Ict html
- 1. HTML HYPER TEXT MARKUP LANGUAGE
- 2. WHAT IS HTML HTML (Hypertext Markup Language) is the set of markup symbols or codes inserted in a file intended for display on a World Wide Web browser page. The markup tells the Web browser how to display a Web page's words and images for the user.
- 3. HOW DOES IT WORK? HTML consists of a series of short codes typed into a text-file by the site author — these are the tags. The text is then saved as a html file, and viewed through a browser, like Internet Explorer or Netscape Navigator. This browser reads the file and translates the text into a visible form, hopefully rendering the page as the author had intended. Writing your own HTML entails using tags correctly to create your vision. You can use anything from a rudimentary text-editor to a powerful graphical editor to create HTML pages.
- 4. WHAT ARE THE TAGS UP TO? The tags are what separate normal text from HTML code. You might know them as the words between the <angle-brackets>. They allow all the cool stuff like images and tables and stuff, just by telling your browser what to render on the page. Different tags will perform different functions. The tags themselves don’t appear when you view your page through a browser, but their effects do. The simplest tags do nothing more than apply formatting to some text, like this:
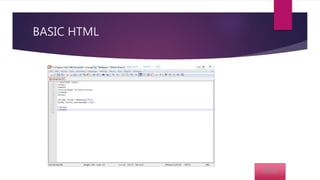
- 5. DOCUMENT HTML Highlighting different html editing and formatting codes. Will look at A basic html code Paragraph and body Inserting link Formatting Style
- 6. Example Explained The <!DOCTYPE html> declaration defines this document to be HTML5 The <html> element is the root element of an HTML page The <head> element contains meta information about the document The <title> element specifies a title for the document The <body> element contains the visible page content The <h1> element defines a large heading The <p> element defines a paragraph
- 8. ADDING PARAGRAPH AND BODY BACK NOTICE: you place the text inside the codes beginning with <p> and closing it with </p> in order for your text to be visible.
- 9. CREATING A LINK BACK The url link You can give the site the name of your choice
- 10. HTML Formatting Elements HTML also defines special elements for defining text with a special meaning. HTML uses elements like <b> and <i> for formatting output, like bold or italic text. Formatting elements were designed to display special types of text: <b> - Bold text <strong> - Important text <i> - Italic text <em> - Emphasized text <mark> - Marked text <small> - Small text <del> - Deleted text <ins> - Inserted text <sub> - Subscript text <sup> - Superscript text
- 11. FORMATTING BACK You can format text to be bold by using <b></b>. Italics <i></i>
- 12. STYLE BACK When adding style, you can add any color that you like. Your text will be written in the color of you choice.
- 14. NOTEPAD++ PARAGRAPH AND BODY
- 15. NOTEPAD++ LINK
- 17. NOTEPAD++ STYLE