CodeFest 2014. Чаптыков Т. — Автоматизация хранения графики в новой онлайн-версии 2ГИС
- 1. Автоматизация хранения графики на проекте Online4 Тимофей Чаптыков t.chaptykov@2gis.ru @chaptykov
- 3. Задача 3
- 6. Экраны с высоким разрешением
- 10. Инструменты 10
- 12. Исследование 12
- 13. Растровые форматы — GIF — JPG — PNG 13
- 14. Растровые форматы — GIF — JPG — PNG 14
- 15. Векторные форматы — SVG — Шрифт — Flash — Silverlight 15
- 16. Векторные форматы — SVG — Шрифт — Flash — Silverlight 16
- 18. Поддержка браузерами Всего Online4 Растровый спрайт 94.08% 100% SVG-спрайт 84.62% 95% Шрифт 91.38% 100% Can I use 18
- 19. PNG-спрайт. Плюсы 1. Привычный формат; 2. качество не зависит от устройства и платформы. 19
- 20. PNG-спрайт. Минусы 1. Отдельная версия для каждого device-pixel-ratio 2. нелинейный рост размера файла. 20
- 21. Иконочный шрифт. Плюсы 1. Вектор; 2. удобное управление цветом, размером через CSS. 21
- 22. Иконочный шрифт. Минусы 1. Только одноцветные иконки; 2. сглаживание в Windows. 22
- 23. SVG-спрайт. Плюсы 1. Вектор; 2. привычный механизм использования. 23
- 24. SVG-спрайт. Минусы 1. Нет поддержки Internet Explorer 8; 2. быстродействие; 3. рендеринг при измененном размере в Firefox, Opera. 24
- 25. Критерии сравнения — Размер файлов; — скорость рендеринга. 25
- 27. Размер файлов 27 PNG 9,98 КБ TTF 5,75 КБ EOT 3,42 КБ SVG 5,52 КБ PNGO GZIP GZIP GZIP
- 28. Скорость рендера 28 103,2 мс 123,7 мс 227,8 мс PNG 55 мс TTF 41,8 мс SVG 35,6 мс
- 31. Проблемы использования — Сложно подготовить шрифт; — мало инструментов; — хочется все хранить в одном месте. 31
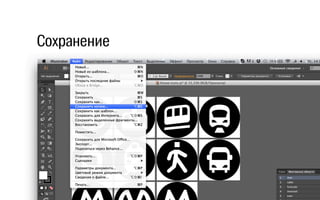
- 34. Сохранение
- 35. Сохранение
- 38. Подготовка шрифта — github.com/sindresorhus/grunt-svgmin — github.com/FontCustom/fontcustom 38
- 40. Управление размером .icon1 { width: 17px; height: 13px; } .icon2 { height: 18px; } 40
- 41. Управление размером .icon { font-size: 18px; } 41
- 42. Грязный код .icon { top: -1px; margin-top: -1px; vertical-align: -1px; } 42
- 47. Подготовка спрайта — https://github.com/Ensighten/grunt-spritesmith — github.com/JamieMason/grunt-imageoptim 47
- 49. Результат .icon { background-image: url(sprite.png); background-position: -60px 0; width: 16px; height: 16px; } 49
- 50. Ретина — Отдельная версия изображения; — подключаем через media queries 50
- 51. Высокая разрешение экрана ≠ ретина
- 54. 2000 файлов?
- 56. Проблемы использования SVG 1. Нет поддержки Internet Explorer 8 2. Рендеринг при измененном размере в Firefox, Opera 3. Быстродействие 56
- 57. Проблемы использования SVG 1. Нет поддержки Internet Explorer 8 Делаем фолбек на PNG 2. Рендеринг при измененном размере в Firefox, Opera 3. Быстродействие 57
- 58. Проблемы использования SVG 1. Нет поддержки Internet Explorer 8 Делаем фолбек на PNG 2. Рендеринг при измененном размере в Firefox, Opera Используем только реальный размер 3. Быстродействие 58
- 59. Проблемы использования SVG 1. Нет поддержки Internet Explorer 8 Делаем фолбек на PNG 2. Рендеринг при измененном размере в Firefox, Opera Используем только реальный размер 3. Быстродействие отказываемся от спрайта в пользу base64 59
- 66. Растеризация SVG — github.com/dbushell/grunt-svg2png — github.com/chaptykov/grunt-svg2png (форк) 66
- 67. Не все визуальные эффекты можно реализовать в SVG
- 69. Всё вместе — SVG+base64 для большей части изображений интерфейса; — 4×PNG через media queries для того, что невозможно реализовать через SVG; — уменьшенные изображения для иллюстраций; — CSS-рисование. 69
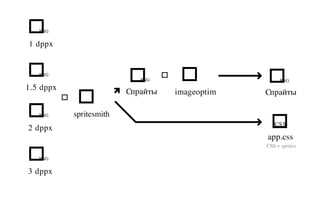
- 71. 1.5 dppx spritesmith imageoptim CSS PNG PNG PNG 1 dppx PNG 3 dppx PNG 2 dppx PNG Спрайты Спрайты app.css CSS + sprites
- 73. Использование 73
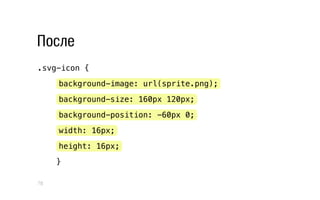
- 75. После .svg-icon { background-image: url(data:image/svg+xml;base64,…); background-repeat: no-repeat; width: 16px; height: 16px; } 75
- 76. Для Internet Explorer 8 .svg-icon { background-image: url(sprite.png); background-position: -60px 0; width: 16px; height: 16px; } 76
- 78. После .svg-icon { background-image: url(sprite.png); background-size: 160px 120px; background-position: -60px 0; width: 16px; height: 16px; } 78
- 79. После @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min-resolution: 192dpi), only screen and (min-resolution: 2dppx) { .svg-icon { background-image: url(sprite.192dpi.png); } } 79
- 81. Результаты — Вся графика генеруется одной командой; — 1 запрос к серверу на все стили и изображения; — 130 КБ на все стили и изображения. 81
- 82. Особенности — Только no-repeat — огромный список изменений в репозитории, если нет командных соглашений; — разные версии Adobe Illustrator сохраняют SVG по-разному. 82