Optimizaciya vremeni zagruzki_azat_razetdinov
- 1. Оптимизация времени загрузки на примере Яндекс.Карт Азат Разетдинов Руководитель группы разработки пользовательских интерфейсов Я.Субботник, Москва, 3 июля 2010 года
- 3. Зачем? 3
- 4. Влияние времени загрузки — Yahoo: +0,4 сек — трафик ▼ 5-9% — Google: +0,4 сек — поиск ▼ 0,6% — Bing: +2 сек — доходы ▼ 4,3% Источник: http://stevesouders.com/docs/fronteers-20091105.pptx 4
- 5. Методы оптимизации — уменьшение количества запросов; — кэширование ресурсов; — gzip-сжатие ресурсов; — оптимизация изображений; — минификация стилей и скриптов; — много других методов. 5
- 6. Инструменты Firebug YSlow Page Speed 6
- 9. 9
- 10. Скрипты в конец body 10
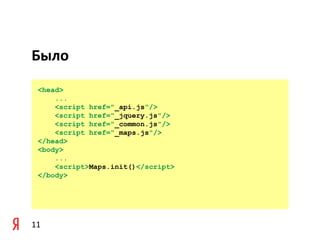
- 11. Было <head> ... <script href="_api.js"/> <script href="_jquery.js"/> <script href="_common.js"/> <script href="_maps.js"/> </head> <body> ... <script>Maps.init()</script> </body> 11
- 12. Template Обычный текст • Здесь может быть ваш текст 12
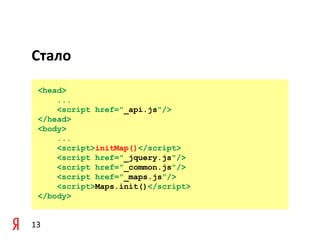
- 13. Стало <head> ... <script href="_api.js"/> </head> <body> ... <script>initMap()</script> <script href="_jquery.js"/> <script href="_common.js"/> <script href="_maps.js"/> <script>Maps.init()</script> </body> 13
- 14. Template Обычный текст • Здесь может быть ваш текст 14
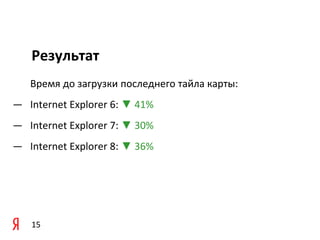
- 15. Результат Время до загрузки последнего тайла карты: — Internet Explorer 6: ▼ 41% — Internet Explorer 7: ▼ 30% — Internet Explorer 8: ▼ 36% 15
- 18. Было начало рендеринга ↓ 18
- 19. Стало ↓ начало рендеринга 19
- 27. Определение загрузки скрипта // в Опере 9.6 глючная поддержка readyState if (script.onreadystatechange === null) { // IE script.onreadystatechange = function () { var rs = this.readyState; if (rs === 'loaded' || rs === 'complete') { script.onreadystatechange = null; callback(); } }; } else { // readyState не гарантирует успешность загрузки script.onload = script.onerror = callback; } 27
- 30. Было 30
- 31. Стало Safari, Chrome, Firefox, Opera: + transform: rotate = 31
- 32. Проверка доступности transform typeof style.WebkitTransform === 'string' typeof style.MozTransform === 'string' typeof style.OTransform === 'object' // LOL WUT? Правильно: typeof style.WebkitTransform !== 'undefined' typeof style.MozTransform !== 'undefined' typeof style.OTransform !== 'undefined' typeof style.transform !== 'undefined' 32
- 33. Скорость загрузки — ещё одно конкурентное преимущество. 33
- 34. Азат Разетдинов Руководитель группы 119021, Россия, Москва, ул. Льва Толстого, 16 +7 495 739-00-00 +7 495 739-70-70 — факс azat@yandex-team.ru