IA basics
- 2. How information is organized, structured, and presented to users What is IA? Good IA helps users find information and complete tasks Bad IA reduces site effectiveness The goal of IA is to HELP USERS understand WHERE THEY ARE, what they’ve FOUND, what’s AROUND, and what to EXPECT
- 3. Sorting Candies Workshop There are many ways how to sort candies (or anything else). Always care about users who do you sort for, context and content.
- 4. IA: users, content, context To do this, you need to understand how the pieces fit together to create the larger picture, how items relate to each other within the system.
- 5. 1. Organization Schemes: How you categorize information 2. Structure Information Hierarchy 3. Labeling How you represent information 4. Logic How users browse or move through information 5. Search How users look for information IA: 5 main components
- 7. Organization schemes Such as: • Topic • Task • Audience • Social • Time* • Geography* • Format • Alphabet* Grouping content, features, and functionality by shared characteristics Most content can be categorized in MULTIPLE WAYS. *exact org.schemes - others are subjective
- 8. 2. Structure
- 9. Structure Successful structures allow users to PREDICT where they will FIND INFORMATION on the site. It’s important to take into account USER EXPACTATIONS and implement consistent organizing so that users can EXTEND their KNOWLEDGE from FMILIAR PAGES to UNFAMILIAR ones.
- 10. • Familiar representation / easy to understand • Encourages disciplined organization Structure: Hierarchy Best way to organize complex body of information. There is a TOP DOWN APPROACH or PARENT/CHILD relationships between pieces of information.
- 11. Pros: • Easier for users to select a path (from the homepage) because of limited choices Cons: • Can bury important content • Poor navigation choices (i.e., cascading fly-outs) • Unwieldy breadcrumbs • Poor way-finding from deep links Extreme: Narrow and Deep
- 12. Pros: • See all/many options Cons: • Crowded global navigation • Overwhelmed users • Link blindness Extreme: Broad and Shallow Too many options: Overwhelmed users! Link blindness.
- 13. Hierarchy: Broad and Shallow example of overwhelmed page
- 14. Hierarchy: tips Try to avoid structures that are too shallow or too deep Structures that are too shallow require massive menus Structures that are too deep bury information beneath too many layers STRIKING THE BALANCE IS NEVER EASY - it is an important goal of any architecture. Users rely on information architects to create logical groupings.
- 15. Hierarchy: tips Create Sustainable Structures Allow room for growth It’s important to ensure that it takes into account content updates in the future. Allow room for growth.
- 16. Pros: • No structure to maintain • Good for user-generated content • Good for exploration Cons: • Difficult for users to understand and predict • Must have exceptional search indexing Structure: Web/Matrix
- 17. Structure: Web example of web structure
- 18. Good for tasks such as: • Purchasing • Applying • Customizing/Personalizing • Learning sequential content (e.g., training materials) Structure: Linear Websites with SEQUENTIAL STRUCTURES require users to go STEP-BY-STEP, following a specific path through content.
- 19. Structure: Linear There is OPTIMAL ORDERING of content that is THE MOST EFFECTIVE
- 20. 3. Labeling Labels should ATTRACT THE RIGHT ASSOCIATION in the user's mind - DESCRIBE chunks of information. The goal of a label is to COMMUNICATE INFORMATION EFFICIENTLY
- 21. Starting point - Get ideas from: • Search logs • User testing results • Card sorting • Competitors Labeling Learn how do users CALL Things
- 22. No standards but common variants • Main, Main Page, Home • Search, Find, Browse • Site Map, Contents, Table of Contents, Index • Contact, Contact Us • Help, FAQ • About, About us, About <company>, Who We are • …. Labeling
- 23. Use distinct categories Navigation is successful when the commands are: • Representative • Non-overlapping US is different from World; Health is different from Money • Understandable, simple terms Not jargony, user-centric Labeling
- 24. Labeling NEVER USE “click here”!!! Labels “Click here” are not informative
- 25. 4. Logic
- 26. Logic: Metadata & Taxonomy A taxonomy describes RELATIONSHIP BETWEEN TERMS by organizing them in a HIERARCHY. Each term INHERITS the properties of all terms above it.
