How to Build an Awesome Non-Profit Website
- 1. How to Build an Awesome Non-‐Profit Website
- 2. You can download this presentation at www.slideshare.net/ellendid4 Please connect with me! www.RedSageOnline.com facebook.com/redsage twitter.com/ellendidier twitter.com/RedSageAL linkedin.com/in/ ellendidier
- 3. What We’ll Cover Today: 1. Planning your awesome website 2. Developing awesome content 3. Programming realiBes and opBons 4. Awesome Apps
- 4. What We’ll Cover Today: 1. Planning your awesome website 2. Developing awesome content 3. Programming realiBes and opBons 4. Awesome Apps
- 5. Look at other non-profit websites: What do you like? Home page, content, navigation – write down your favorites
- 6. Write down what you want on your home page
- 9. Plan your navigation carefully – what pages and where?
- 10. What you need to include:
- 11. Make a site map (outline) that shows your navigation Home About • History • Board • Staff Programs • After School • Parenting Classes
- 12. Make a list of any applications you want and add them to your site map Photo gallery Events Calendar Online Donation Facebook or twitter feed Videos Blog Image Banner
- 13. PROVIDING 1. A defined # of pages 2. List of applications you want 3. Links to examples you like EQUALS…
- 14. More accurate quotes and much smoother project flow Very happy programmers
- 15. What We’ll Cover Today: 1. Planning your awesome website 2. Developing awesome content 3. Programming realiBes and opBons 4. Awesome Apps
- 16. Write your content in one Word document - sitemap followed by content for all pages in order Keep it simple - short text sections broken up by sub headers, bullet lists are great Make a note of what photos would be used on that page Make a note of any links or downloads to include on that page How will you use header or sidebar area?
- 18. Avoid long paragraphs – use bullets
- 19. Talk about your goals and progress
- 20. Talk about your programs or success stories – show pictures of people impacted (if possible)
- 21. Use videos (testimonials at a minimum) Load on YouTube
- 22. Tell your stories visually, educate, explain the impact
- 26. Charitywater.org
- 27. Link to great interactive content if you can’t create your own
- 28. Use Good Quality Photography Hire a professional – or get one to donate in exchange for a sponsorship ThinkStock.com
- 29. What We’ll Cover Today: 1. Planning your awesome website 2. Developing awesome content 3. Programming realiBes and opBons 4. Awesome Apps
- 30. Note that I did not say awesome options.
- 31. Who will program your site? Everything we covered up to now will help you get a realistic price from a programmer Don’t let your uncle’s neighbor’s son’s girlfriend do it – unless you have them build it on a platform of your choice! Ad Agencies/Web Development companies, Freelancers (will they be there for you after it is built?) You!
- 32. Low budget? Look at “Build Your Own” Web Sites Benefits: low cost with a lot of features Stays up to date with technology – if you use a reputable company Mobile options
- 33. Low budget? Look at “Build your own” Web Sites Drawbacks: depends on your time and writing skills Can still be very technical and intimidating
- 34. How to choose a platform Start with the list of platforms provided in this presentation (next slides) Take test drives of each – usually online demos or free for 1 month Choose based on design, features, easy to use, support, and price
- 36. If you hire a company Make sure they are using a (CMS) Content Management System like Joomla or Wordpress NOT Dreamweaver, php, asp, or Flash Make sure the hosting is reliable, secure and backed up – the risk of hacking is real Expect to pay $3,000+ for a reputable company
- 37. Responsive Design – adapts the layout for each kind of device
- 38. What We’ll Cover Today: 1. Planning your awesome website 2. Developing awesome content 3. Programming realiBes and opBons 4. Awesome Apps
- 39. EventBrite for Event Registration
- 40. SupporterWall.com – a creative way to get donations
- 42. MobileCause.com – mobilize mobile for donations and marketing (not free)
- 43. Wordle.com – create your own FREE word cloud graphic
- 44. Animoto.com/cause – create videos from photos, video clips and music
- 45. Qwiki.com – create and share FREE movies out of the videos and photos you shot on your iphone
- 46. Quozio.com – create FREE pretty testimonials or quotes
- 48. PicMonkey.com – FREE online photo editing - you don’t need photoshop to save images for web
- 49. FotoFlexer.com – another FREE online image editor
- 50. www.Easel.ly - create a FREE infographic from a template
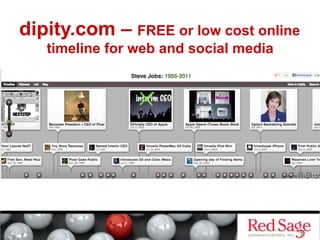
- 51. dipity.com – FREE or low cost online timeline for web and social media
- 52. dipity.com – FREE or low cost online timeline for web and social media
- 53. Download this presentation at www.slideshare.net/ellendid4 Please connect with me! www.RedSageOnline.com facebook.com/redsage twitter.com/ellendidier twitter.com/RedSageAL linkedin.com/in/ ellendidier