HTML5時代のネット動画技術〜良い子悪い子普通の子(増補改訂版)
- 1. HTML5時代のネット動画技術〜良い子悪い子普通の子(増補改訂版) 太田禎一 | フリーエバンジェリスト サッポロクリエイティブキャンプ 2016 #3 | 2016.06.25 Photo: EMILIE RHAUPP https://www.flickr.com/photos/emraps/ 良い子 悪い子 普通の子
- 4. セッション進行 第一部:モダンなネット動画技術の基礎知識 動画配信テクノロジーの移り変わりとHTML5 HTML5 VIDEO要素 HTTPアダプティブストリーミング HLSとMPEG-DASH HTML5 MSEとEME 第二部:イマドキのネット動画はどんな仕組みでできているのか? ブラウザの「開発者ツール」で中身を覗いてみる エンコーディング&パッケージングツール JavaScriptライブラリ 第三部:失敗しない技術選択とは? これからのネット動画技術のゆくえ とるべき技術戦略 Q&A 4
- 8. 当時Jobsがスゲーんだぞって言ってたのがHTML5 VIDEO要素 8 Link : http://www.w3schools.com/html/html5_video.asp これ、いまやすべてのモダンブラウザでサポートされています。再生方式 は「プログレッシブダウンロード」っていいます。読み込んだ端からとり あえず再生していく方式ですが、欠点が: 帯域にあわせた画質の調整とかできない(モバイル環境に向かない) ライブできない(致命的) ブラウザによって 対応するコーデック が異なる場合があった ため複数の動画 ファイルを指定
- 9. Apple WWDCの動画(LIVEもあり)もHTML5 VIDEO要素で配信 9 でもChromeで見ると「Safariで見ろや」って怒られる…なぜ? Link : https://developer.apple.com/videos/play/wwdc2016/101/
- 10. Appleの「HTML5」動画はズルいVIDEO要素を活用 10 m3u8って なんだべ! このm3u8というのはHLS形式の動画への参照なんです。Safari以外のブ ラウザではサポートされてない、独自ネイティブ実装のズルいVIDEO要素 なので、PCだとmacOS Safari以外で見られない*んです。でも: その代わりiOS環境では問題なく見られる(ブラウザ、アプリともに) Android環境でもまぁだいたい見られる(主にアプリ) *実際にはMicrosoft社のEdgeブラウザでもズルくサポートしてます
- 11. HLSとは? 11 https://developer.apple.com/streaming/examples/ ぶった切られた 動画ファイル (セグメントまたは フラグメント) 拡張子は.TS m3u8という動画ファイルのプレイリスト(マニフェスト)に書かれているとお りに、10秒程度の長さにぶった切った動画コンテンツを次々と連続再生するの がHTTP Live Streaming(HLS) HTMLやJPEGと同じHTTPでブラウザにダウンロードします その名の通りライブ可能!でもVODにも対応してます 帯域に合わせて最適なビットレートに切り替え再生できる 「HTTPアダプティブストリーミング」の一種です すごく単純な マスタープレイリスト m3u8の中身 すごく単純な メディアプレイリスト m3u8の中身 マスタープレイリスト メディアプレイリスト メディアセグメント
- 13. いま主流なHTTPアダプティブストリーミング技術はこの2つ 13 Apple HTTP Live Streaming (HLS) Apple社の独自規格 (IETFに仕様を気ままに提出・公開*) Dynamic Adaptive Streaming over HTTP (DASH) 最後発で登場した規格 国際標準化団体ISOの規格として認可 厳密に言うとどちらも HTML5ではなく、 HTML5 VIDEO要素 ほか (後述) と組み合わせて 使える技術 * 2016年5月現在仕様ドラフトのバージョンは19、HLS自体のバージョンは7つにわたる http://bit.ly/28VH978
- 15. 「どっちか」に統一できない理由 15 普及率なめんな。 HLS 一部のPCブラウザ とiOSとAndroid でしか使えない (後述) DASH Appleの デバイス環境 で使えない (後述)
- 18. HTTPストリーミングの系譜。ご先祖は共通 18 2006 Move Adaptive Stream (MAS) 2009 HTTP Live Streaming (HLS) 2008 Smooth Streaming (SS) 2010 HTTP Dynamic Streaming (HDS) 2012 Dynamic Adaptive Streaming over HTTP (MPEG-DASH) 影響 影響 影響 資本関係 MPEG2-TS* ISO BMFF* 規格の主要部分はSSをベースに * ファイルフォーマット。MPEG2-TSは「放送系」の既存規格を改造。ISO MBFFはApple社のQuickTimeがルーツ (!) 規格策定に 参加
- 19. HTTPアダプティブストリーミングの比較 19 HLS DASH SS HDS マニフェスト ファイル M3U8 プレイリスト MPD(Media Presentation Description)= XML XML XML フラグメントの コンテナ形式 TS MP4 MP4 MP4 ビデオコーデック H.264 H.264/VP9など VC-1/H.264 H.264 オーディオ コーデック MP3/HE-AAC MP3/HE-AACなど WMA/HE-AAC MP3/HE-AAC 実際に配信する動画・音声データの中身は同じ
