Evaluation
- 1. Evaluation
- 2. Planning I used a lot of different methods to help me plan for the production of the booklet. For my primary research I set up a survey that asked people questions revolving around veganism. I ensured that every question I asked would later benefit me when it came to production. An example question would be ‘what are your thoughts on a vegan diet?’. I gathered a range of answers and used this when it came to the production of my booklet. For my secondary research I looked upon a wide range of vegan websites and gained information about them. I took the main element from each site and used this to help the article to my booklet. I ensured that I gained a large amount of research by looking at website base around every aspect of veganism. I looked at websites that mainly focused upon vegan foods and the alternative meals, animal equality, the health risks and the health benefits of being vegan and much more. I gathered quotes from each website that I found to be useful, and attempted to implement this into my booklet. Furthermore I researched pre-existing infographics as it felt this would help me when it came to designing my own. I took a few pre-existing examples and analyzed the key elements of each one. Listing the strengths and weaknesses.
- 3. Planning For the planning of my infographics I created a mind map that allowed me to view all my ideas into one. This helped me to cut down certain elements I felt did not work as well as others. I separated my mind map into four key topics, these being; fonts, images, facts, and colours. Leading from each of these four topics I added each element I felt could work well inside if my info graphic. I followed this up with the selection of colours I would use when it came to the production of the infographic. I knew I wanted to use a range of colour to allow for my infographic to stand out from the others. I achieved this by picking the colours green, blue, yellow and red, but felt these were too brought and would distract the audience from the text. So I decided to find a more calm version of each colour by choosing a pastel variant for each colour. From there I selected a topic for each colour. The topics were decided from the previous research collected in the mind map. I further collected a sample of fonts that I felt would work well upon my infographic. I chose a mixture of fonts ranging from bold to italic. Next I designed three quick drafts of different infographics that I felt could have a similarity with my final design. This helped hugely in allowing me to identify what would work well and what wouldn’t . Finally I gathered a selection of mages together to create a mood board. These images consisted of things that related to the design of the infographic and the text that would be inside of the infographic.
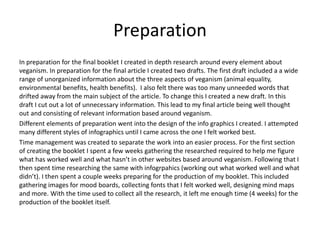
- 4. Preparation In preparation for the final booklet I created in depth research around every element about veganism. In preparation for the final article I created two drafts. The first draft included a a wide range of unorganized information about the three aspects of veganism (animal equality, environmental benefits, health benefits). I also felt there was too many unneeded words that drifted away from the main subject of the article. To change this I created a new draft. In this draft I cut out a lot of unnecessary information. This lead to my final article being well thought out and consisting of relevant information based around veganism. Different elements of preparation went into the design of the info graphics I created. I attempted many different styles of infographics until I came across the one I felt worked best. Time management was created to separate the work into an easier process. For the first section of creating the booklet I spent a few weeks gathering the researched required to help me figure what has worked well and what hasn’t in other websites based around veganism. Following that I then spent time researching the same with infogrpahics (working out what worked well and what didn’t). I then spent a couple weeks preparing for the production of my booklet. This included gathering images for mood boards, collecting fonts that I felt worked well, designing mind maps and more. With the time used to collect all the research, it left me enough time (4 weeks) for the production of the booklet itself.
- 5. Audience suitability The booklet was mainly aimed for the audience of anyone above the age of 13. This particular target audience was selected because I felt that some of the information within the booklet, for example, the health risks within the infographic. To ensure that the booklet didn’t include anything disturbing, explicit or unsuitable for a younger audience I didn’t add any images of the process towards animal farming and I didn’t go into too much detail when explaining subjects such as the health risks of eating meat. I was aiming to gain the attention of an older audience at the age range of 16 and above. I chose this age range as the main purpose for the booklet was to courage people into becoming vegan and someone of a mature age is more likely to be persuaded than someone of a younger age.
