Module 1
- 2. What is HTML?The standard version of historyHTML featuresThe overall structure of the HTML fileHTML Document TitleIntroduction to HTML
- 3. HTML is a standard, a standard symbol to mark it by marking the page to display the various parts.HTML is called Hypertext Markup Language, is because the text contains so-called "super link" points. The so-called hyperlinks, is a URL pointer, by activating (clicking) it allows easy access to a new browser page. It is also widely used HTML's one of the most important reason.What is HTML?
- 5. Hypertext Markup Language (first edition) - in June 1993 as the Internet Engineering Task Force (IETF) working draft published (not standard):HTML 2.0 - 1995 年 11 months as RFC 1866 published in RFC 2854 in June 2000 was declared obsolete after the release of
- 6. HTML 3.2 - 1996 年 1 月 14 日, W3C Recommendation
- 7. HTML 4.0 - 1997 年 12 月 18 日, W3C Recommendation
- 8. HTML 4.01 (minor improvements) - December 24, 1999, W3C Recommendation
- 9. ISO / IEC 15445:2000 ("ISO HTML") - 2000 年 5 月 15 released, based on the HTML 4.01 strict syntax, the International Organization for Standardization and International Electrotechnical Commission standards.
- 10. HTML3.0 specification by the then newly established W3C proposed in March 1995, provides many new features, such as tables, text wrapping and display of complex math elements.
- 11. HTML 4.0 also added a lot of browser-specific elements and attributes, but also began to "clean up" the standard, the number of elements and attributes marked as obsolete, it is recommended not to use them. Combination of HTML and CSS will be better future.
- 12. HTML 5 draft is still present and has been accepted by W3C.The standard version of history
- 13. Simplicity, HTML version of the upgrade using a superset of the way in which a more flexible and convenient.
- 14. Scalability, HTML language, brings a wide range of applications to enhance functionality, increase the identifier and other requirements, HTML elements to sub-class way, to bring assurance system expansion.
- 15. Platform independence. Although the popularity of the PC, but MAC and other machines using a lot of people, HTML can be used in a wide range of platforms, which is another reason for the prevalence of WWW.HTML features
- 16. HTML is text, it requires the interpretation of the browser, HTML editor can be roughly divided into three types.a basic editing software that comes with using the WINDOWS version of Notepad or write can write, of course, if you write with WPS , also. But save the use. Htm or. Html as the extension, so the browser can interpret executed.semi-WYSIWYG software that can greatly increase development efficiency, it can make you in a very short period of time to make HOMEPAGE, and you can learn HTML, this type of software has HOTDOG, well-made software Web workshop. WYSIWYG software, the most widely used editor, can understand a little knowledge of HTML can make pages, such software has FRONTPAGE2003, DREAMWEAVER.Edit HTML
- 17. A web page corresponding to an HTML file, HTML file. Htm or. Html extension. You can use any type of source file to generate a TXT text editor to generate HTML files. Standard HTML documents have a basic overall structure, that is, HTML documents and HTML mark the beginning and end of the head and the majority of the entity 2. There are three pairs of tags used to confirm the overall structure of the page.<HTML> Marker indicating that the document is in HTML to describe. It is the beginning of the file, and </ HTML> indicates the end of the file, they mark the beginning of the HTML file and end tags.The overall structure of the HTML file
- 18. <head> </ head> tags, respectively, the two that start and end of the header information. Mark header is included in the page title, preamble, shows and other content, which itself is not as content to display, but the impact of web page display of results. Head of the most commonly used tag is the title tag and meta tags, title tag which is used to define page title, its contents appear in the page title bar of the window, the browser page title can be used as bookmarks and favorites list.The header content
- 19. Page displays the actual content are included in these two text between the tags.Document main content
- 20. Marked the beginning of pageMarked the beginning of the head: the head element descriptions, such as document title, etc.Marked the end of the headMark began to page bodyPhysical part of the pageBody of the tag end of the pageMarked the end of the pageDescription of the main page content
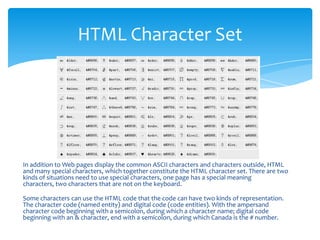
- 21. In addition to Web pages display the common ASCII characters and characters outside, HTML and many special characters, which together constitute the HTML character set. There are two kinds of situations need to use special characters, one page has a special meaning characters, two characters that are not on the keyboard.Some characters can use the HTML code that the code can have two kinds of representation. The character code (named entity) and digital code (code entities). With the ampersand character code beginning with a semicolon, during which a character name; digital code beginning with an & character, end with a semicolon, during which Canada is the # number.HTML Character Set
- 22. overall structure of the HTML http://wenku.baidu.com/view/e5c3ee2ce2bd960590c67734.htmlHypertext markup language http://baike.baidu.com/view/692.htmReferences