The Future of UX: Designing Data Experiences
- 2. My name is Dan Willis and I’m here to talk about the future of UX, but to do that, we should first take a quick look at the past. If, like me, you’ve been involved with UX work for more than a few years, then you’ve taken part in some fraudulent activities. See, as an industry, we got really good at selling our services, convincing folks that we were designing full-blown, holistic user experiences. But in reality, we only delivered tiny sections of those sprawling experiences. Don’t get me wrong, our intentions were good. We found that when we focused only on our organization’s needs for whatever we were building, we delivered products and services that didn’t do very well in the market. If, instead, we built based on the needs of the people using the stuff we created, we were much more successful. But we were wearing blinders the whole time. Those blinders blocked out the parts of the experience not directly related to the organizations paying the bills. We fooled no one more than we fooled ourselves. We believed our own hype, convinced that we were delivering much more than we actually were. Back in the day, we didn’t actually deliver on the promise of designing holistic user experiences. Above left and cover: Trippple Nippples performing at the 2012 Walk the Line Festival, photo by Maurice (Flickr). Right: Image pilfered completely without permission from a Finnish Viking Line Cruises ad. NOT Dan Willis. This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 2
- 3. But all that was before these little buggers came along ... ... and before phone shadows became a fashion statement ... and before we started bringing our own devices to work. Top: Phone images swiped from manufacture Web sites. Above: Photo and butt by Jencu (Flickr). Right: Photo by NEC Corporation of America (Flickr) This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 3
- 4. That was before this kind of behavior seemed normal ... ... and before we lived our life like this. Top: Photo by FaceMePLS (Flickr). Bottom: Photo by ClearFrost (Flickr). This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 4
- 5. That was before a celebrity sighting transformed fans into paparazzi ... ... and before protests looked like this. Top: Rabid One Direction fans in Sydney, photo by Nina Matthews Photography (Flickr). Bottom: Pro-democracy protesters in Hong Kong, photo by EPA. This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 5
- 6. you usually bought your plane ticket by phone. Or you talked to that one administrative assistant who had mastered the mystical arts required to get third party travel agents to book the right flights. If you did buy your ticket online, you went directly to each potential airline, each at their own level of e-commerce competence. Between leaving the office and arriving at the airport, you experienced something that no longer exists, a bubble. Inside that bubble, no one tried to contact you. You floated, disconnected from work. At the airport, you sought out the arrival/departure boards that today are just part of travel-data noise. Back then, those boards were the authority on air traffic. This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 6 A decade ago, if you traveled on business, Top: Southwest Airlines home page, 2004 (WayBack Machine). Middle: Photo by Jeff Kubina (Flickr). Bottom: Source unknown.
- 7. This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 7 Kiosks existed at the airport 10 years ago, but you probably wouldn’t have used them. The first generation versions required that you had no luggage to check and that you fit their one and only use case. And even if you trusted those early kiosks, airline personnel didn’t. So you invested all your travel hopes and dreams in the people standing at the other side of the airline counter. They banged away at huge dumb terminals, wielding their awesome idiosyncratic powers for good if you charmed them and for evil if you had offended them. Every step of the business travel experience stood alone, each step a silo.
- 8. Mobile isn’t really a thing. It’s not a platform, it’s not a kind of design, it’s not an industry. That junk is all hype. But the way we have come to use mobile devices is profoundly significant. Photo by Steve Davidson (Flickr). This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 8
- 9. Mobile devices stitch together the elements of experiences in ways that were impossible 10 years ago. A business traveler today doesn’t need a magician to find and book the most appropriate flights. They log-in (frequently with the help of a third party that manages their profile for multiple applications) to digital products that aggregate flight information. As soon as they book a flight, the traveler is instantly connected to their own data. They can use tablets and phones to track flight status, to identify the best seats based on the model of airplane, to get alerts for delays and weather updates. Information envelops the traveler as they enter the airport and they step into that environment with their personal devices in-hand, constantly connected to their travel data. Dozens of screens surround them at the counter. Kiosks take care of their every traveling need and they don’t even have to use paper boarding passes anymore. The folks on the other side of the counter have changed as well. The need for arcane green-screen science is gone. Sometimes, that means the airline personnel do little more than move suitcases from weight scale to conveyer belt. When they do need to get involved with a traveler’s needs, they do it with their own devices and they leverage their own digital sophistication. They are digitally empowered. This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 9
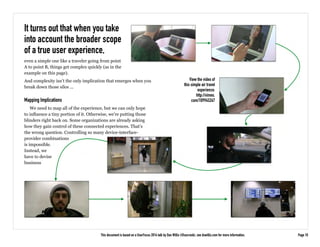
- 10. It turns out that when you take into account the broader scope of a true user experience, even a simple one like a traveler going from point A to point B, things get complex quickly (as in the example on this page). And complexity isn’t the only implication that emerges when you break down those silos ... Mapping Implications We need to map all of the experience, but we can only hope to influence a tiny portion of it. Otherwise, we’re putting those blinders right back on. Some organizations are already asking how they gain control of these connected experiences. That’s the wrong question. Controlling so many device-interface-provider This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 10 combinations is impossible. Instead, we have to devise business View the video of this simple air travel experience: http://vimeo. com/109945267
