance the user
experience and provide comprehensive information.
CTAs (Call-to-Actions): Links used as CTAs prompt users to take specific
actions (e.g., "Learn More," "Sign Up"), guiding them toward conversions or
desired interactions.
Enhancements to User Navigation and Interaction:
1. Ease of Navigation: An efficient layout with clear navigation menus and intuitive
linking reduces user effort in finding information, improving the overall browsing
experience.
2. Reduced Cognitive Load: A structured layout minimizes confusion by presenting
information in a logical and organized manner, reducing cognitive overload for
users.
3. Enhanced Engagement: Well-placed and relevant links encourage users to explore
further, leading to increased interaction with the site's content.
4. Faster Access to Information: Efficiently linked content allows users to move
seamlessly between related pages or sections, accessing the information they seek
more quickly.
5. Improved User Retention: A user-friendly layout and effective linking contribute to
a positive user experience, encouraging users to stay longer on the site and return
in the future.
In summary, an efficient page layout and strategic linking play a pivotal role in
facilitating user navigation, interaction, and engagement. By providing clear
pathways, organizing content logically, and guiding users effectively, these elements
significantly enhance the overall usability and success of a website.
notes-internet-and-web-technology-iwt-unit-1 Created by Dr Manish Agrawal for https://www.rgpvonline.com
9. Discuss the concept of user-centric design in the context of website
development. Why is it crucial in creating successful web platforms?
Answer : User-centric design in website development revolves around understanding
and prioritizing the needs, behaviors, and preferences of the website's target
audience. It involves creating experiences tailored to meet user expectations, making
interactions intuitive, seamless, and enjoyable. Here's why user-centric design is
crucial in creating successful web platforms:
1. Enhanced User Experience: By focusing on users' needs and behaviors, user-
centric design ensures that websites are intuitive, easy to navigate, and visually
appealing. This results in a more satisfying and enjoyable user experience.
2. Increased User Engagement: Designing with the user in mind fosters higher user
engagement. Websites that cater to user preferences and habits are more likely to
keep users engaged, leading to increased interaction and longer sessions.
3. Improved Usability: User-centric design emphasizes usability testing and
feedback collection, allowing for continuous improvement. This leads to interfaces
that are easy to understand and navigate, reducing user frustration and enhancing
usability.
4. Higher Conversions: By understanding user needs and pain points, user-centric
design optimizes the user journey, increasing the likelihood of conversions. Clear
calls-to-action and streamlined processes cater to user expectations, leading to
higher conversion rates.
5. Customer Satisfaction and Loyalty: A user-centric approach builds trust and
satisfaction among users. Meeting their needs effectively fosters loyalty,
encouraging users to return to the website and recommend it to others.
6. Adaptability and Flexibility: Understanding user preferences enables designers
to create adaptable designs. Websites that evolve based on user feedback and
changing trends remain relevant and competitive in the market.
7. Reduction in Redesign Costs: By involving users early in the design process and
iteratively testing and refining designs, user-centric design minimizes the need for
major overhauls or costly redesigns later on.
notes-internet-and-web-technology-iwt-unit-1 Created by Dr Manish Agrawal for https://www.rgpvonline.com
8. Competitive Advantage: Websites that prioritize user-centric design gain a
competitive edge. Understanding users better than competitors and delivering
tailored experiences can differentiate a website in a crowded market.
In essence, user-centric design places the user at the core of the website
development process. By empathizing with users, understanding their needs, and
iterating based on feedback, designers and developers create websites that not only
meet user expectations but also drive engagement, satisfaction, and success for the
business or organization behind the website.
10. Explain the significance of a sitemap in web design and development. How
does planning and publishing a website involve the use of a sitemap?
Answer :
A sitemap in web design and development is a visual or structured representation of
the website's architecture, showcasing the hierarchical arrangement of its pages,
content, and their interlinking. Here's why sitemaps are significant and how they are
involved in planning and publishing a website:
Significance of a Sitemap:
1. Structural Overview: Sitemaps offer a comprehensive overview of the website's
structure, displaying how different pages are connected and organized. This aids
in understanding the website's architecture before diving into development.
2. Navigation Planning: Sitemaps assist in planning website navigation by outlining
the pathways users will take to access different sections or pages. It helps ensure
logical and intuitive navigation.
3. Content Organization: They help in organizing and categorizing content,
ensuring that information is logically grouped and easily accessible, improving
user experience.