- 27. When are taxonomies needed? • Large sites • Sites that provide access to data records • Intranets and web sites of large corporations • Government agencies and universities Logic: Metadata & Taxonomy
- 28. Good taxonomies help users discover content Logic: Metadata & Taxonomy good taxonomy example
- 29. Bad taxonomies decrease discoverability Logic: Metadata & Taxonomy bad taxonomy example
- 30. 5. Search
- 31. browsing vs. searching • How specific menu names are versus more general terms • Individual preference driven by previous experiences with site search • The semantic match between the item name and menu label is a key decision determinant • Visual prominence of search or browse Search
- 32. Low vs. High Information Scent Low scent • Basics • Active Wear • Business Wear • Evening Wear • Classics • Specialty Items Search: information scent High scent • Skirts • Pants • Jeans • Tops • Suits • Shoes Matching task & information scent = browsing / otherwise searching
- 33. Search: information scent Task: Find a white dress / clear and easy, right?
- 34. Search: information scent Task: Find a white dress / Weaker information scent leads to search
- 35. Search: visual prominence Encouraging search by the Visual prominence
- 36. Search: visual prominence Not encouraging search
- 37. • Pay attention to the wording, placement and design • Repeat Search box & original query • Suggest alternative queries • Suggest popular content Search: no results page Guidelines for “no result” page
- 38. Search: no results page Bad example
- 39. Search: no results page Good example
- 40. Designing the IA
- 41. 1. Card sorting • Understand users’ mental models • Discover label options 2. Content modeling • Discover structure & org scheme 3. Site Map Designing the IA
- 42. 1. Card sorting OBJECTIVE Discover HOW PEOPLE ORGANIZE your content
- 43. 1. Create index cards with items names, and/or descriptions 2. Give participant a shuffled stack of these index cards 3. Have each participant sort the cards into personally meaningful piles, then: 1. Start with loose piles and refine 2. Name the piles 3. Prioritize the piles 4. Record Card sorting process
- 44. Purpose • Provides insight into users’ mental models • Helps group concepts and define names of groups Does not • Create the information architecture • Structure content into multiple levels (develop a hierarchy) Card sorting WHY DO WE DO IT?
- 45. Analyzing results Look for: • Similarity: Number of times two cards are placed in the same pile by users • item labels ideas • Rationale: Why people group things together Card sorting process
- 46. Card sorting tools Discover how other people organize your content https://www.optimalworkshop.com/optimalsort
- 48. Card sorting tools Result: Dendrograms Visualize content groups and the top labels by participants.
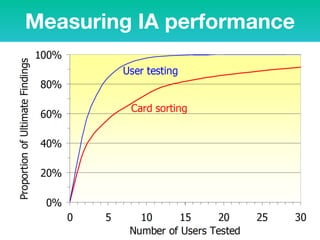
- 49. Measuring IA performance • Evaluating intuitiveness of existing labels, grouping, schemes • Results by task • Test each iteration of the IA, and compare results to evaluate improvements Tree testing “Tree” = your planned IA hierarchy
- 51. Know where and why people get lost in your content = reverse card sorting https://www.optimalworkshop.com/treejack IA performance tools
- 52. Card sorting tools STEP 1: Setup your tree
- 53. Card sorting tools STEP 1: Set your tasks
- 54. Card sorting tools https://www.optimalworkshop.com/treejack-demo STEP 3: Recruit participants
- 55. Card sorting tools STEP 4: Results Task by task breakdown
- 56. Card sorting tools STEP 4: Results Detailed path analysis
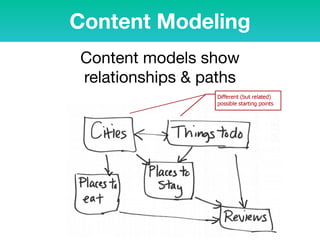
- 57. • Identify essential content objects and how they relate • Breaks down complex subjects into the aspects people actually care about. (E.g. for health: symptoms, diseases, treatments) • Not necessarily hierarchical • Helps identify critical connections 2. Content Modeling Helps site structure mirror people’s mental models
- 58. Content Modeling Ask users: • How do they use the site? • Why do they use the site? • How is the site organized? Define users’ mental models
- 59. Content models show relationships & paths Content Modeling
- 60. • Illustrate pathways to complete a task • Based on background knowledge of users and tasks • Helps identify how essential elements should be organized to meet user needs Content Modeling: Task Flows “How’s it going to work?”
- 61. • Illustrates hierarchy, not paths • Diagram: • Major areas • Content/pages within • Start with quick, rough sketches • Work up to a clarifying site map 3. Site Map Designer’s View
- 62. Collaborative, online site map tool: gliffy.com Site Map Tools
- 63. Site Map Tools Site map automated tool: PowerMapper
- 64. Further reading