Postmodern Web Apps
- 2. Agenda
- 4. Me _ Working at SinnerSchrader _ Joose - JavaScript Meta Object System _ Bespin - Code in the Cloud _ http://joose-js.blogspot.com _ http://twitter.com/cramforce
- 5. The term postmodern is described by Merriam- Webster as meaning either quot;of, relating to, or being an era after a modern onequot; The American Heritage Dictionary describes the meaning of the same term as quot;Of or relating to art, architecture, or literature that reacts against earlier modernist principles, as by reintroducing traditional or classical elements of style or by carrying modernist styles or practices to extremes.
- 6. I won‘t talk about why but about HOW!
- 7. A Brief History of the Web
- 8. A Brief History of the Web In the beginning there was the page
- 9. A Brief History of the Web In the beginning there was the page then there was the application
- 10. A Brief History of the Web In the beginning there was the page then there was the application and then there was G-Mail
- 12. Post Modern Web Applications _ feel more like a 90s area desktop application than they do feel like a web page _ talk to backend systems in highly asynchronous and bi- directional fashion _ implement complex logic within the client _ backend system must scale to large numbers of simultaenously connected users
- 13. PMWAs _ Web 2.0 was about reapplying existing technologies to create more powerful web sites _ Ajax _ Re-Rendering only parts of a page _ „Look what we have here, letʻs make something cool with it“ _ PMWAs are about getting it right _ Wir haben die Plattform endlich im Griff.
- 14. PMWAs Defining Features _ Realtime collaboration _ Realtime updates _ Work when offline / with flaky connections _ Application VS. Page
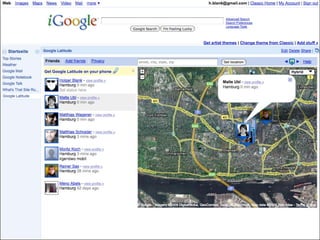
- 15. Examples
- 19. More PMWA Examples _ Google Reader/Docs/Etc. _ Youtube Realtime _ Beebo _ Papercube _ MobileMe
- 21. FAIL _ User experience conventions for web pages fail for PMWAs _ Traditional HTML and JavaScript programming techniques do not fit PMWAs _ The HTTP request pattern does not fit the use cases of PMWAs _ Relational databases do not scale to web scale
- 22. We need new paradigms!
- 23. We need new paradigms! Do we?
- 24. We need new paradigms! Do we? Yes
- 25. We need new paradigms! Do we? Yes; but not for everything
- 26. We need new paradigms! Do we? Yes; but not for everything I was raised by my parents with the formular conservatism = facism - 0.1
- 27. We need new paradigms! Do we? Yes; but not for everything I was raised by my parents with the formular conservatism = facism - 0.1 Maybe I‘m a rebel now
- 28. Some old people already know how to build rich client applications
- 29. Some old people already know how to build rich client applications
- 30. Some old people already know how to build rich client applications
- 32. Lets go concept shopping!
- 34. We need to learn from Apple how to build GUIs and let the DIN A4 page behind
- 36. Event-Based programming provides for loose coupling in GUI programming
- 38. We need to re-apply Model-View-Controller techniques
- 39. We need to re-apply Model-View-Controller techniques The Flash guys are years further down this road
- 41. Client logic needs to be responsive. We need concurrency in the browser.
- 44. The Internet Explorer 6 Dillemma _ Progress in web development has been hindered by the need to be compatible with a 7 year old complete failure. _ This will end in 2010.
- 45. The Internet Explorer 6 Dillemma _ Progress in web development has been hindered by the need to be compatible with a 7 year old complete failure. _ This will end in 2010.
- 46. The Internet Explorer 6 Dillemma _ Progress in web development has been hindered by the need to be compatible with a 7 year old complete failure. _ This will end in 2010. Internet Explorer 6 is steadily vanishing
- 48. Ultra Fast JavaScript _ Tracemonkey _ Squirrelfish _ V8
- 49. Make-The-DOM-Nicer Libraries _ jQuery _ Dojo _ YUI _ etc.
- 50. Widget Libraries _ jQuery UI _ Dijits _ YUI
- 51. Component Frameworks _ PureMVC _ JavaScript MVC _ SproudCore _ Cappucino _ White Open Space Ready To Be Filled
- 52. Comet _ Server-Push like technology _ Bending HTTP to itʻs will _ Long polling
- 53. Flash _ Use where appropriate _ Video!
- 54. Canvas _ 2D drawing in the browser _ Will have a big future _ Eliminates many Flash use cases
- 56. Local Storage
- 57. Local Storage _ Enables offline apps _ SQL database on the client side
- 59. _ The browser knows where you are _ Especially interesting for mobile apps _ But also coming to a home near you Geo Location
- 61. Web Workers _ Enable multi process JavaScript _ Now we can do hard calculations on the client _ without blocking the UI _ Responsiveness!!!
- 62. Example time
- 63. Example time
- 64. Bespin _ an experiment to build a text editor that works in the browser _ shows what can be done with modern web browsers _ absolutely zero Internet Explorer 6 compatibility
- 65. Goals _ Fast _ Responsive _ Ability to edit very large files _ Collaboration - edit file with multiple users _ Extensible _ Embeddable
- 66. Show Application Thanks for the reminder
- 67. Event-Driven _ Source-Code Examples (In Editor) _ Real-World Example _ Open-Document -> Change Syntax Coloring
- 68. Responsiveness _ Use of Canvas _ Web Workers, WorkerFacade
- 70. Post Modern Web Applications
- 71. Post Modern Web Applications The tools are here (HTML5, etc). We need to professionalize their usage.
- 72. Post Modern Web Applications The tools are here (HTML5, etc). We need to professionalize their usage. We can learn many things from the „Fat Client“
- 73. Post Modern Web Applications The tools are here (HTML5, etc). We need to professionalize their usage. We can learn many things from the „Fat Client“ The ecosystem is catching up (Component Frameworks, etc.). We can help!
- 74. In the next 12 months more and more websites will become post modern web applications
- 75. In the next 12 months more and more websites will become post modern web applications The whole ecosystem of web development will need to adapt ...
- 76. In the next 12 months more and more websites will become post modern web applications The whole ecosystem of web development will need to adapt ... ... from user experience, over design to software development
- 77. Thank You for Listening! http://joose-js.blogspot.com http://twitter.com/cramforce