- 20. MPEG-DASH規格とDRMやコーデックはじつは関係ない ここでちょっとMPEG-DASH規格*が カバーする範囲を明確にしとこう。 (結構せまゆる) 20 データの ストリーミング 方法 (DASH) マニフェスト ファイルの形式 (MPD) メディア ファイルの フォーマット (BMFF & M2TS) DRM 通信プロトコル コーデック ビットレート 制御のアルゴ リズム じつはこのあたり MPEG-DASHに 規定してない VP8/VP9 でもHEVC でもOK じつは拡張 可能なので WebM でもOK * ISO/IEC 23009-1:2014 http://standards.iso.org/ittf/PubliclyAvailableStandards/c065274_ISO_IEC_23009-1_2014.zip 規定 してる TCP/IP じゃなくても OK なんでも アリ
- 21. 例)DASH-AVC/264 相互運用ガイドライン22 Video Codec : H.264/AVC Audio Codec: HE-AACv2 File Format: ISO BMFF DRM: Common Encryption (CENC) DASH: BMFF Live & On-Demand Subtitles: SMPTE Timed Text このままだと またバラバラに! MPEG-DASHの相互運用性にDASH-AVC/264が果たす役割と Ultravioletが及ぼした影響 21 MPEG2-TS Simple MPEG2-TS Main MPEG-DASH Full Profile ISO BMFF Main ISO BMFF Live ISO BMFF On-Demand プロファイル多すぎ あとMPEG-DASHで 決めてないこと多すぎ Video & Audio Codec DRM etc., DECE Common File Format1 (CFF) 強い影響 (てゆうかほぼ そのまんま) 1Common File Format & Media Formats http://bit.ly/1aARJZv 2DASH-IF Inter-op docs http://dashif.org/guidelines/
- 22. MPEG-DASHとDASH-AVC/264(業界標準)とHLS (Apple) 22 工業分野の国際規格 を策定するための組織 (MPEGは下部組織) MPEG-DASH を策定 インターネットで 使用される各種技術の 標準化を推進する ための組織 Webで使用される 各種技術の標準化を 推進するための組織 DASH-IFは MPEG-DASHの 相互運用性向上を めざす業界団体 現在82社* HLS "Pantos Draft" 仕様を気ままにうp DASH WGメンバー Dash Industry Forum (DASH-IF) には不参加 連携 連携 「HTML5」SME & EME規格の起案・ 推進者 DASH-AVC/264 DASH-IFが策定した MPEG-DASH運用の ガイドライン (DRM含む) 準拠 ガイドライン 策定! Googleは2014年にDASH-IFに参加 * Current DASH-IF Members (82, as of Jun. 2016) http://dashif.org/members/
- 23. WebにおけるDASHの実現 = Web標準の拡張 業界の主要プレーヤーの大部分が DASH-AVC/264という 相互運用規格に合意できたため、 ブラウザベンダーは各々 「Web標準」仕様を拡張し、DASHが 稼働する受け皿を構築しはじめた。 いまやiOS Safariを除くモダンブラウザの ほぼすべて(macOS Safariも含め)が DASH.jsなどJavaScriptライブラリの 助けを借りてDASHを再生できるようになっている。 23
- 24. Media Source Extensions (MSE) 「ズル」をせずに JavaScriptとの合わせ技で HTTPストリーミングを 実現するために必須 プレミアム動画配信に必須な「Web標準」メディア技術 24 コンテンツ保護ナシで HTTPストリーミングをする にはこれだけでオッケー (HLS/HDS/DASHにもJSで対応可) 両方が揃わないと HTML5でプレミアム コンテンツのHLS/DASHは 配信できない Encrypted Media Extensions (EME) Content Decryption Module (CDM) と連携。暗号で保護 されたコンテンツを再生 するために必須 プレミアムコンテンツを 扱うケースは一般的でないので このセッションでは こっちのほうあまり 取り扱いません
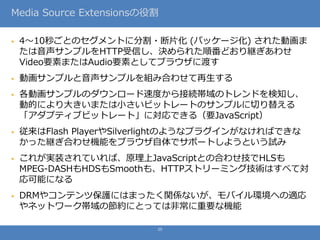
- 25. Media Source Extensionsの役割 4〜10秒ごとのセグメントに分割・断片化 (パッケージ化) された動画ま たは音声サンプルをHTTP受信し、決められた順番どおり継ぎあわせ Video要素またはAudio要素としてブラウザに渡す 動画サンプルと音声サンプルを組み合わせて再生する 各動画サンプルのダウンロード速度から接続帯域のトレンドを検知し、 動的により大きいまたは小さいビットレートのサンプルに切り替える 「アダプティブビットレート」に対応できる(要JavaScript) 従来はFlash PlayerやSilverlightのようなプラグインがなければできな かった継ぎ合わせ機能をブラウザ自体でサポートしようという試み これが実装されていれば、原理上JavaScriptとの合わせ技でHLSも MPEG-DASHもHDSもSmoothも、HTTPストリーミング技術はすべて対 応可能になる DRMやコンテンツ保護にはまったく関係ないが、モバイル環境への適応 やネットワーク帯域の節約にとっては非常に重要な機能 25
