Wspomaganie percepcji: komunikacja niewerbalna w formularzach i nie tylko
- 1. Wspomaganie percepcji: niewerbalna komunikacja w formularzach i nie tylko :)
- 2. 1 Czym jest percepcja?
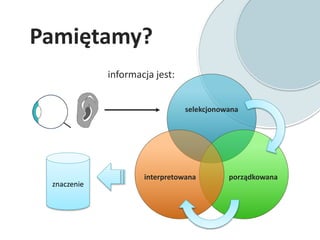
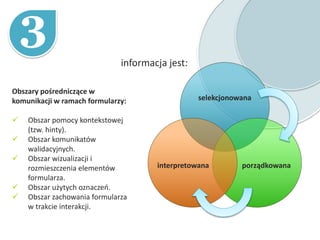
- 3. 1 Percepcją możemy nazwać 3 etapowy proces, w którym informacja jest: selekcjonowana porządkowanainterpretowana znaczenie
- 4. 2 Czym jest komunikacja niewerbalna?
- 5. 2 Jeśli myślimy o podstawowej definicji komunikacji niewerbalnej to dotyczy ona … „ (…) wszystkich ludzkich zachowań postaw i obiektów innych niż słowa, które komunikują wiadomości i posiadają wspólne społeczne znaczenie. Obejmuje: wygląd fizyczny, ruch ciała, gesty, wyraz twarzy, ruch oczu, dotyk, głos oraz sposób wykorzystywania czasu i miejsca w komunikowaniu się. Nie zawiera jednak gestów które zawierają słowa, takich jak język migowy, ani słów pisanych lub przekazywanych elektronicznie (…)” definicja według S.P Morreale
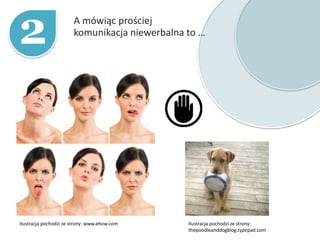
- 6. 2 A mówiąc prościej komunikacja niewerbalna to … Ilustracja pochodzi ze strony: www.ehow.com Ilustracja pochodzi ze strony: thepoodleanddogblog.typepad.com
- 7. 2 … ale co z sytuacją, kiedy mówimy o komunikacji w ramach interfejsu? Ilustracje pochodzą ze stron: mytechnews.info, steepleashton.com
- 9. 2 Niektóre interfejsy analogowe … Ilustracja pochodzi ze strony: drivemileone.com
- 10. 2 nie wspomagają percepcji! Ilustracja pochodzi ze strony: clivesimpkins.blogs.com
- 11. 2 Ale na szczęście są też takie, które to robią :) Ilustracja pochodzi ze strony: drivemileone.com
- 12. Ale na szczęście są też takie, które to robią :) Ilustracje pochodzą ze stron: asia.ru, faqs.org 2
- 13. 2 Za pomocą jakich nośników lub form przekazu odbywa się tutaj komunikacja? Ilustracja pochodzi ze strony: drivemileone.com, asia.ru, faqs.org Są to: barwa kształt lub znak sygnał dźwiękowy „sygnał” wizualny lub imitacja ruchu zapach
- 15. 2 Ilustracje pochodzą ze stron: in-carpc.co.uk, gentleface.com
- 16. 2 Za pomocą jakich nośników lub form przekazu odbywa się tutaj komunikacja? Ilustracje pochodzą ze stron: in-carpc.co.uk, gentleface.com Są to: barwa kształt lub znak sygnał dźwiękowy „sygnał” wizualny animacja (ruch) haptic technology (force feedback)
- 17. 2 Podsumowując … Dla i. analogowych są to: barwa kształt lub znak sygnał dźwiękowy „sygnał” wizualny lub imitacja ruchu zapach Dla i. cyfrowych są to: barwa kształt lub znak sygnał dźwiękowy „sygnał” wizualny animacja (ruch) haptic technology (force feedback) Ilustracje pochodzą ze stron: in-carpc.co.uk, gentleface.com
- 18. Ilustracje pochodzą ze stron: in-carpc.co.uk, gentleface.com 2 Podsumowując … Dla i. analogowych są to: barwa kształt lub znak sygnał dźwiękowy „sygnał” wizualny lub imitacja ruchu zapach Dla i. cyfrowych są to: barwa kształt lub znak sygnał dźwiękowy „sygnał” wizualny animacja (ruch) haptic technology (force feedback) Co z tych elementów można wykorzystać w komunikacji w formularzach?
