DIY Usability
- 1. Do-It-Yourself Usability! What developers can do themselves Jan Moons
- 2. Easy-to-use
- 3. What is usability? Being user-friendly Making products easy to use Window dressing Specifying fonts Specifying color schemes Making good Cascading Style Sheets (CSS) User testing Etc. Usability is much more
- 4. Usability - ISO 9241 definition The effectiveness , efficiency and satisfaction with which specified users achieve specified goals in particular environments .
- 5. Usability is an outcome of UCD practices ‘ User-Centered Design (UCD) is a user interface design process that focuses on usability goals, user characteristics, environments, tasks and workflow in the design of an interface. The UCD process is an iterative process, where design and evaluation steps are built in from the first stage of projects, through implementation .’ Shawn Lawton Henry - Accessibility in UCD process
- 6. User-Centered Design Process Analyze Design Evaluate Implement
- 7. Do-It-Yourself?! Can developers follow the UCD process and conduct usability studies themselves? Many of the usability techniques are relatively simple Many usability activities can be conducted in-house Alcatel-Lucent has a large pool of people at your finger tips, who are willing to help you out BUT be careful to only recruit the people that fit your user profile! Recruit via friends and family network The more you do it the better you will get at it!
- 8. Analysis Phase Analyze Design Evaluate Implement
- 9. Understanding users, tasks and their context Users Who will use the system? What are their characteristics? Tasks What are the different tasks people have to perform? How do they perform their tasks to achieve their goals? Means: pen, paper, telephone, etc. What are the different steps? Have to be performed in a specific order? What issues exist with the current tools? What is not working? What is missing? What do they do today to circumvent these problems? How often do they perform the task? Easy-to-use vs. easy-to-learn Environments Physical environment Social environment Cultural environment
- 10. Identify the users of the system Create user profiles: Assemble a team to brainstorm a preliminary list of potential users with their assumed characteristics Look for competitive products and their corresponding users profiles Look for studies on the Web Look for studies at your marketing department These assumptions have to be checked against real users, you recruit based on these profiles!
- 11. Developers of the system are NOT the users ! ‘ We tend to project our own rationalizations and beliefs onto the actions and beliefs of others’ Donald Norman - The design of everyday things
- 12. Some useful methods for performing task analysis Contextual inquiry: Observe users in own environment Let them perform their daily work Think aloud Facilitator acts as apprentice and asks clarifying questions Condensed ethnographic interview: Combination of semi-structured interview, observation and gathering artifacts Ask to perform certain tasks Think aloud Gather and discuss artifacts (documents, screenshots, etc.) Incident diary: Gather data over a longer period of time Users keep a diary with specific questions they have to answer Interview user afterwards about answers Suitable for important but infrequent tasks
- 15. Design Phase Analyze Design Evaluate Implement
- 17. From user (mental) to designer (conceptual) model Ensure the design is based on the user requirements (analysis phase) Use scenarios or task descriptions , to describe typical interaction, and base the design on them: Nouns in the scenarios are the objects/attributes of the design Verbs lead to actions for the design Use the user’s terminology Use Metaphors (e.g. trash can, folders, etc.) : Use of real world objects Users have image of how it works in the real world and assume it works the same in the virtual one (Support the user’s model)
- 18. Paper prototype - first ideas PeCMan paper prototype
- 19. Low vs. high fidelity
- 20. Usability competitive analysis Look at the user experience of the competition to gather ideas for your design: GUI features Direct competitors Same domain Good features to implement Bad features to prevent Surrogate products Different domain Interesting concepts that you would like to use in your product Similar features E.g. Shopping cart
- 21. Design patterns Best practices for designing a Graphical User Interface (GUI) What is it? Use when? Why use it? How to use it? Input Hints Input prompt Intriguing Branches
- 22. Parallel design The design team is given a requirements/functional document so that the design work starts from the same starting point for every designer Define the boundaries of the parallel design effort: Goal of system Tasks that it should support User characteristics - personas! Each designer independently creates an initial design from the same set of requirements Show-and-tell: each designer explains his/her solution Each designer uses everyone else’s proposed system to complete a task The design team considers each solution, based on this experience, and each designer uses the best ideas to further improve their own solution or they could be merged into a single solution As long as the design team is not satisfied with the final solution, steps 3 to 6 are executed on the improved design The objective is to settle on one or two design concepts, based on the total effort, that can be tested by the users that fit the profile of the system we are building
- 23. PeCMan design 1
- 24. PeCMan design 2
- 25. Best of both worlds
- 26. Evaluation Phase Analyze Design Evaluate Implement
- 27. Evaluation Phase Evaluate early From first sketches Don’t wait until everything is written in code, cost is too high to change Throwing away a sketch is less costly Evaluate often From the moment you have some kind of idea on paper, test it! Hallway testing: 5 minute tests with colleagues to remove the most obvious mistakes! Evaluate with real users Check your conceptual model with the mental model of real users
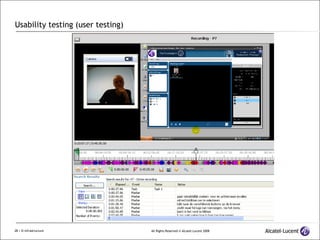
- 28. Usability testing (user testing)
- 29. Summary How to make easy-to-use products?! We need to understand the potential users, their tasks and the environments these tasks are performed in Create a conceptual model that closely matches the user’s mental model Evaluate and validate the design with real users as early as possible and as much as possible
- 30. Questions and how to proceed?
