Триггеры – «спусковые крючки» принятия решений
- 1. Оригинал: http://zurb.com/triggers Перевод: http://www.cmsmagazine.ru/library/items/graphical_design/triggers/ Подбор примеров: Proactivity Group Триггеры – «спусковые крючки» принятия решений
- 2. Что такое дизайн-триггеры? Дизайн-триггеры — это коллекция действенных психологических мотиваторов, когнитивных законов и поведенческих паттернов, которых хватит для планирования целого проекта. http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 3. Цели Каждый триггер служит достижению одной или нескольких из перечисленных целей: Удержать внимание пользователей в каталоге товаров Мотивировать их на покупку Поддержать активность онлайн-сообщества Провести посетителей вглубь сайта Довести процесс оформления покупки до конца Увеличить число регистраций на сайте Вызвать у пользователей желание вернуться за новой покупкой Воспитать в них лояльность к бренду Переманить потребителей другого бренда Снизить коэффициент отказов Познакомить пользователей с новым продуктом Своевременно дать посетителям нужную информацию http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 4. 1. Мотивация достижения Достижения, воспринимающиеся пользователями как значимые и актуальные именно для них и при этом не кажущиеся им слишком простыми, повышают мотивацию. Напротив, узнав, что награда слишком далека, посетители могут потерять интерес. Суть явления Потребность в достижении — один из главных источников мотивации. Исследования в области неврологии показывают, что наряду с другими источниками она стимулирует мозговые центры вознаграждения — в результате чего мы испытываем удовольствие — и побуждает нас продолжать действия. Мотивация достижения толкает нас на поиск значимых и трудных задач, благодаря ей мы отслеживаем прогресс и ждём одобрения и признания от окружающих. Мотивация достижения — один из основных видов мотивации, задействованных в соревновательной деятельности и играх. Как индивиды мы испытываем глубокое удовл navbar-fixed- topетворение от решения сложных задач, как социальные существа — от признания своих достижений другими людьми. Как использовать мотивацию достижения Дайте пользователям почувствовать потребность в достижении: предложите им решить задачу за привлекательное вознаграждение. Ставьте им цели, подарите им возможность добиваться новых статусов, уровней, значков, нашивок и т.д. Если ваш продукт содержит элементы социальной сети, отслеживайте активность пользователей и объём создаваемого ими контента и обеспечьте им обратную связь. Сделайте так, чтобы участники могли сравнивать свои достижения. Позвольте пользователям ставить свои собственные цели: достижения, в которых они лично заинтересованы, принесут им большее удовлетворение. Награда не должна казаться чем-то недостижимым или не стоящим усилий — тогда пользователи сохранят мотивацию и вовлечённость в процесс. Мотивацию достижения можно использовать для того, чтобы: Вызвать у пользователей желание вернуться за новой покупкой Воспитать в них лояльность к бренду http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 5. Пример 1. Бейджи для активных пользователей. http://habrahabr.ru/users/milfgard/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 6. Пример 2. Бейджи за действия на проекте. http://yekaterinburg.zvonivtaxi.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 7. 2. Использование якорей Любая информация может выступать в качестве «якоря» — ориентировочных данных, с которыми пользователи будут сопоставлять все остальные предложения. И эта информация может повлиять на их решения. Зачастую якорем становится то, что первым попадается на глаза. Суть явления Студентам бизнес-школы Массачусетского технологического института (MIT) дали задание: записать на листе бумаги две последние цифры своего номера социального страхования. После этого им показали несколько предметов: бутылку вина, шоколадные конфеты, книгу, беспроводную мышь и клавиатуру. Затем их попросили отметить напротив каждого предмета, согласны ли они заплатить за него сумму, равную двум цифрам с карты, в долларах. Наконец, их попросили записать максимальную сумму, которую они готовы заплатить за каждый «лот». По результатам аукциона после соответствующих выплат победителям отдали их трофеи. Цифры из номера социального страхования послужили якорем. Цены, предложенные 20% студентов с номерами от 8 до 99, составили 216— 346% от цен, предложенных 20% студентов с номерами от 1 до 20. Как использовать якоря Если вы хотите, чтобы пользователи принимали решение на основе определённой информации, приведите их к ней с помощью визуальных элементов и продуманной композиции. Уделите особое внимание тому, что первым бросается в глаза, а также тому, что теряется в блоках с несколькими равноценными элементами – не допускайте появления случайных якорей. Якоря можно использовать для того, чтобы: Снизить коэффициент отказов Своевременно дать посетителям нужную информацию http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 8. Пример 1. Фраза «Здравствуйте, я с сайта Спити.ру». http://spiti.