ビジネスマン必見!キレイな提案書を作るためのデザインの基礎知識
- 3. 1-1 提案書をデザインする理由 提案書などのドキュメントをデザインすることで、 以下のようなメリットが得られます。 1 提案内容の理解を促進させる 2 心理的障壁を排除する 3 イメージを向上させる 3
- 4. 1-2 提案書の目的とデザインの重要性 ただし、提案書の一番の目的は 提案内容をきちんと伝えること デザインはそのための手段であって目的ではない。つまり 提案書のデザインには 時間をかけない方が望ましい 4
- 5. 1-3 時間をかけず良いデザインにするための3つの「ない」 1 デザインを新たに考えない デザインはできるだけ決まったパターンを使いまわす。 わかりやすくまとまっていれば、いつも同じデザインでよい。 2 相手に合わせてデザインしない 提案書は提案する会社のブランディングツール。 クライアントのイメージや色、デザインに合わせる必要はない。 3 かっこいい提案書を目指さない 提案書で目指すべきは、内容をわかりやすく伝えること。 表面的なデザインのかっこよさで勝負するのはやめよう。 5
- 7. 2-1 色をきれいにまとめるための3原則 1 色数はできるだけ少なく 扱う色が増えるほどコントロールが難しくなる。 背景やイラストなどを除き、使う色は3色の基本色に抑える。 2 色の使い方を統一する ページによって使う色を変えたりしない。 提案書を通して同じルールで使い続ける。 3 色に頼らない 強調したい箇所を色での表現にこだらない。 文字サイズの変更や太字で伝わるのなら色に頼らない。 7
- 8. 2-2 基本色の決め方とルール化 ベースカラー、メインカラー、アクセントカラーを決めて使いまわす。 この提案書の場合、以下の3色を基本カラーとしている。 また、使用比率を変えることで、メリハリがでてまとまりやすい。 (パーセント表示は感覚的な目安で、厳密なものではありません) ベースカラー 主に文字に使う基本的な色(全体の約%50∼70%) メインカラー 見出しや強調させたい箇所に使用(全体の約20%∼30%) アクセントカラー 特に注目を集めたい箇所に資料(全体の約5%以下) 8
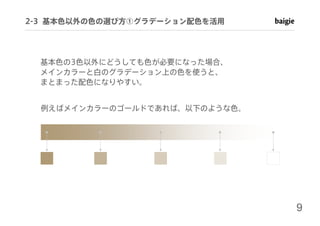
- 9. 2-3 基本色以外の色の選び方①グラデーション配色を活用 基本色の3色以外にどうしても色が必要になった場合、 メインカラーと白のグラデーション上の色を使うと、 まとまった配色になりやすい。 例えばメインカラーのゴールドであれば、以下のような色。 9
- 10. 2-3 基本色以外の色の選び方②トーン配色を活用 トーンとは、色の調子。同じトーンの色同士を使うと調和する。 明度と彩度で変わるトーン。異なるトーンの色が計画 同じトーンの色相環。この中の色を使えば、比較的 なく配置されると、バランスを崩しやすい。 自然にまとまりやすい。 ※感覚的にトーンを理解するのは訓練が必要。てっとり早くトーンを活用するには、後述の「配色イメージワーク」など を参照して、色を調整するようにしよう。 10
- 11. 2-3 基本色以外の色の選び方③迷ったら無彩色 無彩色は、黒、白、グレーなど、色味を持たない色。 色味を持たないので、どんな色にも合う。 黒 濃いグレー グレー 薄いグレー 白 POINT! 真っ黒と真っ白はコントラストが強くなりすぎるため、一緒に使わない方がいい。 例えば、背景が白の時の文字色は黒ではなく、濃いグレーにすることで、柔らか くスタイリッシュな印象になりやすい。 11
