introasp_net-6563550.ppt
- 1. Introduction to ASP.NET • Some references: • Beginning ASP.NET using VB.NET; Wrox; 2002 chpt 2. • Kalata, K, Introduction to ASP.NET – 2002, chpt 1. • Esposito, D. Programming Microsoft ASP.NET, chpt 1. • Morrison, M. and Morrison, J. Database driven web sites (2nd edn). Chpt 6. • VS.NET on line documentation + Quickstart tutorials • What is ASP.NET and how is different from ASP – ASP: server side technology for creating dynamic web pages using scripting languages eg vb script. – ASP.NET: server side technology for creating dynamic web pages using Fully Fledged programming languages supported by .NET – VB.NET: our chosen language for writing ASP.NET pages
- 2. What is .NET? • A Microsoft strategy and new technology for delivering software services to the desktop and to the web • Components include: – MS Intermediate Language; all code is complied into a more abstract, trimmed version before execution. All .NET languages are compiled to MSIL – the common language of .NET – The CLR- common language runtime; responsible for executing MSIL code; interfaces to Windows and IIS – A rich set of libraries (Framework Class Libraries) available to all .NET languages – The .NET languages such as C#, VB.NET etc that conform to CLR – ASP.NET is how the Framework is exposed to the web, using IIS to manage simple pages of code so that they can be complied into full .NET programs. These generate HTML for the browser. • Built on open protocols (XML, SOAP) • Future for development of MS & non-MS based systems. • Also heading towards the “Internet Operating System”
- 3. Common Language Runtime Type System Compilers use the runtime type system to produce type compatible components Components C# VB C++ Compilers Runtime Environment Common Type System
- 4. Robust And Secure • Native code compilation MSIL No interpreter Install-time or run-time IL to native compilation • Code correctness and type-safety IL can be verified to guarantee type-safety No unsafe casts, no uninitialized variables, no out-of-bounds array indexing • Evidence-based security Policy grants permissions based on evidence (signatures, origin)
- 5. .NET Execution Model VB VC ... Script Native IL Code Common Language Runtime Standard JIT Compiler Native Code
- 6. Common Language Runtime • Lightweight Just-in-time compiler: – MSIL to Native machine language; Can be ported to numerous platforms • The compiled code is transformed into an intermediate language called the Microsoft Intermediate Language (MSIL or IL) • An integer in Visual Basic .NET or an int in C# are converted to the same .NET data type, which is Int32 • The IL that is created is the same for all languages • The assembly is the compiled .NET program • The assembly contains the IL along with additional information called metadata • Metadata contains information about the assembly • Use the IL Disassembler (ildasm.exe) to view the IL within an assembly
- 7. Framework Overview VB C++ C# JScript … Common Language Specification Visual Studio.NET Web Forms Win Forms (ASP.NET) Data and XML Base Class Library Common Language Runtime
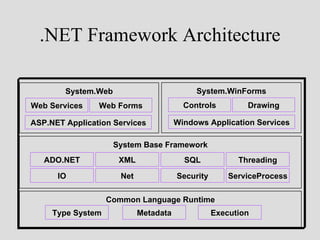
- 8. .NET Framework Architecture System.Web System.WinForms Web Services Web Forms Controls Drawing ASP.NET Application Services Windows Application Services System Base Framework ADO.NET XML SQL Threading IO Net Security ServiceProcess Common Language Runtime Type System Metadata Execution
- 9. Namespace • The base class libraries are organized into logical groupings of code called namespaces • A namespace is a hierarchical way to identify resources in .NET • The System object is at the top of the namespace hierarchy, and all objects inherit from it – ASP.NET: System.Web namespace – WebForms: System.Web.UI namespace – HTML Server Controls: System.Web.UI.Control.HTMLControl – ASP.NET Server Controls: System.Web.UI.Control.WebControl
- 10. Importing Namespaces • Visual Studio .NET adds references to your projects’ commonly used namespaces by default • You can import the namespaces into your page using the @Import directive • The following is the syntax for importing a .NET namespace <%@ Import NamespaceName %> • Below is a sample of how you would import the ASP.NET Page class <%@ Imports System.Web.UI.Page %>
- 11. Some ASP.NET namespaces System Defines fundamental data types eg system.string System.Collections Definitions and classes for creating various collections System.IO File reading & writing operations System.Web Support browser/server communication System.Web.UI Creates the Page object whenever an .aspx page is requested System.Web.UI.web Classes and definitions to create controls server controls
