Mengelola isi halaman web 5 eng
- 1. Renewed WEB Page Content Describe the multimedia
- 2. Understanding WEB Web 2.0 is the website to get the value from the action activity activities user should own. Interaction occurs between the user with a website. Examples of user actions can we find on the website Wikipedia, the free which was written and edited by users; Youtube, video sharing based on user delivery; Flickr, a site where users can send and share pictures. Hal.: 2 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 3. Some features of the website 2.0 is: Using the Internet as a platform, these applications run directly on the browser and not on one terntentu operating system. Web 2.0 applications have unique properties, which many people take advantage of intelligence collectively. As a result, there arose the knowledge base is very large because the results of the combined knowledge of many people. 2.o web applications strength lies in the data. Web 2.0 applications are always updated continuously because it is no longer a product, but service. 2.o web applications using the programming techniques of light, such as AJAX (Asynchronous JavaScript and XML) and RSS. Hal.: 3 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 4. Web 2.0 applications can run in an integrated through various devices. Web 2.0 applications have a rich user interface while running in the browser, thanks to AJAX. 2.0 This type of website average use AJAX technology, XML, RSS, CSS and server side scripting (PHP, ASP, JSP). XML is Extensible Markup Language. Extensible = can be independently developed by the user. Markup Language = consists of elements such as HTML tags. Hal.: 4 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 5. Uses XML as a data bearer media / information, do not involve database access to exchange information. We have more use of XML to support RSS feeds, sharing content between websites. CSS (Cascading Style Sheets) is a code to describe how to display an HTML element. Design and content through the CSS could dipisahkankan this. Website currently tend to be capricious, and with CSS, it is easy to design switching without having to interfere with content. Hal.: 5 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 6. CSS Advantages: smaller files, the file load faster, save a job where we only need 1 file to control all the design view, maintenance is easy. Hal.: 6 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 7. RSS (Really Simple Syndication) is a method of sharing content from one web site to many other websites. RSS is an easy utility to update the contents of the website, easy to share the title and content of news, RSS is written in XML language, visitors do not have to open their favorite web pages just to see the latest news. RSS is typically used by news websites, blogs, and companies that share information of new products. Hal.: 7 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 8. AJAX (Asynchronous JavaScript and XML) is a web-based programming techniques to create a web that is more interactive and responsive. Responsiveness and interactivity web pages obtained by the data exchange server "behind the scenes", so that web pages do not have to reload every time a user action. AJAX is a combination of HTML, CSS, XML, Javascript, and server side scripting. Hal.: 8 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 9. Manfaat AJAX Benefits of AJAX is to save bandwidth usage, load pages faster, its application is almost the same as desktop applications. AJAX advantage is that without reloading the page, because the exchange of data is behind the screen, then the data transfer speed between the client to the server easier because only data is needed. AJAX average applied in the website for validation of data in real time, auto complete, user interface controls and effects, and reload the data. Hal.: 9 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 10. I. Tujuan Membuat Website... In making a website there are some things you need to prepare before you start. First, you can ask a question to yourself is "What I aim to create a website?" By answering these questions can direct your mind to define and answer the next question is, "Websites like what I'm going to make to achieve these goals and how how to make websites. " Why begin with these questions? Because the site is expected later that we make in accordance with what we want and can bring us achieve our desired goals in making the website. Do not let the website is complete you have made, but the website you created is not appropriate and can not be the media or the means to achieve your goals. Hal.: 10 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 11. You need to know, that kind of website all kinds, there is only one simple page like this website, there are several pages describing the company's website as, someone using a blog system and is often called blog or weblog (blog site), there is CMS system (Content Management System) like joomla, there is a discussion forum, there is a classifieds website, there is a online store website and there are more complex like friendster community website. You need to start by answering these Hal.: 11 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 12. Example if you want to sell various products, you create an online store website; if you want to sell just one type of product could be a simple one page or full by using the ordering system; if you want to create a portal website you can use Joomla; if you want develop and publish