DEV117 - Unleash the Power of the AppDev Pack and Node.js in Domino
- 1. DEV117 - Unleash the Power of the AppDev Pack and Node.js in Domino Graham Acres, Heiko Voigt Canadian Cloud & Collaboration User Group
- 3. Agenda • What this presentation is, and is not about • What are the new possibilities? • Demo • What went into each demo? – What are the moving parts? – Where does the code run? • What do I get that I didn’t have before? • Lessons Learned • Resources to get started!
- 4. About C3UG • User Group based in Canada • Customers, Business Partners, HCLers • Focus on virtual presence in 2017 – YouTube – Facebook – Twitter – LinkedIn • 42+ videos on YouTube Canadian Cloud & Collaboration User Group www.c3ug.ca
- 5. About Graham • President of Brytek Systems Inc. in Vancouver, Canada • Notes / Domino application architect since 1992 (v2.1) • HCL Master 2019, IBM Champion 2017-2019 • Core Team Member at C3UG • OpenNTF Board Member 2019 • Cyclist, gardener, cook, hockey nut
- 6. About Heiko • CEO of SIT GmbH in Germany and Harbour Light Software Development Ltd. in Canada • Software Architect for 25+ years with N/D, Full- Stack Web Developer • HCL Master 2019, IBM Champion 2019 • Core Team Member at C3UG • Proud father of twins • Sailor, Home brewer https://www.sit.dehttps://www.harbour-light.com
- 7. What This Talk is About • We will talk about: – React, Node.JS, Express, Socket.io – Domino-DB, Proton, Notes, Nomad, Domino – IAM and OAuth2 – Tooling – Security – Development vs. Deployment • We will not talk about: – Angular, Amber, Vue.JS and any other friggin’ web framework YOU currently might be excited about – Comparison of backend data stores – we are #Domino4ever. – Deployment and Code Management for the sake of time
- 8. Why use Node.JS/Express/REACT/Domino-Db ? Popularity of Package Catalogues Popularity of Programming Languages Popularity of Web Frameworks Lower your risk by adopting widespread tools – help, samples, tutorials, fixes.
- 9. Why use Node.JS/Express/REACT/Domino-Db ? • From an HCL perspective, the AppDev Pack is a small and lightweight interface compared to other development stacks in Domino – XPages: JSF/Java, Dojo, Components, Plugins, lots of dependencies – Java API: still a glued JNI covering the C++ Classes with all cons, heavy lifting required to re-write (see OpenNTF ODA as the better alternative) – LotusScript: outdated and lack of tooling an all levels despite new V10 classes – JavaScript in the Notes Client: Not even half baked – Web Development in old school Notes: let us just not go down that rabbit hole! è NERD: Huge community, lots of choices, small and doable interface to build.
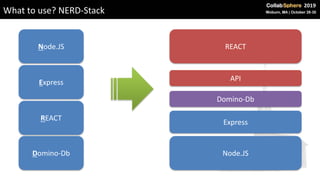
- 10. What to use? NERD-Stack Node.JS Express REACT Domino-Db Node.JS Express REACT Domino-Db API
- 11. Demo Overview Domino Q.NSF HCL Nomad REST API based on Node.JS and Express Realtime Backend based on Node.JS and Socket.io React Frontend App React Dashboard App
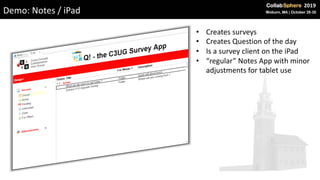
- 12. Demo: Notes / iPad • Creates surveys • Creates Question of the day • Is a survey client on the iPad • “regular” Notes App with minor adjustments for tablet use
- 13. Demo: Dashboard App • Socket.io Client • React Frontend • Realtime Usage of REST API Calls in the REST Layer
- 14. Demo: React Frontend App https://www.harbour-light.com/c3ug-qotd/index.html
- 15. Building Blocks: What Lives Where? Q.NSF Domino P R O T O N L D A P Notes Client HCL Nomad Domino React based Front end Dashboard Web App REST-API App Domino-DB Express, Socket.io Node.JS Express Node.JS Realtime App Socket.io Node.js based Middleware Domino Server Computer NGINX Reverse Proxy Harbour- light.com Survey Web App React Redux React Socket.io IAM Server
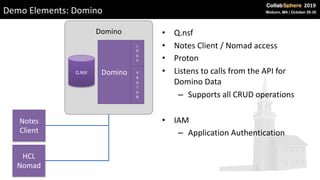
- 16. Demo Elements: Domino • Q.nsf • Notes Client / Nomad access • Proton • Listens to calls from the API for Domino Data – Supports all CRUD operations • IAM – Application Authentication Domino P R O T O N Q.NSF L D A P Notes Client HCL Nomad Domino
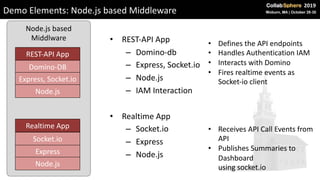
- 17. Demo Elements: Node.js based Middleware • REST-API App – Domino-db – Express, Socket.io – Node.js – IAM Interaction • Realtime App – Socket.io – Express – Node.js REST-API App Domino-DB Express, Socket.io Node.js Express Node.js Realtime App Socket.io Node.js based Middlware • Defines the API endpoints • Handles Authentication IAM • Interacts with Domino • Fires realtime events as Socket-io client • Receives API Call Events from API • Publishes Summaries to Dashboard using socket.io