- 12. ASP.NET – class browser • ASP.NET provides a means of exposing the .NET Framework and its functionality to the WWW • Contains a number of pre-built types that take input from .NET types and represents them in a form for the web (such as HTML) • Class browser (over 9000 classes; lists the namespaces): http://interdev.csse.monash.edu.au/quickstart/aspplus/sam
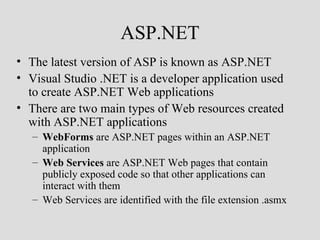
- 13. ASP.NET • The latest version of ASP is known as ASP.NET • Visual Studio .NET is a developer application used to create ASP.NET Web applications • There are two main types of Web resources created with ASP.NET applications – WebForms are ASP.NET pages within an ASP.NET application – Web Services are ASP.NET Web pages that contain publicly exposed code so that other applications can interact with them – Web Services are identified with the file extension .asmx
- 14. WebForms • The ASP.NET WebForm is separated into two logical areas: – The HTML template – A collection of code behind the WebForm • The HTML template – Contains the design layout, content, and the controls – Creates the user interface, or presentation layer – Instructs the browser how to format the Web page – Is created using a combination of HTML controls, HTML Server controls, Mobile Controls, and ASP.NET controls
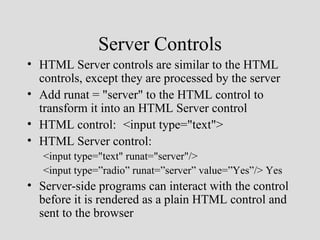
- 15. Server Controls • HTML Server controls are similar to the HTML controls, except they are processed by the server • Add runat = "server" to the HTML control to transform it into an HTML Server control • HTML control: <input type="text"> • HTML Server control: <input type="text" runat="server"/> <input type=”radio” runat=”server” value=”Yes”/> Yes • Server-side programs can interact with the control before it is rendered as a plain HTML control and sent to the browser
- 16. ASP.NET Controls • ASP.NET form controls will create the HTML code • ASP.NET Server controls are organized as: – ASP.NET Form Controls – Data Validation Controls – User Controls – Mobile Controls • ASP.NET controls are usually identified with the prefix asp: followed by the name of the control • ASP.NET button: <asp:Button id="ShowBtn" runat="server" Text="Show the message." />
- 17. HTML Server Vs ASP.NET Server, Controls • ASP.NET form controls can interact with client- side events such as when the user clicks on a button – When the event occurs, ASP.NET can trigger a script to run on the server • ASP.NET form controls also have different properties than their HTML server control counterparts – HTML Server label control • Message1.InnerHTML = "Product 1" – ASP server label control • Message2.Text = "Product 2"
- 18. User Controls • User controls are external files that can be included within another WebForm • User controls allow you to reuse code across multiple files • For example, you can create a user control that displays the a navigation bar • You can use this control on the home page; they are often used for creating self-contained code, headers, menus, and footers • User controls replace the functionality of ASP server-side include pages • They are identified with the file extension .asmx
- 19. Other ASP.NET Server Controls • Data validation controls – A series of controls that validate form data without extensive JavaScript programming • Mobile controls – A series of controls that provide form functionality within wireless and mobile devices • Literal controls – Page content that is not assigned to a specific HTML control such as a combination of HTML tags and text to the browser
- 20. Server Controls within Visual Studio .NET • In Visual Studio .NET most of the ASP.NET Server controls are located on the Web Forms tab in the toolbox Server controls with Visual Studio.NET
- 21. The Code Behind • Server programs are written in a separate file known as the code behind the page • By separating the programming logic and presentation layer, the application becomes easier to maintain • Only Server controls can interact with the code behind the page – Written in any ASP.NET compatible language such as Visual Basic .NET, C#, Perl, or Java – Filename is the same as the WebForm filename – Add a file extension that identifies the language • Visual Basic .NET use .vb (mypage.aspx.vb) • C# use .cs (mypage.aspx.cs)