an article branding can use blogs, and others. Hal.: 12 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 13. II. Getting Started Creating Learning Website / Create Web Domain is the name or address of a website. On the Internet, everyone has to type a domain name to be opened and read the contents of a website. In this case, the role of domain name selection is important to distinguish your website with the website to others. This domain consists of domain name and extension. Blogbisnisinternet.com example, is blogbisnisinternet domain name and. Com is extensionnya. Extension usually represent a particular category such as. Keperlukan com for commercial,. Net for networking purposes,. Org for non- commercial website, and others. Hal.: 13 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 14. Various extensions, can be a TLD (Top Level Domains) like. Com,. Net,. Org or there is also a form of cTLD (country Top Level Domains) like. Co.id,. Co.cc domain which represents the country id Indonesia . To choose your domain name can use a website that provides domain name registration services, or with. using domain software tools to help choose a domain name for your website If you use websites that provide domain name registration services, for example domainhostingmurah.net, you just enter the domain name that you like to check if still available or not. Hal.: 14 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 15. Http://www.domainhos tingmurah.net and you open the guide and enter the name of your extension pilih.Bila still available, you can make the domain name registration. Hal.: 15 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 16. Try to choose domain names with the extension. Com because it is more common and more well known. This domain registrations will be done annually, once a year you must pay the domain registration fee if you want to continue to have and use it. And if you do not do the registration for renewal next year, then after your expired domain name, the domain will be open again to the public so others can register and use it. If you do not have a shadow for your domain name, you can use domain tools for and separated by (,). Hal.: 16 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 17. Helping you to advise domain name that you can use. You open http://domaintools.co m and select Tabs "Suggestions". And enter the words you'll use in your domain name. You can enter more than one word Hal.: 17 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 18. Tips in choosing a domain name Tips in choosing a domain name, among others: 1. Choose a domain name simple and easy to remember 2. Choose a domain name corresponding to the representative of the content and purpose of your website, to facilitate people to remember domain name or address of your website later. 3. When you use the long domain names, try using the domain names containing the words common, so that to avoid mistakes in the writing domain name. Hal.: 18 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 19. 4.can you use the sign (-) if you want. 5.Usahakan select the domain. Com Can 6. You includes keywords in the name of your domain name to help the process of SEO (search engine optimization), so that your website appearsin search engine with more top positions. In this step, you've got a domain name for your website. Hal.: 19 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 20. II.2 Hosting Hosting is where you put the files on your website in a server connected to the Internet network. So that your website can be displayed, then the files you need to store the website on a hosting server. You need to buy a hosting package. The price of a hosting package varies, depending on the facilities provided. You can buy a hosting package abroad and in Indonesia. Hal.: 20 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 21. In choosing a hosting package In choosing a hosting package, you are a few things to diperhatian namely: 1. Server systems are used whether Linux or Windows. This will determine the software and web programming language that can be used. Most people use Linux. You select Linux only. 2. Magnitude Disk Space provided. Disk Space is the capacity of the server hosting provided to you, to save the files on your website. As the amount space to store your files on your computer. Surely the best option is a hosting package that provides Disk Space that match your needs. Hal.: 21 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 22. 3. Bandwidth scale is given. Bandwidth is the capacity of a given monthly access to access your website. Bandwidth usage and capacity will be reset beginning of each month. 4. Domains Allowed. The number of domains that can be used in a hosting package. You can use 1 piece of hosting packages for all your domain name if the hosting package that gives access to it, and you also need to consider the amount of disk space and bandwiidth given, is it enough to run your domains. Hal.: 22 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 23. 