- 31. Thank you! Contact: Jan Moons Email: jan.moons@alcatel-lucent.be
Editor's Notes
- #3: At the last Town Meeting, Markus started a discussion around "Ease-of-Use" and wondered if this topic should be positioned as a major theme in our domain. He said that whenever he talks to his family about the cool things we're all doing in our domain, the feedback from his family is "That's nice, but that's far too complicated to use. I'll never use it.” So he wanted to make the products and services we create easier to use for the end user as well as for the service provider. This statement apparently triggered quite some discussions in several locations. At the end Markus pointed out that the service infrastructure team in Antwerp has a usability engineer, and immediately someone said but what about the rest of the teams who don’t have a usability engineer? This got me thinking if there were techniques and methods I use that could easily be performed by non-usability experts.
- #4: When I ask people to tell me what they think usability is, I usually get these answers. User-friendly <-> easy to use? Window dressing -> it is about look and feel Usability is much more… But what does usability mean? Lets have a look at the ISO definition
- #5: W3C resource for ISO definition: http://www.w3.org/2002/Talks/0104-usabilityprocess/slide3-0.html Effectiveness the accuracy and completeness with which specified users can achieve specified goals in particular environments. Efficiency the resources that are needed to achieve this accuracy and completeness Can do user perform their tasks with the system or are there other resources needed as well Satisfaction are the users satisfied with the system for doing their job If users cannot complete their tasks efficiently and effectively, they will not be satisfied and therefore the system doesn’t work for them So a product is usable if it is efficient, effective and satisfies the user in achieving its goals, but how do we get there? How do we make a product that is usable? Is there a methodology? Is there a process? Are there techniques we can follow?
- #6: UCD is a user interface design process where the user is put into the center! Almost everything that happens in the UCD process will be validated by the user. The UCD process focuses on: user characteristics usability goals the environments where users perform their job the tasks users have to perform to achieve their goals the workflow - the different steps the user has to perform to achieve their goals Iterative process this means that we will go back and forth between the different phazes to improve the product Where does UCD fit into the product lifecycle? From the first stage of the project - from the very beginning of the project Through implementation But it goes even further than that, because once the usable product is implemented it has to be somehow delivered to the user Bringing it into production, whatever that means Packaging Getting it on the shelves in the stores Users unpacking and installing it in their own premises
- #7: User-Centered Design consists of 3 main phases: Analysis = Understanding users, their tasks and the environments where the product will be used Design = Design concept prototypes based on the user requirements we gathered in the analysis phase Evaluate = Test prototypes with real users User-Centered Design is an iterative process! Where the product will be gradually improved by regularly checking it of with the users. E.g. in the first phase you gather information about your users and their tasks In the design phase you will try to turn that data in a design or prototype Maybe not everything is clear enough from the first time so you have to go back to your users to further investigate When users are satisfied or when your team’s objectives are met we can start to implement the prototype or pieces of it that have already been validated.
- #8: The big question can developers follow the UCD process themselves and conduct usability studies?