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 9. Пример 2. Фраза «Это бесплатно». http://sherland.ru/order/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 10. 3. Обращение к ценностям Все решения – включая повседневные мелочи – люди принимают, опираясь на свои ценности. Бренды, апеллирующие к ценностям потребителей, могут рассчитывать на их лояльность. Если пользователям кажется, что бренд разделяет их ценности, между ними возникает определённая связь. Суть явления Говоря простым языком, ценности – это то, во что люди верят сами и веру во что разделяют с другими людьми; они предопределяют все наши решения, действия, а также приятие или неприятие чужих убеждений, решений и действий. Общие ценности – основа доверительных отношений как между людьми, так и между компаниями. В одном из своих исследований Harvard Business Review называет общие ценности основным источником лояльности бренду. Согласно данным маркетингового и PR-агентства Cone Communications, 94% потребителей из двух брендов одной ценовой категории выбирают тот, что разделяет их взгляды на жизнь. Как апеллировать к ценностям потребителей Потребители хотят знать, на каких принципах компания строит свои отношения с миром. Сделайте ваши ценности и социальную позицию очевидными для клиентов. Постарайтесь привязать их к своим продуктам или услугам, внедрите их в процесс потребления товара. Если сейчас ваша компания не проявляет никакой социальной активности, выясните, что важно для ваших покупателей, и найдите способ поддержать их взгляды. Обращение к ценностям поможет: Переманить потребителей товара-конкурента Воспитать в них лояльность к бренду http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 11. Пример 1. Фраза «Только мультиварки Cuckoo сохраняют все полезные свойства продукта». http://cuckoo.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 12. Пример 2. Фраза «Всё будет замечательно!». http://tcb.vtb24.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 13. 4. Авторитет Придать информации вес и вызвать к ней доверие пользователей помогут авторитетные мнения извне. Свидетельства причастности к проекту признанных экспертов формируют у потребителей нужные вам ожидания и влияют на принимаемые ими решения. Суть явления Если в качестве источника информации выступает признанный в своей области эксперт, пользователи не станут подвергать такую информацию сомнению. Это явление известно как «обращением к авторитету». В своих решениях мы легко полагаемся на советы и мнения авторитетных людей. Согласно исследованию Стэнфордской лаборатории технологий психологического влияния (Stanford Persuasive Technology Lab), сайт вызывает тем больше доверия у пользователей, чем больше «честности и объективности» признают за его создателями и авторами. Как использовать обращение к авторитету Чтобы повысить доверие к сайту со стороны пользователей, постарайтесь найти авторитетных людей, чей образ можно связать с товарами или услугами вашей компании. Подкрепите воздействие их личного авторитета правдивой информацией, отзывами и оценками. Заявите о своей компании как о влиятельном игроке рынка, разместите на видном месте награды и информацию о достижениях. Озвучьте очевидные выводы, возникающие под воздействием фактов, мнений и силы авторитета. Воздействие авторитета можно использовать для того, чтобы: Снизить коэффициент отказов Провести посетителей вглубь сайта http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 14. Пример 1. Логотипы известных телеканалов. http://addee-m.ru/about.html http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 15. Пример 2. Фотографии судей и сотрудников аппарата судов. https://dogovor.1jur.ru/about/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 16. 5. «Эффект повозки с оркестром», или притяжение толпы Популярность, свидетельствующая о преимуществах использования продукта или услуги, может сокрушить последний барьер между сомневающимся потребителем и брендом. Желание присоединиться к «победителям», как и страх оказаться за бортом — действенные мотивы для таких действий, как регистрация на сайте или покупка товара. Суть явления Своими корнями выражение «повозка с оркестром» уходит вглубь американской истории. В прошлом политики, претендующие на выборные должности, путешествовали по стране на самых настоящих повозках, запряженных лошадьми, и брали с собой музыкантов. «Запрыгнуть в повозку с оркестром» значит примкнуть к победителю. В наши дни это выражение используют, имея в виду эксплуатирование своего или чужого успеха и славы. Всем известный пример — нейминг языка JavaScript, чьё название отсылало пользователей к популярному языку программирования Java, с которым у первого нет почти ничего общего. Как использовать «эффект повозки с оркестром» Расскажите потенциальным клиентам о том, как много поклонников удалось завоевать вашему продукту, и как они вам преданы. Реальные пользователи — важный ресурс, однако изображения людей, с удовольствием использующих ваш продукт поможет усилить впечатление, что многие люди уже получают отдачу от своего приобретения. Это привлечёт к вам новых потребителей. Создайте моду на себя, игнорировать которую они уже не смогут. «Эффект повозки с оркестром» можно использовать для того, чтобы: Мотивировать посетителей на покупку Переманить потребителей другого бренда http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 17. Пример 1. Фотографии участников проекта, перейти на страницы которых можно только зарегистрировавшись на проекте. http://molodost.bz/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 18. Пример 2. Фотографии участников проекта, подгружаемые из профилей Фэйсбука. http://socialscore.