Css animation, html5 api
- 2. Поговоримо про CSS анімації HTML5 api
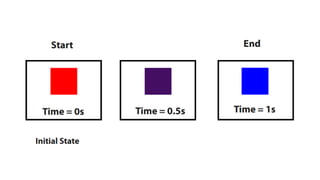
- 4. CSS transition CSS transition дозволяє зміни властивостей в стилях Значення змінюються плавно за вказаний час
- 7. Transition • Transition-property: вказує назви властивостей, які потрібно анімувати • Transition-duration: вказує тривалість анімації • Transition-delay • Transition-timing-function
- 11. eleks.com Демо
- 12. CSS Transform Дозволяє елементам бути трансформованими в двовимірному вимірі
- 13. Transform-property Можемо трасформувати • Форму • Розмір • Позицію
- 14. Transform методи Можемо трасформувати • Skew() • Scale() • Rotate() • Translate()
- 15. Skew(x-angle, y-angle) Викривлює елементи вздовж осей Х і У • SkewX() • SkewY()
- 18. Scale(width, height) Збільшує чи зменшує розмір елемента • ScaleX() • ScaleY()
- 22. Rotate(angle) Обертає елемант за годинниковою чи проти годинникової стрілки відповідно до заданого кута
- 25. Translate(X-axis, Y-axis) Переміщує елемент з його поточної позиції • TranslateX() • TranslateY()
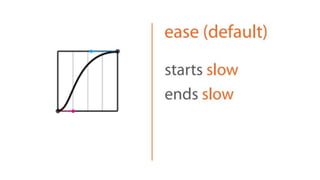
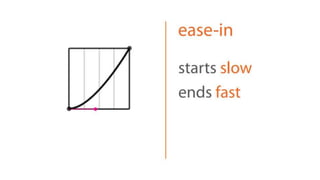
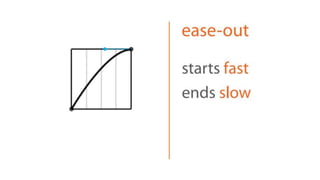
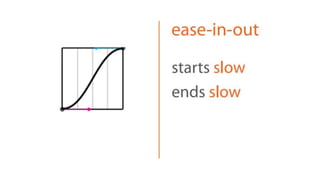
- 26. Transition-timing-function • Linear • Ease • Ease-in • Ease-out • Ease-in-out
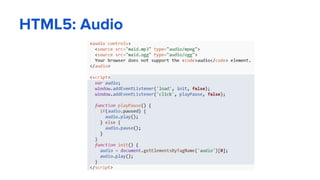
- 34. HTML5: Audio
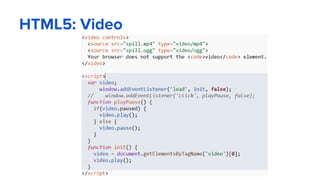
- 35. HTML5: Video
- 37. HTML5: Canvas
- 38. HTML5: Offline
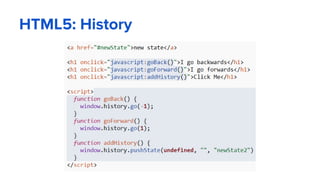
- 39. HTML5: History
- 42. eleks.com Inspired by Technology. Driven by Value.