- 12. 2-4 配色の改善例 同じレイアウトでも、配色を変えるだけで情報を伝えやすくできる。 改善前 1. 色を多用しすぎで、情報のプライオリティが分かりにくい。 2. 色にルールがなく、無意味にゴチャゴチャしている。 3. 色のトーンも統一されておらず、まとまりがない。 改善後 1. 色を3色(黒・青・オレンジ)と、その3色のグラデーショ ンカラーだけでまとめた。 2. 一番伝えたいところにだけアクセントカラーを使った。 3. 文字の太さや大きさで情報のプライオリティを表現した。 サンプルの出典)厚生労働省「生活習慣病の発症・重症化予防」(http://www.mhlw.go.jp/bunya/shakaihosho/iryouseido01/dl/taikou03.ppt) 12
- 13. 2-5 参考 配色のサンプルを紹介している書籍がいくつか出ている。 部署などで一冊置いておくと便利。 おすすめ 『配色イメージワーク』小林重順 著 13
- 15. 3-1 レイアウトの3原則 1 統一する 周囲の余白、タイトルの位置、本文の開始位置、行間など、レイアウト を構成する要素は必ず統一する。 2 揃える 位置を揃える、端を揃える、大きさを揃える。複数の要素は必ず揃えて 配置する。 3 流れを作る 目線が始まる左上を基準に、話の流れや言いたいことに合わせて情報を 順番に並べていく。 15
- 16. 3-2 整列① レイアウトは、要素をキレイに整列させることが基本。 人財の流動化加速 人財の流動化加速 人財の流動化加速 人財の流動化加速 広がる管理スパン 広がる管理スパン 社員の負荷増大 社員の負荷増大 × ボックスの大きさが揃ってない ○ ボックスの大きさを揃えた × ボックスの位置が揃ってない ○ ボックスの位置を揃えた × ボックス間の余白が揃ってない ○ ボックス間の余白を揃えた × ボックス内の文字が揃ってない ○ ボックス内の文字を左揃えに統一 16
- 17. 3-2 整列② POINT! パワーポイントの整列機能を活用しよう。 選択したグループを 選択したグループを 上下左右、中央に揃える 等間隔に並べる POINT! 中央揃えを使うと素人っぽく見える。多少スペースが空いても、文字は 左揃えに統一した方が美しくまとめやすい。 17
- 18. 3-3 近接 情報のグルーピングは、情報同士の距離で表現する。 見出し 見出し 本文本文本文本文本文本文本文本文本文 本文本文本文本文本文本文本文本文本文 本文本文本文本文本文本文本文本文本文 本文本文本文本文本文本文本文本文本文 注意事項注意事項 注意事項注意事項 見出し 見出し 本文本文本文本文本文本文本文本文本文 本文本文本文本文本文本文本文本文本文 本文本文本文本文本文本文本文本文本文 本文本文本文本文本文本文本文本文本文 注意事項注意事項 注意事項注意事項 見出し 見出し 本文本文本文本文本文本文本文本文本文 本文本文本文本文本文本文本文本文本文 本文本文本文本文本文本文本文本文本文 本文本文本文本文本文本文本文本文本文 注意事項注意事項 注意事項注意事項 見出し、本文、注意事項が、全て同じ間隔で並ん 同じグループの情報は近くに接近させ、異なるグ でいる。 ループの情報は遠くに離す。 18
- 19. 3-4 余白 余白を広めに使うことで、レイアウトに圧迫感がなくなり、情報が目 に入ってきやすくなる。 見出し 見出し 本文本文本文本文本文本文本文本文 本文本文本文本文本文本文本文本文 本文本文本文本文本文本文本文本文本文 本文本文本文本文本文本文本文本文本文 本文本文本文本文 見出し 見出し 本文本文本文本文本文本文本文本文 本文本文本文本文本文本文本文本文本文 本文本文本文本文本文本文本文本文本文 本文本文本文本文本文本文本文本文 本文本文本文本文 文字が大きく力強いが、余白が少なく、仕切り 多少文字を小さくしても、余白が大きい方が見 線も文章の圧迫感を増幅させている。 やすく、文章が頭に入りやすい。 19
- 20. 3-5 目線の流れ 目線は左斜め上から右斜め下に向かって流れる。そのため、 1 まずは左斜め上にページタイトルを置き、 2 次に導入文や一番言いたいことを配置し、 3 それに導かれるデータや結論を配置する というのがレイアウトの王道パターン。 20