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 19. 6. Сопричастность Желание быть частью группы может быть очень сильным стимулом. Когда речь заходит об убеждениях, люди стремятся принадлежать к большинству, когда о вкусах — к меньшинству. Последнее помогает нам испытать чувство своей уникальности. Суть явления Желание принадлежать к группе давно считается одной из базовых психологических потребностей человека. Для удовлетворения различных потребностей мы присоединяемся к разным группам, в свою очередь, их ценности побуждают нас вести себя определённым образом и принимать определённые решения. Исследования показывают, что люди предпочитают, чтобы их мнения разделяло большое количество людей, а их вкусы — только небольшая группа единомышленников, что позволяет им сохранять индивидуальность. Как использовать триггер сопричастности Определитесь с тем, как пользователи должны воспринимать ваш продукт. Принадлежит ли он к миру явлений, объединяющих большие массы людей и способных удовлетворить их желание сопричастности группе? Или, напротив, это что-то глубоко личное, что может быть интересно только узкому кругу людей и что актуализирует вкус и чувство стиля человека? Мотивируйте пользователей сайта, привлекая туда группы с близкими им ценностями. Ослабьте связь потребителей с конкурентными сообществами — предложите пользователям новые способы удовлетворения их потребностей. Триггер сопричастности можно использовать для того, чтобы: Вызвать у пользователей желание вернуться за новой покупкой Переманить потребителей другого бренда http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 20. Пример 1. Блок «Популярность курса», в котором видно какие пользователи прошли курс и какие пользователи проходят курс в данный момент. http://netology.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 21. Пример 2. Блок «Вся команда», в котором отображаются фотографии людей, занимающиеся на персональных тренировках. http://xfit-pro.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 22. 7. Определённость Делая любые прогнозы относительно будущего, мы опираемся на свой опыт, ожидания и последнюю имеющуюся информацию. Чем больше определённости — тем приятнее пользовательский опыт. Суть явления Новая информация далеко не всегда вносит в дело ясность. Свои прогнозы мы по большей части основываем на предыдущем опыте, и в условиях нехватки информации это становится особенно заметно. Мозг затрачивает намного больше ресурсов в ситуации, когда предсказания не работают и остаётся полагаться на данные, поступающие в режиме реального времени. Неопределённость приводит к сильному возбуждению, в мозг поступает сигнал «Тревога!», и фокус внимания переносится с текущих целей на устранение проблемы. Когда опыт соответствует ожиданиям, в мозгу возрастает уровень дофамина, и человек испытывает удовольствие. Как вызвать у пользователей ощущение определённости Проектируя сайт, используйте интуитивно понятные схемы взаимодействия и знакомые пользователям шаблоны. Пусть они знают, чего стоит ждать от сайта. Избавьтесь от неопределённости, разместив на сайте чёткие и понятные инструкции. Сложную для восприятия информацию разбейте на части, а действия — на несколько шагов. Сделайте все требования и результаты взаимодействия очевидными, привяжите информацию к знакомым примерам. Дайте им образ, который они хотят увидеть, и информацию, которую они хотят получить. Определённость поможет: Вызвать у пользователей желание вернуться за новой покупкой Своевременно дать посетителям нужную информацию http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
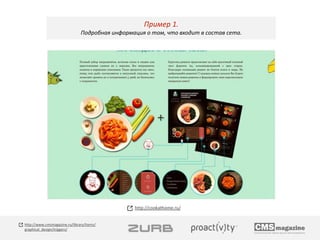
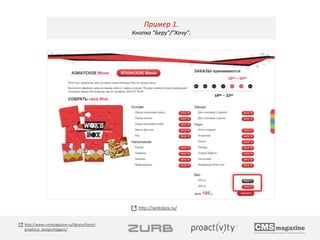
- 23. Пример 1. Подробная информация о том, что входит в состав сета. http://cookathome.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 24. Пример 2. Примеры разворотов книги. http://mannivanovferber.ru/books/paperbook/remote_office_not_required/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 25. 