Visualising the User Experience
- 1. Visualising the User Experience Grant Robinson Senior Interaction Designer at Xero grant@xero.com
- 2. 1. 2. 3. Let’s talk about... Rapid prototyping Visualising the UX with screenflows Movement and transitions
- 4. Is this rapid prototyping?
- 5. Is this rapid prototyping? Nope!
- 6. What is rapid prototyping? • User-centered design methodology • For designing, communicating and evaluating user interfaces • Getting feedback as early as possible • Fast
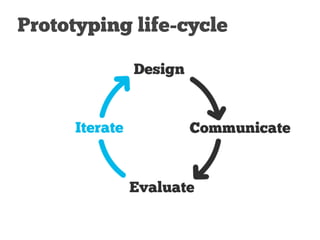
- 8. Prototyping life-cycle The more cycles the better
- 9. release early, release often Agile development mantra:
- 10. fail early, fail often Agile design mantra: "If you’re not failing now and again, it’s a sure sign you’re not doing anything very innovative." Woody Allen
- 11. 1. Fellow designers 2. Project team 3. Wider team 4. Users 5. Your mum No designer is an island
- 12. Common techniques • Paper prototyping • Wireframes and page schematics • HTML wireframes • Interactive prototypes
- 21. Paper prototypes Love: • Quick & dirty • No software needed • Very inclusive Hate: • Not quick enough • Too dirty (lack context & scale) • Hard to share amongst team • Still needs a separate documentation step
- 22. Wireframes & page schematics...
- 28. Wireframes Love: • Good for defining content • Good for documenting screens Hate: • Bad at showing interactivity / flow • Can’t really use them for testing • Slow. Too much time spent describing.
- 36. • Better success rate • Much faster • Less confusion
- 38. HTML wireframes Love: • Can show interactivity / flow • Good for simple interaction (links, buttons etc) • Experienced in the browser (correct context & scale) Hate: • HTML, CSS (and JS) knowledge necessary • Time wasted on hacking layout & advanced functionality • Design only what you can build • Can’t throw away, but should
- 44. Other interactive prototypes Love: • Good for testing moderately complex interactions • Some support collecting feedback • Some can generate specs Hate: • Difficult to get custom interactions working • Can require expertise in proprietary languages • Often not cross-platform (no love for Mac users) • Often low-fidelity only • Make me think like a developer, not a designer
- 45. Choosing a prototype technique What a dilemma!
- 46. Visualising the UX with screenflows
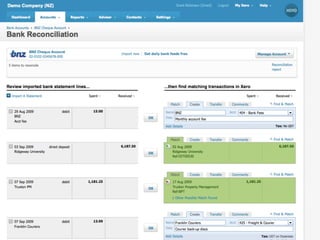
- 48. So how do we describe what users do? Visualise the experience... • Show every step to complete a task • Show every click • Preview the experience - see and feel how everything flows together
- 62. It’s like stop motion
- 63. From low to high fidelity
- 86. • 32 iterations • 5 released
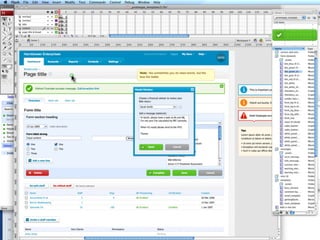
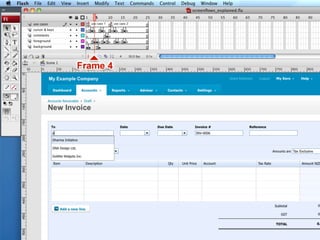
- 87. Using Flash as a design tool {eh, what?}
- 88. Flash: Not just a development tool
- 89. Flash: Not just for video
- 90. Flash: History in drawing & animation
- 93. Anatomy of a screenflow
- 104. Screenflows • Perfect fit for agile teams • Very effective communication tool • Easy to evaluate • Ideal for explaining changes over time • Easy to share. Experienced in the browser. • Obvious focus & limits • Significantly reduces documentation • Support low to high fidelity • No coding necessary
- 105. Getting serious about movement &transitions
- 106. How did this...
- 107. ...become this?
- 109. ...become this?
- 110. How did this...
- 111. ...become this?
- 112. How did this...
- 113. ...become this?
- 117. "Unless you can show me where you've fleshed out the character and aspects of the transitions at the same level of thought, rational, exploration and fidelity as you have the states - you're fired." Bill Buxton HCI pioneer Currently Principal Researcher, Microsoft Research
- 118. Movement: the new affordance • Use movement to orientate user and keep them in flow • Explain changes/transformations • Use physical metaphors to describe the action: zoom, slide, reveal • Not just for fun: Research on the importance of movement is just starting to come in
- 119. Yahoo Design Pattern Library http://developer.yahoo.com/ypatterns/richinteraction/transition/
- 120. Yahoo Design Pattern Library http://developer.yahoo.com/ypatterns/richinteraction/transition/
- 122. Transitions decreased task completion times Reduced error rates for reading tasks 0.3 seconds - optimal transition speed
- 123. Some takeaways... {nom nom nom}
- 124. The timeline is your friend • Efficient digital sketching tool • Best way to manage changes over time • Supports low to high fidelity • Natural starting point for exploring movement and transitions
- 125. Visualising the experience makes you a better designer • Puts you in the user’s shoes • Keeps you focussed on user flow • Best way to communicate your designs to team and stakeholders • Cuts documentation in half. Less time describing = more time designing
- 126. Please feel free to flick me an email: grant@xero.com Any questions? Photo credits: http://www.flickr.com/photos/editor/3370897686/ http://www.flickr.com/photos/fuyoh/748118128/ http://www.flickr.com/photos/celloc/3145987130/ http://www.flickr.com/photos/eraphernalia_vintage/3777808203/ http://www.flickr.com/photos/rcourtie/3500123702/ http://www.flickr.com/photos/rcourtie/3500124362/ http://www.flickr.com/photos/21218849@N03/3902295700/ http://www.flickr.com/photos/21218849@N03/3901459255/ http://www.flickr.com/photos/21218849@N03/3902296466/ http://www.flickr.com/photos/21218849@N03/3901509379/