- 11. plans based on influencing just one percent of the experience here and a couple of percents over there. (Hey, some have figured out how to make a go of $.99 app downloads, so there are precedents for this kind of thing.) Scope Implications We must design for experiences that stumble through time and space. This will take awhile for us to truly master. Real travel experiences occur over hundreds or thousands of miles. Imagine health care experiences with the silos stitched together: A single use case might last months. Implications for Services We must design both services and pixels, and they’re intertwined now. Some service design experts get a bit sniffy about all these people messing with their field, arguing that service design requires unique skills and techniques. You know what? They’re right. Even folks with the strongest UX backgrounds are behind when it comes to services. (Myself included.) We’ve got a lot to learn, but we must step up because there really is no way to separate services out of the overall experience in order to outsource it to established specialists. Design Implications We must bring everyone into the design process. We always bitch that everybody thinks they’re a designer and now we are the ones that have to figure out how to make that actually happen. Designing connected experiences will require more expertise than any designer can provide on their own. The key is going View the video of this simple air travel experience: http://vimeo.com/109945267 to be inviting everybody into the process while still protecting individual expertise. (Otherwise we’re going to end up with ROI-challenged business plans as well as designs that rely on carousels and hamburger menus.) This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 11
- 12. Cross-Channel and Multi-Device Implications We must design across both channels and devices. Some folks have already made progress on this. Michal Levin’s 3Cs framework defines three models for devices working together: CONSISTENT DESIGN With consistent design, the same information is delivered to multiple devices. This is the easiest model for organizations to grasp (which means we’ll need to watch out for it being used inappropriately.) “Designing Multi-Device Experiences” by Michal Levin This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 12
- 13. Cross-Channel and Multi-Device Implications CONTINUOUS DESIGN Continuous design allows steps in a process to occur across devices. Users can start a task on any device and complete it on any other device without disruption. “Designing Multi-Device Experiences” by Michal Levin This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 13
- 14. COMPLEMENTARY DESIGN An experience on one device is enhanced or directed from another device. Cross-Channel and Multi-Device Implications “Designing Multi-Device Experiences” by Michal Levin This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 14
- 15. Public Privacy Implications We must deal with the use of private data in very public places. It turns out that designing for smaller screens was the easy part. Displays will go larger as well and as soon as you go larger, the need for multiple people having multi-touch experiences will emerge. Big, high definition screens are popular with museums already, but they will catch on everywhere and e-commerce will be the driver. In its “A Day Made of Glass” video, Corning imagineers public multi-touch devices that interact with users’ private information. Cleveland Museum of Art’s 40-foot multi-touch wall features over 4,100 works of art. Larger screens are only going to get more popular. This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 15
- 16. By far the most significant implication of designing fully connected experiences is that it forces us to reconsider what elements we are actually designing. Every experience will require the integration of multiple systems. The things we designed in the past (affordances, content models, forms, taxonomies, typography, etc.) will be just as relevant and essential as ever because we will use them to design within each system. But that won’t be enough. Andrea Resmini and Luca Rosati have suggested that complex experiences require a “pervasive, ever-present layer that holds the pieces together.” A pervasive information architecture provides a sense of place, maintains logic across channels, adapts to specific users, minimizes the stress on the user of so much information flying around and suggests connections between elements. We have design within systems well in hand and Resmini and Rosati have given us an excellent start on designing across systems. The third and least explored challenge we have in designing true user experiences is our need to design between systems. “Pervasive Information Architecture” by Andrea Resmini and Luca Rosati describes a layer that supports all the systems involved with a complex user experience. This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 16
- 17. Design Between Systems Equipped with our smart mobile devices, data constantly floats around us as we move about. Emerging systems will utilize that data as we travel through physical space just as traditional systems have in the virtual space of the Internet. Our traveling data comes in three flavors: • Implicit data based on our actions • Explicit data based on what we’ve entered or shared • Creepy implicit data* The combination of these three flavors of data form a profile for each digital user.** Designing between systems will depend on matching up some of the data points within profiles with the content and services available from systems. Some suggestions follow for the kinds of things we might design to support complex, cross-channel, multi-device user experiences. * The creepy kind of data is, at this point, unavoidable and it has only just begun. The scope and scale of data harvesting will continue to expand. More and more organizations will increase their investment in the classification of human beings based on harvested data. ** Some organizations take a greedy approach to profiles, convinced that the more data points they collect for a profile, the greater their chance of success. But success is made more likely when an organization’s business model aligns with small and specific clusters of a profile’s data points. The opening credits of the 2000 film “Bedazzled” features data floating around people’s heads. We are now developing systems that can make use of similar data. Systems contain content and services that are particularly relevant to some profiles’ specific data points. Designing between systems will depend on those relationships. This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 17
- 18. He downloaded a Fred Astaire e-book; she viewed dance videos and installed a tango-themed This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 18 wallpaper. We could cluster information that has a better-than-random chance to interest people who have taken similar actions. The example here includes Livingsocial coupons, but don’t let that mislead you into associating this kind of design with commerce. The real target is providing value to the profiled users, regardless of the source of the content and services. Implicit clusters should look familiar as they are most like the things we have designed in the past. These clusters would be dropped into the paths between systems where the appropriate Photo by www.audio-luci-store.it (Flickr). profiled users have a better-than-random chance to travel.
