Prototyping
- 2. DESKRIPSI Pengetian : Prototipe merupakan simulasi atau animasi dari bakal sistem. Fungsi : Untuk membuat suatu program dengan cepat & bertahap sehingga segera dapat dievaluasi oleh user.
- 3. TERMINOLOGI PROTOTYPING Beberapa istilah-istilah penting dalam prototype : 1. Prototype Horisontal Sangat luas, mengerjakan atau menunjukkan sebagian besar interface, tetapi tidak mendalam. 2. Prototype Vertikal Lebih sedikit aspek atau fitur dari interface yang disimulasikan, tetapi dilaksanakan dengan rincian yang sangat baik.
- 4. 3. Early Prototyping (prototipe cepat) 4. Late Prototyping (prototipe lambat) 5. Low-fidelity Prototyping (prototype dengan tingkat ketepatan yang rendah) Contoh (1) Storyboard. Contoh (2) sketsa. Contoh (3) “wizard-of-oz”. (penjelasan selanjutnya)
- 5. 4. Mid-fidelity prototyping (prototype dengan tingkat ketepatan sedang) • Form skematik. • Navigasi dan fungsi yang disimulasikan biasanya berbasis pada apa yang tampil pada layar atau simulasi layar. Contoh tools yang digunakan: powerpoint, illustrator, dll.
- 6. 5. High-fidelity prototyping (prototype dengan tingkat ketepatan yang tinggi) • Hi-fi prototype seperti sistem akhir. • Menggunakan bahan baku yang sama seperti produk akhir. Tools umum yang digunakan: Macromedia Director, Visual Basic, Flash.
- 7. JENIS PROTOTYPING • Throw-away : Prototype dibuat dan ditest. Pengalaman yang diperoleh dari pembuatan prototype tersebut digunakan untuk membuat produk akhir (final), kemudian prototype tersebut dibuang (tak dipakai). Contoh : Visual Basic (VB) seperti Microsoft Access • Model Incremental : Membangun software secara meningkat (increment) berdasarkan kemampuan fungsional. Contoh : Pengembangan microsoft word. Increment 1 : hanya memberi fungsi inti –> hanya bisa mengetik saja Increment 2 : bisa word art, spelling, dll
- 8. • Evolutionary : Pada metode ini, prototypenya tidak dibuang tetapi digunakan untuk iterasi desain berikutnya. Dalam hal ini, sistem atau produk yang sebenarnya dipandang sebagai evolusi dari versi awal yang sangat terbatas menuju produk final atau produk akhir. Contoh : Word 2007=>Word 2010=>Word 2013 PES 2010=>PES 2011=>PES 2012=>PES2013
- 9. TINGKATAN PROTOTYPE • Prototype Horizontal Program yang hanya menampilkan interface user tapi tidak bisa digunakan (function belum ada yang jalan). Contoh : Orang yang membuat web tapi cuma membuat tampilannya saja dari photoshop. • Prototype Vertikal Program yang fungsinya hanya satu yang bisa digunakan tapi diterapkan secara mendalam. Lebih sedikit aspek atau fitur dari interface yang disimulasikan, tetapi dilaksanakan dengan rincian yang sangat baik. Contoh : Kayak windows blackcom atau windows 7 beta build 7000 yang sekarang jadi windows 7.
- 10. PROTOTYPING TOOLS • Metode Gambaran UI Program • Metode Simulasi Script • Interface Builder
- 11. METODE GAMBARAN UI PROGRAM TOOLS • Adobe Photoshop : adalah perangkat lunak editor citra buatan Adobe Systems yang dikhususkan untuk pengeditan foto/gambar dan pembuatan efek. • CorelDraw : editor grafik vektor yang dikembangkan oleh Corel.
- 12. METODE SIMULASI SCRIPT TOOLS • Hypercard : Merupakan program aplikasi yang bisa hypermedia sistem sebelum world wide web. Sebuah bahasa pemrograman untuk memanipulasi data dan user interface. • Macromedia Director : Merupakan perangkat lunak untuk pembuatan aplikasi multimedia. • Adobe Flash : Digunakan untuk membuat gambar vektor maupun animasi gambar tersebut. • Dreamweaver : Aplikasi desain dan pengembangan web yang menyediakan editor WYSIWYG visual (bahasa sehari- hari yang disebut sebagai Design view) dan kode editor dengan fitur standar seperti syntax highlighting, code completion, dan code collapsing.
- 13. INTERFACE BUILDER TOOLS • Microsoft Video Studio : Merupakan sebuah perangkat lunak lengkap (suite) yang digunakan untuk melakukan pengembangan aplikasi, baik itu aplikasi bisnis, aplikasi personal, ataupun komponen aplikasinya, dalam bentuk aplikasi console, aplikasi Windows, ataupun aplikasi Web. • Jbuilder : Merupakan perangkat lunak untuk pengembangan terintegrasi java untuk pomodelan, pembangunan Interface, pengembangan, Debugging dan sebagainya. • Delphi : Aplikasi pengembangan terpadu (IDE) untuk mengembangkan aplikasi konsol, desktop, web, ataupun perangkat mobile.