4. SEO Benefits: Sitemaps contribute to search engine optimization (SEO) by
providing search engines with a clear map of the website's structure, aiding in
better indexing and crawling of pages.
5. User Experience: A well-structured sitemap contributes to a better user
experience, enabling users to find information quickly and navigate the site more
efficiently.
notes-internet-and-web-technology-iwt-unit-1 Created by Dr Manish Agrawal for https://www.rgpvonline.com
Planning and Publishing a Website Involving Sitemaps:
1. Initial Planning Phase: During the planning stage of website development,
creating a sitemap is one of the first steps. It involves outlining the website's main
sections, pages, and their hierarchical relationships.
2. Wireframing and Prototyping: Sitemaps serve as a foundation for wireframes or
prototypes, helping designers visualize the layout and navigation flow. It assists in
early-stage design decisions.
3. Content Strategy: Sitemaps aid in developing a content strategy by highlighting
content gaps, ensuring comprehensive coverage of topics, and organizing
information effectively.
4. Development Reference: Developers refer to sitemaps as a guide for building the
website's structure, ensuring that the navigation, page hierarchy, and internal
linking align with the planned architecture.
5. User Testing and Iteration: Sitemaps can be used in user testing to gather
feedback on the proposed navigation flow and structure. Based on user input,
adjustments can be made to refine the sitemap and improve usability.
6. Publishing and Maintenance: Once the website is ready for publishing, the
sitemap assists in confirming that all pages are included and properly linked. After
launch, sitemaps may be updated to reflect any changes or additions to the site's
structure or content.
In summary, sitemaps serve as a blueprint for website development, aiding in
planning, organizing content, designing user-friendly navigation, and ensuring a
cohesive and efficient user experience. They are instrumental throughout the website
development lifecycle, from initial planning to ongoing maintenance.
notes-internet-and-web-technology-iwt-unit-1 Created by Dr Manish Agrawal for https://www.rgpvonline.com
You might also like
- NCAT 2024 Course-CalendarDocument32 pagesNCAT 2024 Course-Calendarayomideodubanjo9No ratings yet
- Daf Ix Ecsdc5 BlockdiagramDocument28 pagesDaf Ix Ecsdc5 BlockdiagramMircea Gilca100% (1)
- SCADAPACK 32 Training 2010Document105 pagesSCADAPACK 32 Training 2010jpmedi55No ratings yet
- IWT Internet and Web Technology-Unit 1Document17 pagesIWT Internet and Web Technology-Unit 1mohitNo ratings yet
- Unit 1Document17 pagesUnit 1Aditya NarayanNo ratings yet
- Semantc Web and Social NetworksDocument63 pagesSemantc Web and Social NetworksANCY THOMASNo ratings yet
- Unit 1 Part1Document20 pagesUnit 1 Part1Ashish BhoyeNo ratings yet
- CSC 318Document13 pagesCSC 318Rosmos GlobalNo ratings yet
- OutlineDocument27 pagesOutlineaminabatool0812No ratings yet
- Web Design and Technology Handouts - 1709657863Document53 pagesWeb Design and Technology Handouts - 1709657863vikikush22No ratings yet
- World Wide WebDocument8 pagesWorld Wide WebJoseph MungaiNo ratings yet
- Web Technology Study Material GTU - 23042016 - 032646AM PDFDocument82 pagesWeb Technology Study Material GTU - 23042016 - 032646AM PDFVikalp Panseriya100% (1)
- Question Bank SolutionDocument87 pagesQuestion Bank SolutionPATEL POOJANNo ratings yet
- Introduction: Concept of WWWDocument29 pagesIntroduction: Concept of WWWbhaiyahello15No ratings yet