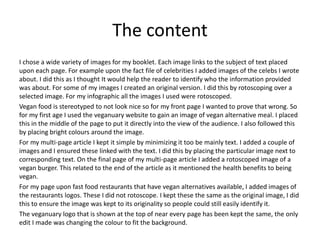
- 6. The content I chose a wide variety of images for my booklet. Each image links to the subject of text placed upon each page. For example upon the fact file of celebrities I added images of the celebs I wrote about. I did this as I thought It would help the reader to identify who the information provided was about. For some of my images I created an original version. I did this by rotoscoping over a selected image. For my infographic all the images I used were rotoscoped. Vegan food is stereotyped to not look nice so for my front page I wanted to prove that wrong. So for my first age I used the veganuary website to gain an image of vegan alternative meal. I placed this in the middle of the page to put it directly into the view of the audience. I also followed this by placing bright colours around the image. For my multi-page article I kept it simple by minimizing it too be mainly text. I added a couple of images and I ensured these linked with the text. I did this by placing the particular image next to corresponding text. On the final page of my multi-page article I added a rotoscoped image of a vegan burger. This related to the end of the article as it mentioned the health benefits to being vegan. For my page upon fast food restaurants that have vegan alternatives available, I added images of the restaurants logos. These I did not rotoscope. I kept these the same as the original image, I did this to ensure the image was kept to its originality so people could still easily identify it. The veganuary logo that is shown at the top of near every page has been kept the same, the only edit I made was changing the colour to fit the background.
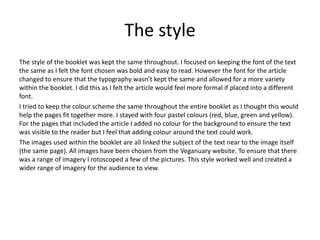
- 7. The style The style of the booklet was kept the same throughout. I focused on keeping the font of the text the same as I felt the font chosen was bold and easy to read. However the font for the article changed to ensure that the typography wasn’t kept the same and allowed for a more variety within the booklet. I did this as I felt the article would feel more formal if placed into a different font. I tried to keep the colour scheme the same throughout the entire booklet as I thought this would help the pages fit together more. I stayed with four pastel colours (red, blue, green and yellow). For the pages that included the article I added no colour for the background to ensure the text was visible to the reader but I feel that adding colour around the text could work. The images used within the booklet are all linked the subject of the text near to the image itself (the same page). All images have been chosen from the Veganuary website. To ensure that there was a range of imagery I rotoscoped a few of the pictures. This style worked well and created a wider range of imagery for the audience to view.
- 8. Skills A wide range of skills have been used to create the booklet and due to this my skills have greatly increased. For the production of all imagery used within the booklet, Photoshop came to great use in allowing me to rotoscope certain images. As I already knew a lot about Photoshop my skills helped greatly in allowing me to complete these certain tasks and giving me full potential to rotoscope and design my pages to the best quality. Using Photoshop has helped to layout all my pages. I have a very small amount of experience with InDesign and using to layout my article has greatly improved my experience with the software and therefore increasing my skills upon it. When it came to implementing the text, headings/sub headings and images to the article I was unaware of what to do at first. But after using the software more the tools and everything else become somewhat easier to use and I feel that overall my skills have improved. Not all skills were used when it came to the production of my booklet. I feel that my researching skills have greatly improved after the process of researching everything about veganism. I already had experience within researching but using the different methods that I came too when creating my vegan sites research has allowed me to gain experience with new methods of research.
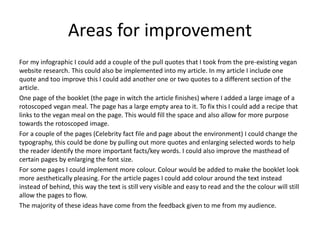
- 9. Areas for improvement For my infographic I could add a couple of the pull quotes that I took from the pre-existing vegan website research. This could also be implemented into my article. In my article I include one quote and too improve this I could add another one or two quotes to a different section of the article. One page of the booklet (the page in witch the article finishes) where I added a large image of a rotoscoped vegan meal. The page has a large empty area to it. To fix this I could add a recipe that links to the vegan meal on the page. This would fill the space and also allow for more purpose towards the rotoscoped image. For a couple of the pages (Celebrity fact file and page about the environment) I could change the typography, this could be done by pulling out more quotes and enlarging selected words to help the reader identify the more important facts/key words. I could also improve the masthead of certain pages by enlarging the font size. For some pages I could implement more colour. Colour would be added to make the booklet look more aesthetically pleasing. For the article pages I could add colour around the text instead instead of behind, this way the text is still very visible and easy to read and the the colour will still allow the pages to flow. The majority of these ideas have come from the feedback given to me from my audience.