- 14. TEKNIK PROTOTYPE • Non Komputer •Sketsa •Story Board •Skenario • Metode Komputer •Gambaran UI Program •Simulasi Script (chauffeured prototyping ) •Interface Builder (rapid prototyping)
- 15. NON-KOMPUTER • Sketsa • Deskripsi : Gambaran antar muka berbasiskan kertas. • Menyajikan “tampilan” cepat dari interface, konsep desain, dll. • Baik untuk mengungkapkan pendapat. • Difokuskan pada orang dengan desain tingkat tinggi. • Tidak bagus mengilustrasikan alur dan detil. • Cepat dan murah
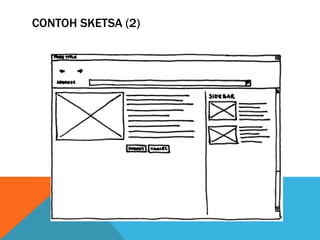
- 16. CONTOH SKETSA
- 18. • Strory Board (Papan Cerita) • Seperti sketsa, mensimulasikan jalannya tampilan atau fungsionalitas system. • Digunakan di awal desain. • Kumpulan dari sketsa/frame individual. • Menggunakan diagram/gambar sekuensial. • Menunjukkan bagaimana kemungkinan user dapat mengalami peningkatan melalui setiap aktifitas. • Dapat dianimasikan • Cepat dan mudah
- 19. Contoh Story Board :
- 20. • Skenario • Deskripsi : Hipotesis atau imajinasi penggunaan. • Biasanya melibatkan beberapa orang, peristiwa, situasi, dan lingkungan • Memberikan konteks operasi • Terkadang dalam bentuk narasi , tetapi juga bisa dalam bentuk sketsa atau video • Memungkinkan desainer untuk melihat masalah dari sudut pandang orang lain • Memfasilitasi umpan balik dan opini • Bisa sangat futuristik, kreatif, dan menarik
- 21. PERBEDAAN SKETSA, STORY BOARD DAN SKENARIO • Sketsa : Gambaran interface program berbasiskan kertas. • Story Board : Hampir seperti sketsa, tetapi lebih mensimulasikan jalannya tampilan atau system. • Skenario : Hipotesis atau imajinasi penggunaan. Terkadang dalam bentuk narasi.
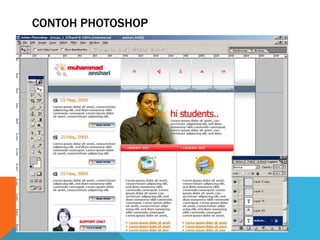
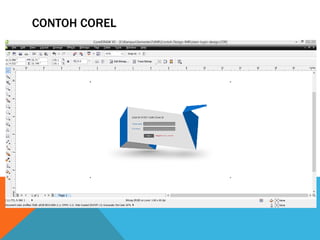
- 22. METODE KOMPUTER • Gambaran UI Program Contoh: Photoshop, Coreldraw • Menggambar setiap layar, baik untuk dilihat. • Prototype horisontal, tipis. • Adobe Photoshop.
- 23. CONTOH PHOTOSHOP
- 24. CONTOH COREL
- 25. • Simulasi Script •Disebut juga chauffeured prototyping. •Letakkan tampilan seperti storyboard dengan (animasi) perubahan diantaranya. •Dapat memberikan user catatan yang sangat spesifik. •Contoh: Powerpoint, Hypercard, Macromedia Director, HTML.
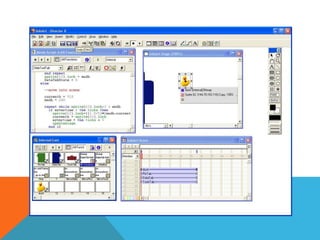
- 27. • Interface Builder (Rapid Prototyping) •Prototyping terkomputerisasi dengan visual editing . •Tools untuk menampilkan jendela, kendali, dan lain-lain dari interface. •Contoh tools : Microsoft Visual Studio, Jbuilder, UIMX, Delphi.
- 29. JBUILDER
- 30. KEUNGGULAN PROTOTYPE • Adanya komunikasi yang baik antara pengembang dan pelanggan • Pengembang dapat bekerja lebih baik dalam menentukan kebutuhan pelanggan • Pelanggan berperan aktif dalam pengembangan sistem • Lebih menghemat waktu dalam pengembangan sistem • Penerapan menjadi lebih mudah karena pemakai mengetahui apa yang diharapkannya.
- 31. KELEMAHAN PROTOTYPE • Pelanggan kadang tidak melihat atau menyadari bahwa perangkat lunak yang ada belum mencantumkan kualitas perangkat lunak secara keseluruhan dan juga belum memikirkan kemampuan pemeliharaan untuk jangka waktu lama. • Pengembang biasanya ingin cepat menyelesaikan proyek. Sehingga menggunakan algoritma dan bahasa pemrograman yang sederhana untuk membuat prototyping lebih cepat selesai tanpa memikirkan lebih lanjut bahwa program tersebut hanya merupakan cetak biru sistem . • Hubungan pelanggan dengan komputer yang disediakan mungkin tidak mencerminkan teknik perancangan yang baik