- Introduction To Internet & Cyber Security Unit 4Document38 pagesIntroduction To Internet & Cyber Security Unit 4Sameer RaiNo ratings yet
- Web Application Development NoteDocument15 pagesWeb Application Development NoteYashraj BagariNo ratings yet
- Final Output.pptx (1)Document5 pagesFinal Output.pptx (1)Justine Solomon Paragas IINo ratings yet
- E-Notes PDF All-Units IWTDocument82 pagesE-Notes PDF All-Units IWTmysadidvd009No ratings yet
- Web TECH NOTESDocument87 pagesWeb TECH NOTESupdeshroy816No ratings yet
- Concept of WWW.: J.B.Institute of Engineering and TechnologyDocument110 pagesConcept of WWW.: J.B.Institute of Engineering and TechnologyjayaraoNo ratings yet
- Padhle-A IDocument61 pagesPadhle-A IAmaan AhmadNo ratings yet
- Project 2Document2 pagesProject 2Onyeuka CharlestonNo ratings yet
- Chapter (1) Fundamental of Web TechnologyDocument103 pagesChapter (1) Fundamental of Web TechnologyPhone PyaeNo ratings yet
- Lec 01Document20 pagesLec 01keivan2612No ratings yet
- By Mr. Dhanush LeelodharryDocument28 pagesBy Mr. Dhanush Leelodharryabhishek kumar bhaugeeruthyNo ratings yet
- Web Technology (CSC-353) : Tribhuvan UniversityDocument274 pagesWeb Technology (CSC-353) : Tribhuvan Universityvkrish6No ratings yet
- WT Unit 1 Mca MitDocument113 pagesWT Unit 1 Mca Mitdagar.shilpa36No ratings yet
- Fundamentals of Web UNIT 1Document21 pagesFundamentals of Web UNIT 1PoonamNo ratings yet
- WP MaterialDocument470 pagesWP MaterialPATEL POOJANNo ratings yet
- Fundamentals of InternetDocument15 pagesFundamentals of Internetgowolo4077No ratings yet
- Web DesignDocument20 pagesWeb DesignShine InstituteNo ratings yet
- Internet TechDocument19 pagesInternet Techmarkusfavour05No ratings yet
- Web Develpment - Lecture Notes - Chapter 1 - IntroductionDocument32 pagesWeb Develpment - Lecture Notes - Chapter 1 - IntroductionDawit MNo ratings yet
- Web Unit-1,2Document80 pagesWeb Unit-1,2Devolop AgaeNo ratings yet
- WDF Unit I NotesDocument13 pagesWDF Unit I Noteskeerthikt10No ratings yet
- Introduction To WWWDocument36 pagesIntroduction To WWWjohnhaile23No ratings yet
- E-Notes PDF All-Units 29042019082533AM UnlockedDocument86 pagesE-Notes PDF All-Units 29042019082533AM Unlockedshivamgajjar1545No ratings yet
- Web Designing SessionalDocument15 pagesWeb Designing Sessionalrghv064No ratings yet
- Presentation TopicsDocument6 pagesPresentation TopicsnarzugekkaNo ratings yet
- WP Material 1-6 UnitsDocument410 pagesWP Material 1-6 Unitsbrijeshpambhar40No ratings yet
- Web ApDocument3 pagesWeb Apbhindasandhu2006No ratings yet
- Cn8591 CN Unit5Document71 pagesCn8591 CN Unit5Priya PriyankaNo ratings yet
- Web 2.0 and 3.0 1Document27 pagesWeb 2.0 and 3.0 1shivauneamarioNo ratings yet
- World Wide Web: Pages Are Hypertext Documents Formatted in Hypertext MarkupDocument20 pagesWorld Wide Web: Pages Are Hypertext Documents Formatted in Hypertext MarkupFred PianistNo ratings yet
- WP HandBookDocument409 pagesWP HandBookSaiyed mo sadabNo ratings yet
- OriginDocument2 pagesOriginusmanrafiq877No ratings yet
- Unit 1 MDocument63 pagesUnit 1 Msaiseshireddy09No ratings yet
- Class X Chapter 1 Internet BasicDocument27 pagesClass X Chapter 1 Internet BasicMack Tripathi67% (3)
- World Wide WebDocument8 pagesWorld Wide WebTiktok IndiaNo ratings yet
- Chapter 2Document8 pagesChapter 2jondikhan7No ratings yet
- WEB PROGRAMMING Unit 1 NotesDocument15 pagesWEB PROGRAMMING Unit 1 Notesbaby100% (1)
- L01 - Web TechnologiesDocument29 pagesL01 - Web Technologiessammy moeNo ratings yet
- Chapter-1 IntroductionDocument24 pagesChapter-1 Introductionmegaidea987No ratings yet