- 22. Code Behind file • The location of the code behind the page is determined via a property that is set on the first line in the page using the @Page directive <%@ Page Language="vb" Codebehind="WebForm1.vb" Inherits=“MyFirstApp.WebForm1"%> • The @Page directive allows you to set the default properties for the entire page such as the default language • The CodeBehind property identifies the path and filename of the code behind file • The Inherits property indicates that the code behind the page inherits the page class • This page class contains the compiled code for this page
- 23. Compiling the Page Class • The compiled code behind the page is the class definition for the page – A class is a named logical grouping of code – The class definition contains the functions, methods, and properties that belong to that class • In Visual Studio .NET the process of compiling a class is called building – When you build the application, you compile the code into an executable file – Visual Studio .NET compiles the code behind the page into an executable file and places the file in the bin directory
- 24. Page Class Events • The Page Class consists of a variety of methods, functions, and properties that can be accessed within the code behind the page • The first time a page is requested by a client, a series of page events occurs • The first page event is the Page_Init event which initializes the page control hierarchy • The Page_Load event loads any server controls into memory and occurs every time the page is executed
- 25. Page class events • Page_init • Page_load • Server_Controls • Page_prerender • Page_Unload
- 26. Web Services • Web Services also provide a means to expose .NET functionality on the web but Web Services expose functionality via XML and SOAP (cf: function calls over the web)
- 27. Web Services • If your business partner is Course Technology and you want to query that company’s product catalog from your Web site, you could: – Post a link – Scrape a Web site (use a program to view a Web site and capture the source code) – Provide a Web Service to their catalog application • Web Services are used to create business-to- business applications – Web Services allow you to expose part or all of your programs over the Internet. The Web Service source file has the extension .asmx – A public registry known as UDDI contains registered public Web Services. Third party Web Services are available at http://www.xmethods.com
- 28. How ASP.NET works • When .NET is installed, IIS is configured to look for files with the .aspx extension and to use the ASP.NET module (aspnet_isapi.dll) to handle them. • ASP.NET parses the .aspx file and arranges it in a predefined class definition and generates an asp.net page object. • The page object generates html that is sent back to IIS and then the browser. • NOTE: only .aspx files are parsed (if it is pure html don’t save it as an aspx file as it will slow down the server.
- 29. ASP.NET samples • Page directives: <%@ page language = “VB” debug="true" trace="true“ %> • <script language = “VB” runat=“server”> VB.NET code declarations ……….. </script> • Message.aspx <html> <head> <title>Inserting ASP.NET code Example</title> </head> <body> Line1: First HTML Line<br /> Line2: Second HTML Line<br /> Line3: Third HTML Line<br /> </body> </html> • Note this has no asp code so better to use .html extension
- 30. • Message2.aspx <script language="VB" runat="server"> Sub Page_Load() Response.Write ("First ASP.NET Line<br />") Response.Write ("Second ASP.NET Line<br />") Response.Write ("Third ASP.NET Line<br />") End Sub </script> <html> <head> <title>Inserting ASP.NET code Example</TITLE> </head> <body> Line1: First HTML Line<br /> Line2: Second HTML Line<br /> Line3: Third HTML Line<br /> </body> </html>
- 31. • Message3.aspx html> <head><title>Inserting ASP.NET code Example</title></head> <body> Line1: First HTML Line<br /> Line2: Second HTML Line<br /> Line3: Third HTML Line<br /> <script language="VB" runat="server"> Sub Page_Load() Response.Write ("First ASP.NET Line<br />") Response.Write ("Second ASP.NET Line<br />") Response.Write ("Third ASP.NET Line<br />") End Sub </script> </body> </html>
- 32. Render or inline code block – <html> interweave1.aspx <head> <title>Interweaving ASP.NET code and HTML Example</title> </head> <body> Line1: First HTML Line<br /> <% Response.Write ("First ASP.NET Line<br />") %> Line2: Second HTML Line<br /> <% Response.Write ("Second ASP.NET Line<br />") %> Line3: Third HTML Line<br /> <% Response.Write ("Third ASP.NET Line<br />") %> </body> </html> NOT RECOMMENDED.
