6 key learnings for responsive webdesign
- 1. What Marketing can learn from the Internet of Things. The Age of Context
- 2. Good morning. My name is Bart.
- 3. When I was a kid, I built imaginary worlds with Lego.
- 4. I grew up deliberately watching commercials. I loved them.
- 5. This is my daughter Merel. I have 3 kids.
- 6. This is my daughter Merel. I have 3 kids. They build imaginary worlds on their iPads. They fast forward commercials.
- 7. I’m passionate about I live and work in Ghent.
- 8. I work at digital agency Wijs.
- 9. Part of Heaven Can Wait ecosystem.
- 10. You can find me on Twitter: @netlash
- 11. Welcome to the future KBC
- 12. Digital rules
- 13. ‣ technology ‣ media (music, video, news) ‣ communications (chat, mail, skype, blog, twitter) ‣ … ! „Software is eating the world.” Massive shift from analog to digital
- 15. ... do you think ‘analog’ or ‘digital’ ?
- 16. Digital communication is becoming the default. !
- 18. We’re discussing what got used most: facebook pages, URL’s or #hashtags.
- 19. Digital communication is becoming the default. ! Offline marketing is becoming the trailer for an online experience.
- 20. At the same time… ! When asked how much time a day they spend on the internet, youngsters say less hours than 5 years ago.
- 21. At the same time… ! When asked how much time a day they spend on the internet, youngsters say less hours than 5 years ago. They’re not.
- 22. At the same time… ! When asked how much time a day they spend on the internet, youngsters say less hours than 5 years ago. It just feels less - they don’t know they’re online anymore. They’re not.
- 23. In a few years time, saying „I’m going on the internet” will sound as silly as saying „I’m going to electricity”.
- 24. Digital is creeping into the physical world. The Internet of Things
- 25. 3 main battlefields: - quantified self - connected car - smart home
- 27. V2V technology.
- 30. Build a mechanical car and insert electronics? Or build software & electronics, and build a car around it?
- 35. IF (temperature and light outside is low) THEN (switch on lights). ! ! IF (my mother-in-law is at the door) THEN (switch off lights and pretend we’re not home).
- 36. „Small pieces loosely joined.”
- 37. OM Signal
- 38. Sensoria
- 39. Proteus
- 41. Vital Connect
- 44. Cool stuff, huh. ! That’s why start-ups are hot. They build cool stuff. !
- 45. Start-ups are the new rock bands. ! Everybody wants to be in a rock band. ! start-up
- 46. Young talent doesn’t want to be in advertising anymore. !
- 47. They grew up with Lego. They want to build cool stuff.
- 48. The age of context
- 49. Data transforms into information or advertising, depending on the context of the consumer. The age of context
- 50. If I want to buy a car, and I find a bunch of paper advertising for diapers in my mailbox - they go straight into the bin. ! If I want to buy a car, and I find a bunch of paper advertising for cars in my mailbox - I take them with me to the couch and read them all night. The age of context
- 51. Data transforms into information or advertising, depending on the context of the consumer. The age of context
- 52. The age of context spam advertising info less context more context
- 53. ‣ demographic (readership) ‣ search word ‣ location ‣ friends ‣ browser history ‣ activity (work, home, bar) ‣ … The age of context
- 54. You know, my kids have a disease.
- 55. They watched too many ads. They developed banner blindness.
- 56. Context is the way to break through the banner blindness of our customers. !
- 57. When ‣ I’m at home in my couch ‣ with low blood pressure ‣ playing sad music ‣ and it rains outside show me how to book a holiday to the sun. The age of context
- 58. When ‣ I’m in my car on my way to work ‣ and I didn’t sleep well last night ‣ playing loud and pumping music give me a voucher for a Red Bull at the next offroad. The age of context
- 61. Context changes advertising into information. ! Context is the way to break through the banner blindness of our customers. !
- 62. Let’s move away from sci-fi.
- 63. How can you ad context to your messages? How can you change advertisement into information? How can you break through the banner blindness? Ask yourself:
- 64. What context can KBC add right now? Ask yourself:
- 65. What context can KBC add right now? ! SoLoMo Ask yourself:
- 66. What context can KBC add right now? ! SoLoMo Social, Local, Mobile Ask yourself:
- 68. 34% Belgen gebruiken smartphones Source: Ipsos, 2013
- 69. Bij -40jarigen ligt het aandeel veel hoger Source: Ipsos, 2013
- 70. Bij -40jarige Nederlanders ligt het aandeel op 81% Source: Consumer Barometer
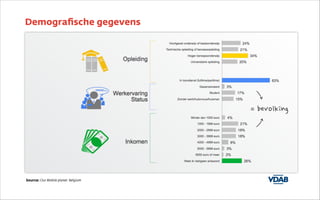
- 71. Demografische gegevens Source: Our Mobile planet: Belgium
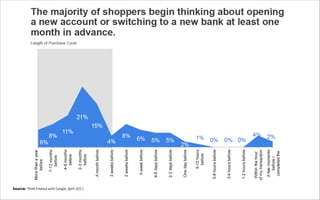
- 72. Source: Think Finance with Google, April 2011
- 73. Source: Think Finance with Google, April 2011
- 74. Source: Think Finance with Google, April 2011
- 75. A Wijs-example: paths to conversion
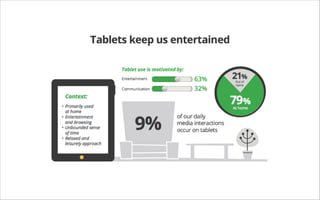
- 83. What context can KBC add right now? ! Multi-screen Ask yourself:
- 86. ‣ one back-end to update ‣ one development cost (higher?) ‣ future ready (throw them devices at me!) ‣ browser-based (serendipity) ‣ no install ‣ SEO! E-mail! Social! ‣ coolness... Why responsive design?