- 21. 3-6 レイアウトの改善例 レイアウトを整えるだけで、デザインがきれいにまとまる。 改善前 1. 要素の端がそろっていない。 2. ボックスと矢印の位置がバラバラ。 3. ボックスの中の文字の揃え、配置、余白もバラバラ。 改善後 1. 文字は全て左揃えに統一。 2. 文字を格納しているボックスの上下左右の余白を統一。 3. ボックスの大きさを揃え、それぞれの距離を等間隔にする などルール化。 21
- 23. 4-1 文字組みの3原則 1 書体は限定する 使う書体は1∼2種類、太さはそれぞれ2パターン程度に限定する。 2 文字サイズを統一する 基本で使う文字サイズを2∼4パターンぐらいに統一する。 3 使い方にルールを付ける 見出し、本文、説明文など、共通要素の書体や大きさを統一する。 23
- 24. 4-2 書体選び 書体はできれば1種類、多くても2種類くらいに絞る。 Windowsであれば、以下の書体から選ぶと考えてよい。 MS Pゴシック MS P明朝 HGPゴシック HGP明朝 HGP創英角ゴシック POINT! 明朝は上品、知的、女性的な印象を与えるのに適している。ただし本文に使うと 読みにくくなる傾向があるため、ゴシック系でまとめた方が無難。 24
- 25. 4-3 文字の大きさとジャンプ率 見出し、本文、キャプションで大きさを変える。ジャンプ率(大きさ の比率)を上げた方が、メリハリがついて分かりやすくなる。 見出し(14pt) 見出し(20pt) 本文本文本文本文本文本文本文本文本文 本文本文本文本文本文本文本文本文 本文本文本文本文本文本文(12pt) 本文本文本文本文本文(14pt) キャプションキャプション(10pt) キャプションキャプション(10pt) 25
- 26. 4-4 文字の装飾 パワーポイントには装飾機能があるが、控え目に使用したほうがよい。 太字になる。タイトルや特に強調したい箇所など、限定的に使用すると よい。もともと太い書体だと、文字が潰れることもあるので注意。 斜体になる。欧文で強調したい箇所に使うと効果的。日本語ではあまり印 象が変わらないため、使わない方がいい。 下線が付く。本文内の強調したい箇所に使うと効果的。ただし多用すると 文章が読みにくくなるので注意。 影が付く。印象の変化が微妙で、滲んだ印象になるだけのことも多いため、 使わない方がいい。 26
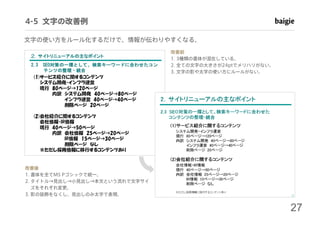
- 27. 4-5 文字の改善例 文字の使い方をルール化するだけで、情報が伝わりやすくなる。 改善前 1. 3種類の書体が混在している。 2. 全ての文字の大きさが24ptでメリハリがない。 3. 文字の影や太字の使い方にルールがない。 改善後 1. 書体を全てMS Pゴシックで統一。 2. タイトル→見出し→小見出し→本文という流れで文字サイ ズをそれぞれ変更。 3. 影の装飾をなくし、見出しのみ太字で表現。 27
- 28. 5 提案書デザイン∼その他 その他のデザイン要素の扱い方 28
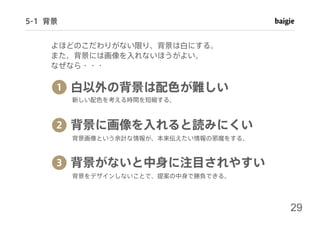
- 29. 5-1 背景 よほどのこだわりがない限り、背景は白にする。 また、背景には画像を入れないほうがよい。 なぜなら・・・ 1 白以外の背景は配色が難しい 新しい配色を考える時間を短縮する。 2 背景に画像を入れると読みにくい 背景画像という余計な情報が、本来伝えたい情報の邪魔をする。 3 背景がないと中身に注目されやすい 背景をデザインしないことで、提案の中身で勝負できる。 29