5. Number of databases allowed. Example for Linux, how many MySQL databases are permitted. To purchase this domain name and hosting does not need to do at one company. You can buy them from places different. All you need to do is connect between this domain and hosting by setting DNS (Domain Name Server) on your domain account. This is done to connect to the hosting domain. Hal.: 23 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 24. II.3 Software Website You can buy a domain and hosting on the following website: To purchase in Indonesia, you can buy through domainhostingmurah.net which is a franchise of website hosting If you do not know the website software you'll use, you can googling on the internet, to view other websites that already exist, and see examples of websites that you feel fit as a website you want. You can check on an existing website, the website using what software? If the website using the website software Hal.: 24 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 25. Software Website such as the open source wordpress blog, joomla, phpbb, and others, of course you can make the same website. But please remember that you are in the example is the type of website, not mencopy appearance, and content (content) website, it is not allowed. To find out which software to use the website, can be done in 2 ways: Hal.: 25 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 26. Software Website 1. You check the link on the website in question, usually can be seen on his part footer (the bottom of a website). For websites that use open source software (for free), you usually can see there is a link in the footer to the website of the software maker. 2. The second way, you can see through the page source code through your browser. Usually there are clues in the source code of the website pages. Hal.: 26 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 27. Software Website Hal.: 27 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 28. Software Website After you buy the domain and hosting, and also choose the website software, then you create a new website. And in the example website creation belajarmembuatwebsite.com website, you will learn to create a website using WordPress Blog. Hal.: 28 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 29. III. Creating Learning Website with WordPress Blog Learning Steps Create a Website with aaWordPress Blog is: 1. You are logged in your hosting cpanel, http://domainanda.com/c panel address. Then enter your username and password provided by your hosting. In cpanel hosting you usually have available a video that will guide you in using the facility in cpanel well. You better learn through video. Hal.: 29 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 30. 2. In Cpanel Hosting, you click the icon "Fantastico" Hal.: 30 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
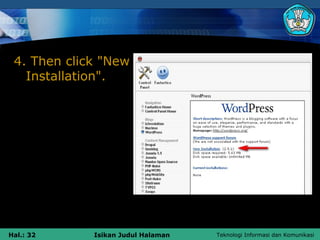
- 31. 3. Then be shown a list of open source software that can be used. Fantastico is a program that helps the software installation process with ease. Just by filling in the data and follow the steps that have been provided, as will be explained in the tutorial to learn to create a website with this wordpress blog. You Choose WordPress. Hal.: 31 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 32. 4. Then click "New Installation". Hal.: 32 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 33. 5. Followed by filling the data to a wordpress blog installation. If you want to install wordpress blog on the main directory in domainanda.com, you empty the field "Install in directory". But if you want to install on your subdomain, you enter the subdomain name the folder that will be used. Hal.: 33 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 34. 6. Click "Finish installation" to complete the installation process Worpress blog. Hal.: 34 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 35. results Hal.: 35 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 36. Creating the first web page From the File menu select New. Determine the title, background color and links to your web page. From the Modify menu, select Page Properties. To change the background color and links, click on the icon. As for changing the background image, click on the Browse button. Hal.: 36 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 37. Title = title or title page image = image webBackground used as a color backgroundText = teksLinks, Visited Links, Active Links = color end linkUntuk click the OK button. To be safe save before the file by clicking the File menu - Save. Hal.: 37 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 38. Creating a Web Page to search engine Some of the side that you have to consider 1. <title> Exploit Password WinXP techniques | ilmuwebsite.com </ title> note the keyword search results "exploit WinXP" in google below: from 2,090,000 results pages, 4 www.ilmuwebsite.com rank for keyword "exploits WinXP" google is concerned the use of "Title" 2. <h1> tutorial php </ h1> <h1> keywords you-here </ h1> This can be used to establish the keywords but not too much effect 3. <h2> flash tutorial </ h2> <h2> your keyword-here </ h2> This can be used to establish the keywords but not too much effect Hal.: 38 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 39. 