デザインに自信がつく、タイポグラフィの基本
- 2. 本日のレジュメ 1. 自己紹介 2. Webとタイポグラフィ 3. タイポグラフィの基本 4. デバイスフォントでタイポグラフィ 5. まとめ
- 3. 1
- 7. 2
- 10. http://ia.net/blog/the-web-is-all-about-typography-period/ 世界的に知られるデザイン会社、インフォメーション アーキテクツのさんの投稿です。
- 16. 3
- 17. アキを える
- 19. ベタ組みの字間 ベタ打ちです。
- 25. 高さ・サイズを える
- 28. 文章の調整
- 31. Before
- 32. After
- 34. 4
- 35. 読みやすいフォント指定
- 42. x-heightの高さ比較
- 44. a-z lengthの長さ比較
- 45. おすすめフォントセット(ゴシック系) font-family: Verdana, “Hiragino Kaku Gothic ProN”, “游ゴシック”, YuGothic, Meiryo, sans-serif; 一例です。サイトによっては工夫してください。
- 46. おすすめフォントセット(明朝系) font-family: “Times New Roman”, “Hiragino Mincho ProN”, “游明朝”, YuMincho, serif; 一例です。サイトによっては工夫してください。
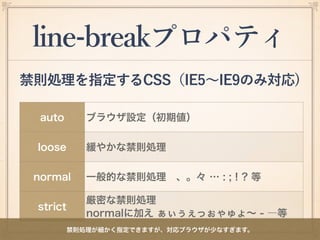
- 47. CSSで禁則処理
- 48. line-breakプロパティ 禁則処理を指定するCSS(IE5∼IE9のみ対応) auto ブラウザ設定(初期値) loose 緩やかな禁則処理 normal 一般的な禁則処理 、。々 … : ; ! ? 等 strict 厳密な禁則処理 normalに加え ぁぃぅぇっぉゃゅょ∼ - ―等 禁則処理が細かく指定できますが、対応ブラウザが少なすぎます。
- 50. CSSの例(CSS3) p { word-break: normal; -ms-word-break: normal; /* IE用 */ text-align: justify; text-justify: inter-ideograph; /* IE用 */ }
- 51. Before
- 52. After
- 53. JSでカーニング (文字詰め)
- 56. 5