- 30. 5-2 矩形 パワーポイントには矩形がいくつか用意されているが、 よく使うのは以下の3つと考えておこう。 行動重視の 行動重視の 行動重視の アプローチ アプローチ アプローチ 四角に情報を入れることで、 柔らかい印象を与えるには、 意味づけを変えたい場合、 際立たせたり、注目させた 角丸を。角丸は小さい方が 円も利用できる。円の中の りすることができる。 キレイにまとまる。 文字は中央揃えがよい。 30
- 31. 5-3 線 用途に合わせて、線の太さやスタイルを意識して変える。 行動重視のアプローチ 行動重視のアプローチ 四角のブロックを目立たせたいのであれば、 情報を区切るためだけに使うのであれば、細 太い線で、色も変えるとよい。 く薄い色の線がよい。 行動重視のアプローチ 行動重視のアプローチ 参考情報のようにあまり重要でない情報は、 二重線などは、うまく使わないとうるさくな 点線などでさらに印象を弱める。 るので、デザインに自信がなければ使わない。 31
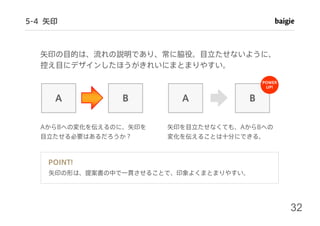
- 32. 5-4 矢印 矢印の目的は、流れの説明であり、常に脇役。目立たせないように、 控え目にデザインしたほうがきれいにまとまりやすい。 POWER UP! A B A B AからBへの変化を伝えるのに、矢印を 矢印を目立たせなくても、AからBへの 目立たせる必要はあるだろうか? 変化を伝えることは十分にできる。 POINT! 矢印の形は、提案書の中で一貫させることで、印象よくまとまりやすい。 32
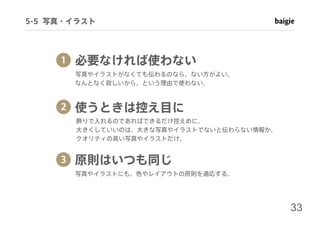
- 33. 5-5 写真・イラスト 1 必要なければ使わない 写真やイラストがなくても伝わるのなら、ない方がよい。 なんとなく寂しいから、という理由で使わない。 2 使うときは控え目に 飾りで入れるのであればできるだけ控えめに。 大きくしていいのは、大きな写真やイラストでないと伝わらない情報か、 クオリティの高い写真やイラストだけ。 3 原則はいつも同じ 写真やイラストにも、色やレイアウトの原則を適応する。 33
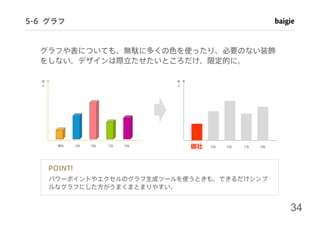
- 34. 5-6 グラフ グラフや表についても、無駄に多くの色を使ったり、必要のない装飾 をしない。デザインは際立たせたいところだけ、限定的に。 売 売 上 上 御社 A社 B社 C社 D社 御社 A社 B社 C社 D社 POINT! パワーポイントやエクセルのグラフ生成ツールを使うときも、できるだけシンプ ルなグラフにした方がうまくまとまりやすい。 34
- 35. 5-7 表紙 デザインに自信がないのであれば、余計な装飾はしない。 表紙の好みで判断されないよう、シンプルにまとめた方が無難。 35
- 36. 6 参考情報 著者のご紹介 36
- 37. 6-1 著者略歴 名前: 枌谷 力(そぎたに つとむ) 生年月日: 1972年11月7日 職業: 株式会社ベイジ(http://baigie.me ) 代表 クリエイティブディレクター/アートディレクター/デザイナー 略歴: 立教大学文学部史学科卒。1997年∼2001年まで株式会社NTTデータでICカード システムの企画営業に従事した後、Web業界に転職。Webデザイナー/Web ディレクターとして6年間制作会社でWebデザインやWebビジネスの提案業務に 携わる。2007年に独立。2010年に株式会社ベイジ設立。 デザインは制作会社におけるグラフィックデザインとWebデザインの実践で体得。 パワーポイントを使った提案書作りはNTTデータ時代から数えて約15年のキャリ ア。提案書作りにおいては、デザインは装飾ではなく機能ととらえ、ビジネスに 繋がるところだけを無駄なく、効率よくデザインしていくのが信条。 SNS: Facebook: http://www.facebook.com/tsutomu.sogitani Twitter: http://twitter.com/sogitani_baigie 37