- Notes Based On NetworkingDocument6 pagesNotes Based On NetworkingnagpatneyvNo ratings yet
- Concept of WWWDocument57 pagesConcept of WWWSTUMBLE GUYSNo ratings yet
- World Wide WebDocument3 pagesWorld Wide WebAsiya ParveenNo ratings yet
- Website IntroductionDocument30 pagesWebsite IntroductionUcha AliNo ratings yet
- WT Unit 1 Notes.@omiDocument29 pagesWT Unit 1 Notes.@omiat8709742No ratings yet
- IntroductionDocument9 pagesIntroductionPoonamNo ratings yet
- Internet and Internet ServicesDocument38 pagesInternet and Internet ServicesMehran AliNo ratings yet
- Web Technology Notes-1Document201 pagesWeb Technology Notes-1Sital BasnetNo ratings yet
- Adobe Scan Sep 03, 20Document9 pagesAdobe Scan Sep 03, 20aditi.singh.g2105No ratings yet
- Config 15Document5 pagesConfig 15Lindsey K. AliceaNo ratings yet
- Calculation of Lightning and Switching Overvoltages Transferred Through Power TransformerDocument9 pagesCalculation of Lightning and Switching Overvoltages Transferred Through Power TransformerBožidar Filipović-GrčićNo ratings yet
- EN - KM816010 Anterior Smart WheelDocument44 pagesEN - KM816010 Anterior Smart WheelHamlin AgudeloNo ratings yet
- TRAINING-DCP TRAINING MATRIX XDocument2 pagesTRAINING-DCP TRAINING MATRIX XGenevenNo ratings yet
- DTC P2716 Pressure Control Solenoid "D" Electrical (Shift Solenoid SLT)Document3 pagesDTC P2716 Pressure Control Solenoid "D" Electrical (Shift Solenoid SLT)luisNo ratings yet
- Senso ControlDocument80 pagesSenso ControlJoao SilvaNo ratings yet
- EBay Money MethodsDocument2 pagesEBay Money MethodsRadu Burtan100% (1)
- Diagrama Hidraulico 320d FM HarvesterDocument1 pageDiagrama Hidraulico 320d FM HarvesterMatiasNo ratings yet
- Cps 6000Document3 pagesCps 6000ckean_ngNo ratings yet
- Multisizer 4 User ManualDocument238 pagesMultisizer 4 User ManualChris JonesNo ratings yet
- It Implementations and Strategic Alignment of Air AsiaDocument5 pagesIt Implementations and Strategic Alignment of Air AsiaManish SharmaNo ratings yet
- ConnectorsDocument268 pagesConnectorsAdrian GeambasuNo ratings yet
- DC G ObjDocument3 pagesDC G Objpurushg62No ratings yet
- FernFlex Controller Data SheetDocument2 pagesFernFlex Controller Data SheetsudhajaindkNo ratings yet
- Monoprice Graphic Drawing Tablet Manual 10594 - Win - Manual - 131030Document29 pagesMonoprice Graphic Drawing Tablet Manual 10594 - Win - Manual - 131030watermelontacoNo ratings yet
- Most Used Computer & Internet Related Terms, AbbreviationsDocument33 pagesMost Used Computer & Internet Related Terms, Abbreviationsyash patilNo ratings yet
- Test Cases For WhatsappDocument3 pagesTest Cases For WhatsappCorythiaNo ratings yet
- Skema STPM 2023Document8 pagesSkema STPM 2023hoewaichan21No ratings yet
- To Infinitive and Ing Form.9Document10 pagesTo Infinitive and Ing Form.9Sílvia SilvaNo ratings yet
- Acs550 01 124a 4Document3 pagesAcs550 01 124a 4elektrosNo ratings yet
- R3 in Geomatics Research ResultsDocument53 pagesR3 in Geomatics Research Resultssosaslabtic57100% (1)
- Microsoft Word 2016Document39 pagesMicrosoft Word 2016azazel17No ratings yet
- Compact NSX LV432081Document2 pagesCompact NSX LV432081Lucian ChorusNo ratings yet
- CS Chapter 1 Assignment 1Document8 pagesCS Chapter 1 Assignment 1zaino4567123No ratings yet
- Rps 5Document5 pagesRps 5Seenu CnuNo ratings yet
- OE Spec MTU16V4000DS2500 3D NEA 50Hz 1 18 PDFDocument6 pagesOE Spec MTU16V4000DS2500 3D NEA 50Hz 1 18 PDFnachi100No ratings yet
- Report (Vodafone)Document124 pagesReport (Vodafone)Mohd KabeerNo ratings yet