- 19. DESIGN BETWEEN SYSTEMS EXPLICIT CLUSTERS She searched for “Chucks customized”; he signed up for sporting goods coupons. We could cluster content and services to attract people like this who are actively foraging. The goal is to optimize value for profiled users. Keep in mind that we are not designing a destination, but rather the content and services that travel with the profiled users from one system to another. Upon arrival, the cluster would be delivered in a fashion appropriate for that system. Left: Photo by Richard foster (Flickr). Right: Photo by Jason Rogers (Flickr). This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 19
- 20. DESIGN BETWEEN SYSTEMS TRIGGERS One of these gentlemen has shopped for appliances on a tablet and had extended interactions with painters on the Angie’s List Web site. We could design a trigger that provides the opportunity for meaningful interaction with a real estate professional based on the combination of the two types of actions. This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 20
- 21. Resmini and Rosati point out the importance of minimizing the inherently high volume of information people have to deal with in complex experiences. When the couple in this scenario send invitations to an engagement party, we could design a throttle that reduces a set of content and services by focusing on wedding-related subjects. When the couple then registers online and in-person at a few high-end stores, the throttle further reduces the load by removing inexpensive providers. When the couple tries on rings only at the Tiffany’s in Midtown New York City, the throttle removes mid-priced providers as well. This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 21 Photo by Kelly Prizel (kellyprizel.com)
- 22. Will clusters, triggers and throttles be the primary elements we design for complex experiences going forward? I like to think I’ve defined some winners here, but there’s no way to tell. They are a good start. I think if this presentation inspires you to come up with your own ideas of what we should design to support people as they travel between systems, I will consider it a wild success. I think that everything we’ve gone through over the last ten years turns out to be absolutely essential to doing the work we’ll be doing for the next ten. I believe the design of stitched together, complex, cross-channel, multi-device experiences will come to define us as an industry. I believe that we will still need to provide high quality solutions to well-defined problems as we design within systems. Additionally, I believe it is on us to transform the concept of pervasive information architecture into a practical approach to designing across systems. Finally, I think we must master the design of data experiences. These data experiences will be based on profiles, formed by content and services, but not tied to a specific system, channel or device. We must be the ones to figure out how to design between systems because everything we’ve learned as an industry makes us best qualified to take on this daunting, brain-imploding, motengator-of-a-challenge. The challenges of the last 10 years have prepared us nicely for the work of the next 10. This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 22
- 23. Dan Willis, UX Consultant Equally skilled at motivating CEOs as he is manipulating pixels, Dan Willis offers clients broad digital product design expertise. Successes include: Transforming Marriott’s mobile design practice. Establishing washingtonpost.com’s first user experience team Leading discovery for AMNH’s first wayfinding app Designing and launching Tribune’s first digital classified advertising products Implementing PBS’ first enterprise-wide Web analytics system Dan Willis is co-author and illustrator of Designing the Conversation: Techniques for Successful Facilitation For case studies and more information about hiring Dan Willis, please see dswillis.com dan@dswillis.com www.linkedin.com/in/uxcrank @uxcrank This document is based on a UserFocus 2014 talk by Dan Willis (@uxcrank), see dswillis.com for more information. Page 23 Photo by Gary Barber (Flickr)