HTML5 - Let’s make the WEB more powerful
- 2. Let’s make the WEB more powerful
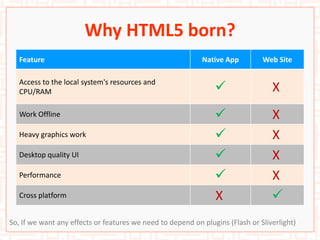
- 3. Why HTML5 born? Feature Native App Web Site Access to the local system's resources and CPU/RAM X Work Offline X Heavy graphics work X Desktop quality UI X Performance X Cross platform X So, If we want any effects or features we need to depend on plugins (Flash or Silverlight)
- 4. HTML5….. What is this? • This not just another version of HTML to present content for the World Wide Web. • Yep!, it was proposed by Opera Software. • The aim of HTML5, give more power to WEB with multimedia, graphics & hardware acceleration. • Get access to local resources, almost with out Plugin. very interesting! • Human readable and easy to understand by computer programs.
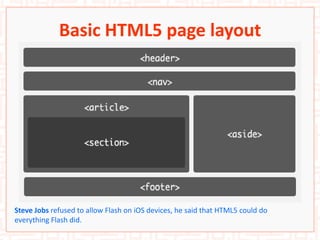
- 5. Basic HTML5 page layout Steve Jobs refused to allow Flash on iOS devices, he said that HTML5 could do everything Flash did.
- 6. Now HTML5 Feature Native App Web Site Access to the local system's resources and CPU/RAM Work Offline Heavy graphics work Desktop quality UI Performance Cross platform X Browser’s JavaScript engines have made huge improvements, especially Chrome's and IE's.
- 7. Let’s see, What is New in HTML5? • New Elements • New Attributes • Full CSS3 Support • Video and Audio • 2D/3D Graphics • Local Storage • Local SQL Database • Web Applications • Javascript
- 8. Let’s see, What is New? (cont..) • There are new tags for content re present… • For E.g. :- <nav /> , <header />, <section />, <article /> and few more • And also new Attributes • autocomplete, novalidate, placeholder, required, draggable and many more
- 9. In Multimedia and Graphics • New tags <video />, <audio />, <canvas />, <svg /> and CSS3 2D/3D • So, no need to have plugins to play video or audio. • We can have fully access for those elements to apply styles and customization with CSS and JS
- 10. Javascript Changes • Javascript workers • XHTMLHttpRequest 2 • GeoLocation • Drag and Drop • File API
- 11. Web Applications • Local data storage • Local SQL database • IndexDB • Application cache
- 12. New Input Types • Color, Date Time, Email, Range, Tel, URL and few more.. • This really very usefully when we are using Touch devices (Smart phone and Tablets).
- 13. New Input Types (cont..)
- 14. New Input Types (cont..)
- 15. Backlogs of HTMl5 • HTML5 doesn't include digital rights management (DRM) technology to prevent copying, many content owners prefer proprietary, DRM-friendly formats such as Flash or Silverlight. • All HTML5 features not working in All major browsers. • Video formats there are 3 HTML5 video formats. Each browser following there own format. Audio also same.
- 16. Can we start using HTML5? • Yes, it is right time to start developing HTML5 although it is under work and review. • Few features not supported in some major browsers. • We can use few frameworks to bring same experience in all Browsers. • For example :- modernizr • HTML5, is not only for WEB, we can use those features in Cross Platform apps (E.g. :- PhoneGap)