Frontend
- 1. Кузнецов Дмитрий Как защитить свой ко д д 01
- 2. Как сло ✖ Дать джуниору доступ до репозитория ✖ Сменить окружение ✖ Сменить контент ✖ Не проработанные требования ✖ Противоречивые требования мать код 02
- 4. Иконка 05
- 5. Текст Go! 07
- 7. Многострочный текст Нажмите чтобы поехать! Нажмите чтобы поехать! 13
- 8. Текст-подсказка Нажмите чтобы поехать! Это кнопка на которую можно нажимать 17
- 12. Всё починено? 31
- 13. Go! Поехали! Нажмите чтобы поехать! Нажмите чтобы поехать! Это кнопка на которую можно нажимать Одиннадцатикл ассница рентгеноэлектрокардиогра фическая Одиннадцатикл ассница рентгеноэлектрокардиогра фическая рентгеноэлектрокардиогра фическая 37
- 14. А как надо? 41
- 16. 47
- 17. 100% регрессия Go! Поехали! Нажмите чтобы поехать! Нажмите чтобы поехать! Это кнопка на которую можно нажимать Одиннадцатик лассница рентгеноэлектрокарди ографическая Одиннадцати классница рентгеноэлектрокар диографическая рентгеноэлектрокар диографическая 53
- 18. 59
- 19. 61
- 20. 67
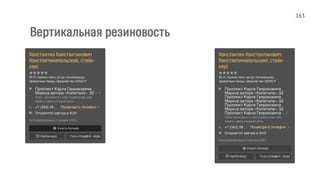
- 21. Защищаем вёрстку: — Одиннадцатиклассница — Многострочные тексты — Пустые строки — Совмещение макета с вёрсткой (pixel perfect) — И всё это на одной html странице 71
- 23. auth 79
- 24. А что если... — Не заполнены поля — Слишком короткий логин — Слишком длинный логин — Логин не существует — Пароль не подходит — Бэкенд не отвечает — Пароль не подходит более 3 раз подряд — Капча набрана неправильно — Заполнить и нажать вход — Следующий слайд пожалуйста 83
- 25. Ошибка авторизации — А давайте напишем DOM-тест! 89
- 26. DOM-тест Сколько будет 2 + 2? Будет 4 Действительно 4! Запишите формулу Эйлера --no-verify Вы правы как никогда! 01. 02. 03. 01. 02. 03. 97
- 27. А что будет, если мыло занято и пароль формально не подходит? $('.login').val('existingName') $('.pass').val('1') $('.submit').click() 01. 02. 03. 101
- 28. Отвечает auth: $('.pass').hasClass('error') === true $('.errorMsg').length === 1 $('.errorMsg').text() === 'Ошибка' 01. 02. 03. 103
- 30. Асинхронный колбек $.ajax({ ... callback: function(data) { auth.takeResponce(data); } }); 01. 02. 03. 04. 05. 06. 109
- 31. ...если бэкенд ответит, что пароль неправильный? $('.login').val('name') $('.pass').val('123456') $('.submit').click() auth.takeResponce(errorData) 01. 02. 03. 04. 113
- 32. Отвечает auth: $('.pass').hasClass('error') === true $('.errorMsg').length === 1 $('.errorMsg').text() === errorData.msg 01. 02. 03. 127
- 33. ...бэкент не отвечает 10 секунд? var clock = sinon.useFakeTimers() $('.login').val('name') $('.pass').val('123456') $('.submit').click() clock.tick(10 * 1000) 01. 02. 03. 04. 05. 131
- 34. Отвечает auth: $('.auth').hasClass('timeout') === true $('.errorMsg').length === 1 $('.errorMsg').text() === 'Ваш интернет плох' 01. 02. 03. 137
- 35. $.ajax 139
- 36. ...нажать на вход при формально правильных данных? sinon.spy($, 'ajax') $('.login').val('name') $('.pass').val('123456') $('.submit').click() 01. 02. 03. 04. 149
- 40. Итого — Проверка DOM элементов и атрибутов — CSS классов и свойств — Резиновости — Таймаутов — Слежение за методами — Всё это мы не делаем! 167
- 41. Как сломать код ✓ Дать джуниору доступ до репозитория графеновая вёрстка ✓ Сменить окружение проверка резиновости ✓ Сменить контент электрокардиографическая одиннадцатиклассница ✓ Не проработанные требования прорабатываем ✓ Противоречивые требования невозможны 173
- 42. Как это работает у нас Ctx Resolve Tests Regression push hooks 179
- 43. Будь мужиком, защити свой код! 181
- 44. Вопросы 191