4. <b> your keyword </ b> is very - is very important, we show to google that word in bold with <b> </ b> is the word in regard pentingdan keyword, believe me .. I've proved 5. Addons keywords you </ i> can be used to establish the keywords but not too much effect 6. <u> your keyword </ u> this can be used to establish the keywords but not too much effect 7. <alt> location ->> <img src="/picture1.jpg" alt="keyword- mu"> can be used to establish the keywords but not too much effect Hal.: 39 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 40. Creating web pages with Microsoft Publisher, Dreamweaver To fill in spare time while waiting for the active domainmu name, prepare your site pages To create a page of our website can use Microsoft Publisher, Dreamweaver, or other programs, if you want to just do a test we can copy the pages of a site and change the content (the way the save the pages of a site). Save the file in web page format. Htm or. Html and give the name 'index', so that the file be index.html Enter your site address will appear handmade results pages. Hal.: 40 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 41. If we trouble creating pages of our site may use a CMS (Content Management System) is a collection of PHP file that we can use as a web page in an instant and fast that we do not have to bother making your own web page. Hal.: 41 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 42. 4 STEP EASY TO HAVE A WEBSITE YOU OWN THE INTERNET Our website is designed for you who already know the Internet or new to the Internet. Thus, we will explain all these steps in detail. This page is suitable for your new start. And what steps you need to have a website on the Internet? Hal.: 42 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 43. 1: Register Domain SEDIAKAN SPACE YOU AND YOUR WEBSITE UTK! STEP 2: PREPARE MATERIALS, DESIGN YOUR WEBSITE & Complete! STEP 3: Promote YOUR WEBSITE! STEP 4: ANALYSIS RESULTS YOUR WEBSITE! Hal.: 43 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 44. Keyword Research - Step 1 Create a Website Step One: Keyword ideas; is the keyword in the form of general topics about something, usually consisting of one - two words only, eg: electronics, weight loss, furniture, etc.. If you have already determined its keyword ideas for your website later, do keyword research for your idea or topic is. As an example I will use the keyword ideas "Birthday", means I will create a website around the Birthday.Target of this first step is to look for "Main Keyword" for your website. Hal.: 44 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 45. We can use the facilities or the free tools available on the Internet, which is "Google's External Keyword Tool", input your keywords there and click the "Get keywords ideas", the result of my keywords like about this picture: Hal.: 45 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 46. If you see the picture above, the number of search word "birthday" on google.com for the month of May 30jutaan, it means those keywords have 30juta potential for traffic per month! But you can not just use the keyword as a keyword topic websites, because there's one thing to consider is the amount of competitor that also use the keyword tersebut.Cara to see a competitor, you can use the search engine Google to see it. And remember, always use quotation marks for checking this. Hal.: 46 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 47. Their web users consists of people who seek information about the disease or healing through treatment and therapy at home or information about sickness. Another example is Yahoo.com web portal that combines social networking with bervariatif information of interest to the general public. Step 2 Select services and tools you need to provide for your web users. Web portals to interactive, so you need a variety of interactive tools to attract visitors and make Hal.: 47 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 48. Beginners tips for making a portal website Website is used to display information about any information, opinions, and so on. Meanwhile, the portal website is used to build online communities and deliver a greater scope of various information to the public. Portals such as Yahoo.com, MSN.com and Google.com is intended for general public and is used to display news, photos, and search engines for various things. Portals such as WebMD.com, HGTV.com FoodNetwork.com and more specifically, because they focus on one part of the industry, here are some tips to learn more about the portal website: Step 1 Decide who will be a target for your web portal. For example, WebMD.com focus in helping people overcome their health problems. Hal.: 48 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 49. back to your website. Use the poll untuh their response on a question, use the blog to allow users to make comments, or showcase to get opinions from users. Photo galeru can be used to display the celebrity photos, photo communities or as part of the news. Step 3 Download a free web portal that can be found on the Internet. You can find one in freewebtemplates.com and search with keyword 'portal' or 'web portal' to see a template to your liking. Step 4 Unzip the template on your computer. Hal.: 49 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 50. Generally the template in the form of zip files and you need to unzip the first to use the template. Step 5 Search script for free to add to your portal. You can find dynamicdrive.com for example in javascript that can be used on the website. Download script that can run on a modern web browser. Hal.: 50 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 51. Step 6 Create web pages from a template based. Free web templates usually consist of only 1 page (usually home page), you can menduplikat templates using a text editor, then modify your own sub-pages for him. To you who have known CMS (Content mangement System), you can start by looking for open source CMS that match your criteria portals, and then developed with the help of the CMS community. Hal.: 51 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
- 52. SMK NEGERI 2 CIKARANG BARAT The end Hal.: 52 Isikan Judul Halaman Teknologi Informasi dan Komunikasi