Simplifying the Development of Cross-Platform Web User Interfaces by Collaborative Model-based Design
- 1. { Quill Simplifying the Development of Cross-Platform Web User Interfaces by Collaborative Model-based Design
- 2. { Vivian Genaro Motti, Sascha Van Cauwelaert, , Jean Vanderdonckt LILab - Université catholique de Louvain (Belgium) Dave Raggett ERCIM W3C (France)
- 3. Several contexts of use Multiple users’ profile Fragmented device market Heterogeneous environments Motivations
- 6. Users expect Plastic UIs through a responsive design Stakeholders Find only partial support for design Motivations
- 7. SotA Models and Diagrams UI Sketching and Prototyping ArgoUML Balsamiq DIA JustInMind Visio MAQETTA Visual Paradigm SketchFlow
- 8. 33 participants I.T. practitioners of different profiles Context Adaptation Models Survey
- 10. …models are relevant and useful but the lack of "easy to use" applications, "easy to draw models" puts resistance for developers to use these tools ... if the model-based approach is directly responsible for the generated code and any changes in the code automatically reflects in the model then it would be extremely relevant to have this kind of approach during the development… Remarks
- 12. A Design Assistant for model-based design of web application UIs Collaborative Cross-platform Web-based Open source HTML5 based Quill
- 13. Flexible design decisions Cross-platform consistency Context-awareness Usability guidance Scalability Rules and views Compatibility Persistency Collaboration Requirements
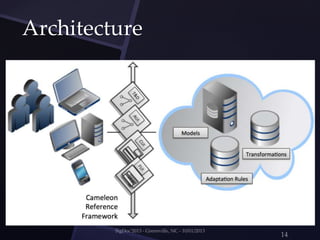
- 14. Architecture
- 15. Case Study
- 16. Project
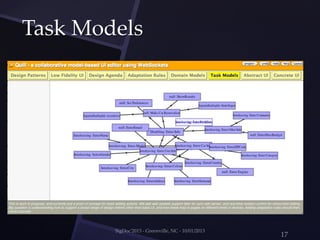
- 17. Task Models
- 18. Abstract UI
- 19. Concrete UI
- 20. Final UI
- 21. Models held in the cloud Graphic UI Forced directed layout Drag-and-drop of model components Constraint propagation Abductive Reasoning Design Decisions
- 22. Quill benefits Web-based application Models hosted on the cloud Flexible approaches to work Collaboration among stakeholders of different expertise levels and domains Compliant with CRF Final Remarks
- 23. Acknowledgments The authors gratefully acknowledge the support of the FP7 Serenoa project, funded by the European Union through under reference FP7-ICT-258030.
- 24. Q&A @vivianmotti
- 25. EU FP7 Serenoa project Context aware model-based user interfaces http://www.serenoa-fp7.eu/ W3C Model-Based UI Working Group Standardizing task models and abstract UI http://www.w3.org/2011/mbui/ Responsive Design, e.g. http://www.w3.org/2013/Talks/responsive-design.pdf About Quill http://www.w3.org/2013/Talks/quill-slides-www2013.pdf http://www.w3.org/2013/Talks/quill-paper-www2013.pdf References
Editor's Notes
- Platform independent Generated from Domain Task
- The authors gratefully acknowledge the support of the FP7 Seren- oa project, funded by the European Union through under reference FP7-ICT-258030.