- 18. Demo Elements: What is the IAM Service ? • A separate Server-component, based on Node.js for: • Standard OAuth 2.0 Authorizations for Applications, not only for domino-db but also for .NET/Java/etc. • Access Control Features using ACL und Scopes* • Secure Password Management • Single Sign On • Components: • domino-iam-service – node.js based Server • oauth-dsapi-extension: Domino Http-Server REST-Services with OAuth2 • node-iam-client: node.js client module for apps using domino-db and node.js with Domino • Other Languages like .NET or Java can access IAM using a standard REST-Interface
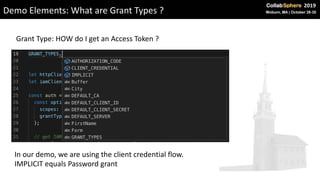
- 19. Demo Elements: What are Grant Types ? Grant Type: HOW do I get an Access Token ? In our demo, we are using the client credential flow. IMPLICIT equals Password grant
- 20. Demo Elements: What are Scopes ? A sort of Access Control in OAuth2. • Not every application needs all the rights that a user has, sometimes a subset is enough, e.g. reading profile data. • A scope defines a certain access right – they can be used as single scope or as a list of scopes that the user/administrator (depending on the grant type) grant the application for use. • The AppDevPack defines these Scopes: • Basic Information (ID, Name and Email of a User) • Offline Access (App can download Data without user interaction -> mobile Apps) • Free-/Busy Time AccessCalendar Read Access • Calendar Write Access • Domino Database Access – via domino-db
- 21. Demo Elements: Application Definition in IAM REST-API App Domino-DB Express, Socket.io Node.js Express Node.js Realtime App Socket.io Node.js based Middlware
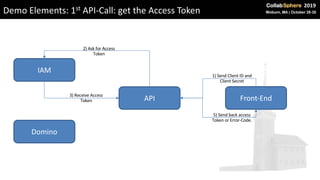
- 22. Demo Elements: 1st API-Call: get the Access Token Front-EndAPI IAM Domino 1) Send Client ID and Client Secret 5) Send back access Token or Error-Code. 2) Ask for Access Token 3) Receive Access Token
- 23. Demo Elements: Subsequent API Calls Front-EndAPI IAM Domino 1) Send Request plus access token 6) Send back data/result/Errors 2) Introspect Access Token 3) Receive Introspection Result 4) CRUD Operation 5) Create Response
- 24. Demo Elements: React based Front End App • Survey Web App – React – React-Redux – Axios, Redux-Thunk – Redux-Form – React-Bootstrap • Dashboard Web App – React – Socket.io Client – receives Summary data – Charting component React based Front end Dashboard Web App Survey Web App React Redux React Socket.io
- 25. What do I get that I didn’t have before? • The ”Domino Way” vs Modern App Development – All-in-one vs. stringently layered and structured applications if done right -> See Mike Holmes for details. Easier to maintain, easier to replace components, easier re-use on all layers. • Significantly more flexibility to – Interact with your, and others’ data – Expose your data (while keeping security) – Scalability (vertical and horizontal), Standard Deployment Mechanisms & Codestore (Git, Jenkins, Maven,….) – Flexibility of choice on the front-end from Libraries like React, Angular, Vue.JS to Client Applications using PWAs or Electron-based Apps. • What do I give up? – Nothing – the old tooling is still there to use if needed
- 26. What tooling do I need? - Recommendations • Notes, Domino, Designer, AppDev Pack • Node.js, Express • Visual Studio Code • Postman • Redux DevTools • Web Browser and Browser Dev Tools • GitHub
- 27. Lessons Learned • React is not a UI framework • You will rebuild your app multiple times • What we were told when we learned XPages is true! • Stick to RESTful principles when designing your API but do it by hand once before using any toolkits. • Use create-react-app to get started, especially to help in your first deployments • Be prepared to learn about Webpack ! (Check in you org, you might not be the only one)
- 28. Resources, Resources, Resources • Axios • Passport • Express Validator • 4-gui • lodash • Cors • Tim Davis • Paul Withers • John Jardin • Oliver Busse • Ulrich Krause • Us (J) • Stephen Grider
- 29. More Resources • Find our code here: https://github.com/c3ug/engage2019democode • Udemy is your friend ! • Stackoverflow.com • Upcoming C3UG video series on YouTube and Udemy • OpenNTF resources – Slack channel #dominonodejs – Community developed guides
- 30. Questions Graham Acres • graham.acres@brytek.ca • @gacres99 • https://github.com/gacres/ Heiko Voigt • heiko.voigt@harbour-light.com • @HarbourLightcom • https://github.com/heikovoigt https://www.c3ug.ca/
- 32. API Request using Postman
- 33. Demo Responsibilities • React Frontend • Domino App • REST-API • Realtime Backend and Dashboard • IAM & OAuth2