- 33. Interweave2.aspx A Server control script language="VB" runat="server"> Sub Page_Load() Message.Text="The ASP.NET line" End Sub </script> <html> <head> <title>Inserting ASP.NET code Example</TITLE> </head> <body> First HTML Line<br/> <asp:label id=Message runat="server"/> <br /> Second HTML Line<br/> </body> </html>
- 34. Web application project files AssemblyInfo.vb Info about the compiled project file stored in /bin and named project.dll Global.asax Event handler commands visible to all web forms in a project Global.asax.resx Define application resources such as text strings, images. Can change without recompiling project. Global.asax.vb Asp.net code for application events eg session.start Project.sln Stores links to all project files Project.suo VS.NET IDE configuration info for the proj. Project.vbproj Configuration and build settings for project files.
- 35. Web application project files cont. Project.vbproj.webinfo URL to project web server Project.vsdisco Enables search for web services Styles.css Project style sheet Web.config Project and folder configuration information Webform.aspx Web form .aspx file;Html Webform.aspx.resx Resources in corresponding web form Webform.aspx.vb Code written for the form (code behind) Binproject.dll Compiled project output file (assembly) Binproject.pdb Debugging information used by developer
- 36. Viewing the Assembly • Create a simple class, compile the class into an assembly, then view the class using the IL Disassembler • Open Notepad and type the code shown: ' hello.vb - displays hello world ' Created 06/01/2002 Imports System Public Module Hello Sub Main() Dim s1 As String = "1 - Hello World" Console.WriteLine(s1) End Sub End Module ' Run this at the command line ' vbc hello.vb
- 37. Using the ILDASM to View the Assembly and Classes Using the ILDASM to view the assembly and classes
- 38. Examples • quickstart – webforms – Intro4 shows VIEWSTATE – Intro6 shows a click event – Intro7 shows a usercontrol with a calander – Intro8 shows a db connection – Intro9 & 10 show asp.net templates – Intro11shows validation controls – Intro13 shows code behind pages • Server directives eg trace and debug – trace
- 39. The lab environment. • Each machine is set up to be an IIS server – http://localhost:1900/….. • You create your web projects with Visual Studio.Net. VS.NET will create a subdirectory in c:/inetpub/wwwroot for your project. You must copy this subdirectory when moving to another machine or home. • URL – http://localhost:1900/MyfirstApp/homepage.aspx • Alternative to VS.Net is webmatrix • Some samples on another machine – http://interdev.csse.monash.edu.au/cse2030/ Interdev is not accessible outside the Monash network.
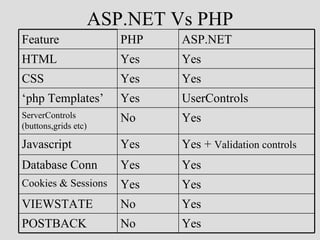
- 40. ASP.NET Vs PHP Feature PHP ASP.NET HTML Yes Yes CSS Yes Yes ‘php Templates’ Yes UserControls ServerControls No Yes (buttons,grids etc) Javascript Yes Yes + Validation controls Database Conn Yes Yes Cookies & Sessions Yes Yes VIEWSTATE No Yes POSTBACK No Yes