- #9: Lets start with the analyze phase
- #10: In the analyze phase we need to get an understanding of the potential users of the system, the tasks they have to perform and the context they perform the tasks in We need to understand who will actually use the system? Why? Because their exists no user interface type that will satisfy all different types of users. Administrators surely have different needs then the people who will just use the system, because they need to achieve other goals. Maybe these administrators even need a totally separate application then the one the normal users are using. Personal characteristics: Age Education Job Physical characteristics: color blindness - did you know that 5 to 10% of the male population has some kind of color blindness, this means that if you would only use colors in your product to distinguish items from each other they would not be able to notice this difference and therefore would not be able to use the system. Handicaps: e.g. blind people so your application has to support a text reader for blind people to be able to work with it Foreknowledge and experience: experience with the task and tools mental models - the user’s image of the task Task - see above! Environments Physical environment: Location, sound, noise, light, temperature ATM machine Sunlight shining in screen People using gloves in the winter GPS Difference between day and night During day interface needs to be bright so the user can clearly see how to drive At night, a bright interface would distract you from the road, so the colors have to be darker Social environment: Colleagues, stress Does the user need a lot of interaction with his colleagues? Cultural environment: Language, icons Anecdote: Mitsubishi jeep called Pajero, which is slang for “wanker” Problem with Spanish talking people because they did not want to drive a car called the wanker Mitsubishi had to renamed it into Montero, which means mountain warrior for Spanish regions
- #11: When it is a redesign of an existing system you now who your users are and can start working with them
- #12: Developers know what’s under the hood. They know what can be done technically. They are used to work with the system because they are working on it all day long. But they are therefore a special kind of user, they are power users.
- #13: Contextual inquiry Observe users in own environment where they have everything they need to perform their job, which is not the case when you bring them in a lab setting Think aloud: let them speak out loud for everything they do and think so the observer will have a better understanding why certain tasks are performed
- #14: PeCMan is about managing your content and sharing it with others and it tries to make this easier by using tags In the diary we created 3 main sections: Content Tags Sharing and privacy In the content section we tried to get information from the user about The content he used in his job What he did with it The tools he used to do so Etc. We asked the user if he used tags or not In the sharing & privacy section we asked If the user shared content with others If he made it accessible to everyone or not What he did to prevent access Interviews are conducted afterwards to get an understanding of what is filled out and to ask clarifying questions
- #15: People at not good at describing what they do … . Try describing the way you brush your teeth in the morning It is not easy although it is something you do everyday once or even twice Only conduct interviews when observations are not possible Ask very specific questions
- #16: Now that data is gathered from your users you are ready to make some designs
- #17: System image = implementation model = how the system really works Design model = conceptual model = how the designer wants to make the system visible to the user Can use metaphors to make certain concepts clear to the user User model = mental model = how the user thinks the system works The aim of designing is coming up with an interface (conceptual model) that most closely matches the mental model of the user Not an easy task because several users may have a different mental model of the same concept Designer needs to create a “good” conceptual design understandable by all users of the system But this does NOT mean that this model has to be correct for users to be able to work with E.g. car, the user does not need to know how a car really works to be able to drive one.
- #18: Nouns: Patient records Files Services Verbs: Buttons Menu actions They represent the things you can do with the objects and attributes
- #19: Consider designing prototype with pencil and paper! You can rapidly create ideas and test them with real users Complete interactive evaluation at the beginning of the design process The system works: A facilitator “plays” the PC The user uses his hand as a mouse pointer and says out loud what he is doing Facilitator acts upon the users actions by changing the interface by placing post-it notes on top of it Pros: Cheap Everyone can do it - no special knowledge needed Many iterations possible You can get user feedback at a very early stage Problems: Not all usability problems will be found Scrolling long documents Usage keyboard and mouse Etc. Other tools like powerpoint, visio, dreamweaver are also possible but they take time to learn cost money Takes more time to change things Once your designs get more stable you can shift to higher fidelity prototypes Normally I start with creating paper prototypes When I am convinced of the design I will turn them, or parts into code
- #20: Low fidelity prototypes: First designs First attempts to check how far the proposed conceptual model corresponds with the user’s mental model Normally a lot of changes have to be done at this stage Low fidelity prototypes are easy to change When your conceptual model more or less closed the gap with the user’s mental model you can go to a higher fidelity or even start coding concepts that are clear to the user
- #21: To help you in making design decisions
- #23: Parallel design helps to generate many different, diverse ideas and ensures that the best ideas from each design are integrated into the final concept Develop and evaluate different ideas before settling on a single approach Combining several design efforts result in better user interfaces
- #29: The aim of a usability test is to improve the usability of the product When to conduct usability tests? Before the actual design to test similar products in the competitive analysis Early in the design process to evaluate paper prototypes During design to test several concepts (parallel design) At the end to check if our goals are met Benchmark with other products or the previous version The participants are real users because: We want to check if the designer’s model reflects the user’s mental model The user understand the terminology The participants perform “ real tasks ” as observed during the analysis phase We check if people can perform these tasks and where they have difficulties The results are used to improve the design Tool we used is Morae: Captures the screen of the participant so you can see what he is doing Captures the face of the user so you can easily see when users are getting frustrated Captures the voice Facilitator can write comments Morae can also be used for usability testing paper prototypes!