- 87. ‣ daily appliciation ‣ device capabilities ‣ performance ! Why not?
- 92. 1. Think content first
- 93. ‣ photos of bands and artists are central ‣ we started with 1500px ‣ design is based on aspect ratio of photos ‣ content boxes are responsive in width and height 1. Think content first
- 98. ‣ navigation: not the usual hierarchy ‣ fly-outs, hover: big no no! ‣ contextual navigation ‣ starts from content 1. Think content first
- 101. ‣ gather real content ‣ identify content types ‣ determine importance ‣ determine structure & pages 1. Think content first
- 102. ‣ responsive prototype ‣ focus on content ‣ lose unneccessary bits 1. Think content first
- 104. If you don’t need int on mobile, you probably don’t need it on desktop.
- 105. ‣ build real responsive layouts ‣ test where content breaks ‣ device agnostic ‣ test on real devices Responsive prototype
- 110. 2. Think design first
- 111. ‣ breakpoints are essential ‣ you can’t build for all current and future devices ‣ test if design works, not if devices work ! 2. Think design first
- 112. ‣ 5 breakpoints: 480px, 600px, 770px, 980px, 1200px ‣ 480px, 770px, 980px: current popular devices ‣ 600px, 1200px: make it future proof ! Breakpoints
- 113. ‣ if possible: move away from rough breakpoints ‣ gradual shifts ‣ make it future proof ! Breakpoints
- 115. ‣ style tiles ‣ interface elements ‣ overall mood of website ‣ focus on typography ‣ focus on readability ‣ design for touch ! 2. Think design first
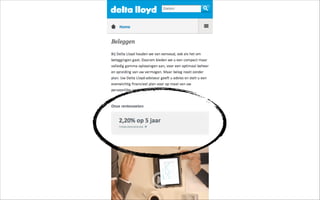
- 122. 3. Think mobile first
- 124. ‣ start with touch ‣ navigation and interaction is designed for touch first ‣ information architecture is designed for mobile first ‣ build up to tablet and to desktop ‣ big typography and buttons, made for thumbs ! 3. Think mobile first
- 126. ‣ avoid typing where possible ‣ think touch first ! 3. Think mobile first
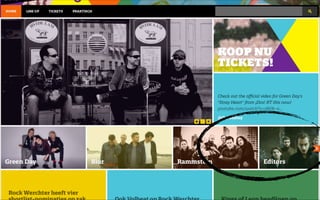
- 131. 4. Think conversion first
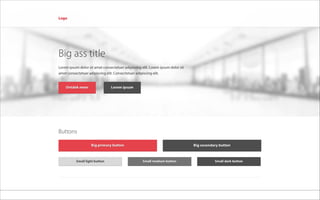
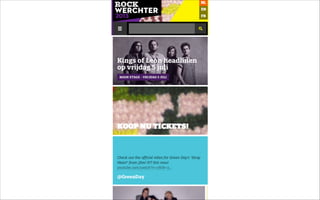
- 132. ‣ bottom line: sell tickets... ‣ typography is responsive: font size changes with screen size ‣ ‘buy tickets’ button stays big ! 4. Think conversion first
- 134. ‣ think thumbs ‣ what is the natural stance of your hands on smartphone/tablets? ! 4. Think conversion first
- 135. 5. Think retina first
- 136. ‣ build HD-ready (retina) ‣ all logos and icons are vector based ‣ scales beautifully on all resolutions ! 5. Think retina first
- 137. 6. Think back-end first
- 138. ‣ responsive images: different image size vs. screen size ‣ back-end: one interface ‣ images are scaled automatically ! 6. Think back-end first
- 139. 1. Think content first 2. Think design first 3. Think mobile first 4. Think conversion first 5. Think retina first 6. Think back-end first ! 6 key learnings
- 140. Good luck!
- 141. Questions?
- 142. Wijs bvba Voorhavenlaan 31/3 9000 GENT 09 335 22 80 09 330 09 83 http://wijs.be info@wijs.be BE 0473.071.275