- 26. Encrypted Media Extensionの役割 DRMサーバーから取得した復号鍵で 暗号化された動画サンプルを復号化 するための枠組み ただし、EME仕様では具体的なDRM技術の 種類や実装方法については決められていない DRMクライアント機能を持ったソフトウェアモジュールはContent Decryption Module (CDM) 、つまり「プラグイン」というかたちで各 DRMベンダーから提供される プラグインの規格は存在しないのでブラウザごとに違う実装になる ブラウザベンダーの特性として、特定のCDMだけをデフォルトで組み込 んだり排除を行いがち。とくにApple ChromeにはWidevine Modular CDMが、IEにはPlayReady CDMが、 そしてFirefoxにはPrimetime CDM(+Widevine Modular CDMを予 定)が提供されている 26 ChromeはWidevine Modularに対応(YouTube)
- 31. ブラウザの「開発者ツール」で中身を覗いてみる 31 Icon by la-fabrique-créative from Noun Project
- 32. NHK WORLD LIVE:HLS+Flash Player 32 Link: http://www3.nhk.or.jp/nhkworld/en/live/ .m3u8 →HLSプレイリスト .ts →セグメント
- 35. LINE LIVE:HLS+Flash Player(FlashHLS) 35 Link: https://live.line.me/r/channels/21/broadcast/5739 .m3u8 →HLSプレイリスト .ts →セグメント
- 45. JavaScriptライブラリ
- 46. DASH/HLS対応のJavaScriptライブラリ(代表的なもの) 46 オープンソース・無料 有料* DASH HLS & DASH DASH HLS HLS & DASH HLS & DASH HLS HLS & DASH * 有料のものの多くは開発者向けに無料のライセンスを提供している
- 47. 第三部:失敗しない技術選択とは?
- 48. これからのネット動画技術のゆくえ
- 49. これからのネット動画技術 動画再生環境の分断化 (例:Androidバージョンによる違いなど) はゆっくりと解消に向かう AppleとDASH陣営は互いに歩み寄る姿勢を見せ、 DRMも含めた相互運用の実現に意欲を見せる どんな環境でも動画を安定して再生できることはふたたび 「あたりまえ」のことになり、動画は真にコモディティ化する 動画ビジネスにおける差別化要因は 「解析」と「オーディエンスデータ活用」による 「収益化」にシフトしていく* 49 * 【宣伝】Adobe Primetime http://www.adobe.com/jp/marketing-cloud/primetime-tv-platform.html
- 50. 配信ワークフロー統一への大きな一歩 WWDC 2016でAppleがDASH互換(Common Media Application Format =CMAF)のfMP4(Fragmented MP4)に対応した新しいHLS仕様を発表 DRMを考慮しなければ、DASHのMPDファイルとHLSのm3u8ファイルの両 方を用意し、同一の動画セグメントファイルを参照して再生できるように。 つまりメディアファイルを2セット用意する必要がなくなる ただしDRMの暗号化方式におけるDASHとHLSの非互換性は解消していない 50 Link: https://developer.apple.com/videos/play/wwdc2016/504/
- 51. PC版IE/Chromeは当面Flash Player (Primetime DRM) の100%同梱を継続 備考:動画配信テクノロジー (DRM & 配信形式) の長期トレンド 51 PC版・モバイル版ともにHTML5向けDRMモジュールの搭載が進む。 ただしすべてDRM技術はバラバラ HTML5向けDRMモジュールの違いを 吸収する技術 (MPEG-CENC) が普及 Apple以外の企業は配信形式としてMPEG-DASH (コンテナ:MP4) を強力に推進 HLS (コンテナ:MPEG2-TS) はデファクトスタンダードであり続けAppleはDASH対応に消極的 CMAF対応(MP4採用) DRM以外の配信フロー統一 Apple 主要 ブラウザ DASH 陣営 HLSをネイティブサポートしない デバイスが増加(Android/Chromecastとか) 暗号化形式で GOOG/MSFTが歩み寄り Appleデバイスにおける CMAF対応環境が90%超え DRMも含めた 配信フロー統一 ※ 個人的な予想です
- 52. とるべき技術戦略
- 57. おまけ:Platform or Not?動画配信へのアプローチを考えてみる 57 動画配信プラットフォーム 長所 小中規模プレミアム動画配信 コンテンツ保護可能 サーバーの維持・管理不要 CMS・解析機能が付く サポートが提供される 短所 有料サービス (従量) 複雑なカスタマイズは不可能 社内システム構築には不適 カスタム構築 長所 大規模プレミアム動画配信 コンテンツ保護可能 カスタマイズ性最強 社内システム構築にも適する 短所 有償ライセンス+従量課金 開発リソースが必要 サーバーの維持・管理が必要 CMS・解析などは別途実装 動画共有サイト 長所 予算ゼロも可能 ソーシャルと親和性高い サーバーを持つ必要なし スケール性高い 短所 サポートほぼゼロ 広告外すのが有料だったり コンテンツ保護不可能 社内システム構築には不適
- 60. Q&A