Cлайдер на CSS | Odessa Frontend Meetup #16
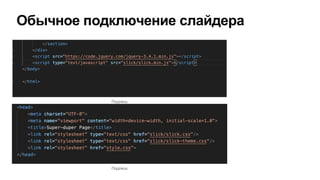
- 1. Как сделать слайдер на CSS ?
- 3. Подпись
- 4. Что такое CSS Scroll Snap? CSS Scroll Snap - это CSS модуль обеспечивающий выравнивание контента внутри контейнера со скроллом. Он принудительно устанавливает конечную позицию скролла после выполнения прокрутки.
- 5. Scroll Snap
- 6. • scroll-snap-type • scroll-snap-align • scroll-snap-stop • scroll-padding • scroll-margin Свойства и синтаксис Scroll Snap.
- 7. • scroll-snap-type: “x | y” “mandatory | proximity”; • scroll-padding: auto; Родительский элемент:
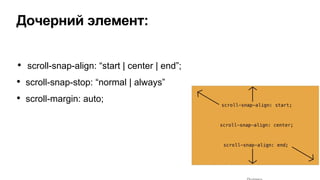
- 8. • scroll-snap-align: “start | center | end”; • scroll-snap-stop: “normal | always” • scroll-margin: auto; Дочерний элемент:
- 9. Gallery
- 11. ПодписьПодпись
- 12. Browser support