- 19. Ilustracje pochodzą ze stron: in-carpc.co.uk, gentleface.com 2 Podsumowując … Dla i. analogowych są to: barwa kształt lub znak sygnał dźwiękowy „sygnał” wizualny lub imitacja ruchu zapach Dla i. cyfrowych są to: barwa kształt lub znak sygnał dźwiękowy „sygnał” wizualny animacja (ruch) haptic technology (force feedback) Co z tych elementów można wykorzystać w komunikacji w formularzach?
- 21. 3 Jak możemy wspomóc percepcję?
- 23. 3 W formularzach można wyróżnić przynajmniej pięć obszarów, które mogą pośredniczyć w komunikacji niewerbalnej Należą do nich: 1. Obszar pomocy kontekstowej (tzw. hinty). 2. Obszar komunikatów walidacyjnych. 3. Obszar wizualizacji i rozmieszczenia elementów formularza. 4. Obszar użytych oznaczeń. 5. Obszar zachowania formularza w trakcie interakcji.
- 24. 3 Obszar pomocy kontekstowej (tzw. hint) ikony Lorem ipsum dolor dymki Zobacz pomocne informacje » elementy wywołujące
- 25. 3 Obszar pomocy kontekstowej (tzw. hint)
- 26. 3 Obszar komunikatów walidacyjnych Lorem ipsum dolor dymkiikony oznaczenia elementów formularza ruch
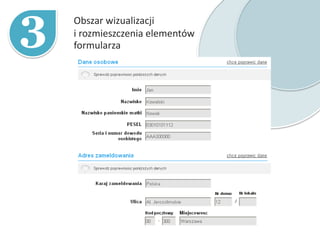
- 29. 3 Obszar wizualizacji i rozmieszczenia elementów formularza rozmieszczenie pól w obrębie formularza rozmieszczenie poszczególnych elementów formularza względem siebie (labele, inputy, headery itd.) sekcje oznaczenia pól
- 30. 3 Obszar wizualizacji i rozmieszczenia elementów formularza
- 31. 3 Obszar użytych oznaczeń pola wymagane, pola opcjonalne elementy aktywne, nieaktywne pole zablokowane pole z focusem wygląd poszczególnych elementów formularza (pola, przyciski, komunikaty, linki itd.) zakres oznaczeń (ikony) oznaczenia sekcji, nagłówków
- 32. 3 Obszar użytych oznaczeń
- 33. 3 Obszar zachowania formularza podczas interakcji reagowanie na wprowadzane dane zachowanie przy zaznaczaniu, odznaczaniu elementów pojawienie się komunikatów wczytywanie danych ilustracja stanu działania hold&drag, drag&drop, on focus, on click itp.
- 34. 3 Obszar zachowania formularza podczas interakcji https://edit.yahoo.com/registration
- 35. selekcjonowana porządkowanainterpretowana informacja jest: 3 Obszary pośredniczące w komunikacji w ramach formularzy: Obszar pomocy kontekstowej (tzw. hinty). Obszar komunikatów walidacyjnych. Obszar wizualizacji i rozmieszczenia elementów formularza. Obszar użytych oznaczeń. Obszar zachowania formularza w trakcie interakcji.
- 36. 4 Jakie narzędzia mogę zastosować?
- 37. 4 Możesz wykorzystać: AJAX (Asynchronous JavaScript and XML) JavaScript HTML5 CSS
- 38. 5 Jakie wyobrażamy sobie wspomaganie percepcji w przyszłości?
- 39. 5 http://www.youtube.com/watch?v=AENJxqR0g48http://www.youtube.com/watch?v=Q_xF8ujj7ko Augmented Reality - The Future of Education ( Ara Pacis ) Deep Green & Augmented Reality Pool
- 40. 5 http://vimeo.com/14939329 The Future of Self-Service Banking
- 41. Dziękuję za uwagę! Pytania?