JS Lab2017_Юлия Пучнина_PhaserJS и что он умеет
- 1. Creating a mini-games easily with PhaserJS Yulia Puchnina
- 2. Modern advertising is really interesting! ● over 11 BILLION daily transactions ● over 20 Terabytes of Data Daily ● over 1000 servers ● over 350M unique consumers reached
- 3. What is game-specific Creative? ● Game content is better than generic ● Video better than screenshots ● Animation better than screenshots ● Playing the game better than Animation
- 4. Introducing Mini Playable Games ● Less the 1MB total size ● Optimized for mobile devices ● Configurable ● Very responsive ● Everyone like!
- 5. Our games
- 6. Our games
- 7. Technologies To Write: PhaserJS To Build: Babel, Gulp, npm To Optimize: Texture Packer, TinyPNG No server-side. No Database. Pure JS magic!
- 8. What is PhaserJS? Very popular open-source framework, with a very good community and amazing documentation. Everything you need to create a game, in one place!
- 9. What do we need to make heroes ‘live’? - Gesture - Movements - Interaction with user - Physics like in a real life
- 10. What is the animation sprite?
- 11. How to create sprites for Animation?
- 12. How to create sprites for Animation? => => => game.load.atlasJSONArray
- 13. Basis for PhaserJS game ● Phaser.Sprites as atoms ● Phaser.Groups as a views(layouts) ● Tween/Animation: to make your characters alive ● Phaser.Signals as event system ● Phaser.States as controllers ● Geometry 7th grade: to work with angles ● Algebra 6th grade: to work with vectors
- 14. Sprite const sprite = New Phaser.Sprite(0, 0, ‘my_image’) sprite.angle = 45 sprite.x = 100 sprite.y = 100 =>
- 15. Group const group = new Phaser.Group() const sprite = New Phaser.Sprite(0, 0, ‘my_image’) group.add(sprite) || group.create(0, 0, ‘my_image’) =>
- 16. Tweens const sprite = New Phaser.Sprite(0, 0, ‘my_image’) sprite.anchor.setTo(0.5, 0.5); game.add.tween(sprite).to( { x: 200 }, 2000, "Linear", true);
- 17. Animations const sprite = New Phaser.Sprite(0, 0, ‘my_image’, ‘frame1’) sprite.animations.add(‘dance’, Phaser.Animation.generateFrameNames('dance', 2, 0, '.png', 1), 30, false); sprite.animations.play(‘dance’);
- 18. Signals sprite.onDoSomething = New Phaser.Signal(); sprite.inputEnabled = true; sprite.onInputDown.add(() => {sprite.onDoSomething.dispatch(param)}}, this); //and outside you can listen it sprite.onDoSomething.add((param) => { this.doSomethingElse(); });
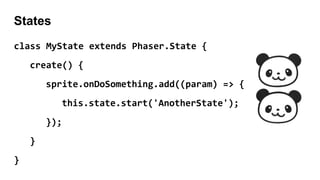
- 19. States class MyState extends Phaser.State { create() { sprite.onDoSomething.add((param) => { this.state.start('AnotherState'); }); } }
- 20. How to save user’s resources 1. Optimize and compress all images you use 2. Re-use sprites after creation(pool) 3. Play with framerate 4. Don’t forget to destroy sprite if you don’t need them anymore 5. Same about listeners 6. As less active elements on screen, as faster they react 7. Be very care with everything you doing in update method
- 21. Here you can find some help: phaser.io www.html5gamedevelopment.com stackoverflow.com