8. Деление информации на части Чтобы упростить обработку данных, наш мозг разделяет любую информацию, будь то текст, звуки, изображения или видео, на части. Суть явления Первое изучение этой проблемы показало, что деление информации на 5-частей способствует наиболее эффективной работе оперативной (кратковременной) памяти. Более позднее исследование говорит о том, что объём нашей памяти ещё меньше — в идеале, мы должны держать в уме не более 4-элементов одновременно, лучше — не более трёх. В частности, в области проектирования взаимодействия стандартом считается деление информации на 3-частей. Как использовать этот триггер на сайте Данный принцип не регулирует такие вопросы, как, например, количество пунктов в выпадающем меню. Речь идёт только о той информации, которую пользователям предстоит запомнить и впоследствии воскресить в памяти. Если вы знаете, что посетителям сайта придётся иметь дело с несколькими одинаково активными стимулами, разделив информацию на части, вы поможете им найти правильную дорогу. Старайтесь не перегружать оперативную память посетителей, иначе они забудут, зачем пришли на сайт. Деление информации необходимо для того, чтобы: Удержать внимание пользователей в каталоге товаров http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 26. Пример 1. Выделение трёх этапов для пользователей. http://stalomalo.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 27. Пример 2. Разделение информации о подарках на три части. http://growthdriver.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 28. 9. Сокращение умственной нагрузки Обработка и реагирование на информацию требуют от нас умственных усилий. Рассуждение и выведение умозаключений может на время затормозить другие мыслительные процессы. Суть явления Умственная нагрузка — термин из области когнитивной психологии. Он тесно связан с понятием кратковременной (или как её иногда называют — оперативной) памяти. Объём оперативной памяти человека ограничен, и обработка стимулов от нескольких источников информации и взаимодействий истощает её, в результате чего происходит перегрузка. Зачастую пользователи приходят на сайт уже перегруженные информацией: у них одновременно открыты вкладки с Facebook, Twitter, чат на телефоне, и всё это — на фоне непрерывно играющей музыки. Как сократить умственную нагрузку на пользователей При проектировании сайта разумно исходить из предположения, что в момент его использования пользователи будут рассеяны, утомлены, а их мысли будут заняты несколькими делами одновременно. Не давайте им отвлекаться и не перегружайте лишней информацией. Подумайте, какие вопросы возникнут у посетителей сайта и убедитесь, что ответы на них лежат на поверхности. Если ответов не будет, пользователи отправятся на другой сайт, где они есть. Важно, чтобы вся информация была доступна и понятна, а интерфейс — максимально прост. Сокращение умственной нагрузки поможет: Снизить коэффициент отказов Своевременно дать посетителям нужную информацию http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 30. Пример 2. Текст о том, сколько часов осталось для того, чтобы получить заказ в ближайший день. http://листовка-завтра.рф/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 31. 10. Коллекционирование Каждый из нас что-нибудь собирает. Для некоторых людей собирание коллекции и уход за ней составляют важную часть жизни. Суть явления Главный вопрос, интересующий психологов — что заставляет людей коллекционировать те или иные объекты? Для одних это желание сохранить воспоминания и связь с прошлым, для других — способ изучения истории, для третьих — возможность найти друзей по интересам. Чаще всего объекты коллекционирования не служат сугубо утилитарной цели, напротив, в первую очередь они вызывают у хозяев эмоциональную привязанность. Коллекционирование может восприниматься как квест, как занятие, продолжающееся на протяжении всей жизни или как активность, у которой есть свой конечный результат. Как использовать триггер «Коллекционирование» Используйте страсть потребителей к коллекционированию — дайте им возможность собирать на сайте собственные подборки. Не ограничивайтесь одним типом «экспонатов», пусть каждый психологический тип найдёт что-то по душе — что-то, что вызовет эмоциональную привязанность именно у него. Свяжите предметы коллекционирования с предлагаемым товаром или услугой, это усилит сайт с точки зрения контента. Вы можете награждать коллекционеров специальными статусами или уровнями, сделать подборки открытыми для других пользователей или для «расшаривания» в соцсетях. Пусть одни коллекции будут конечны, а другие — открыты для новых поступлений. Триггер «Коллекционирование» можно использовать для того, чтобы: Вызвать у пользователей желание вернуться за новой покупкой Воспитать в них лояльность к бренду http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 32. Пример 1. Фотографии товаров, из которых уже составлялись комплекты для отправки клиентам. http://trusbox.ru/archive/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 33. Пример 2. Возможность собрать собственную коллекцию понравившихся обоев. http://deconsk.ru/items/favorites http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 34. 11. Концептуальная метафора Концептуальные метафоры — это модель освоения новых идей и знаний. Мы используем их для установления связей между незнакомыми явлениями и тем, что нам уже известно. Суть явления Явление «концептуальных метафор» впервые стали разрабатывать в рамках когнитивной лингвистики, в частности, такие исследователи, как Джордж Лакофф и Марк Джонсон (George Lakoff, Mark Johnson). Когнитивная метафора берёт концептуализацию объекта-источника и переносит её на объект-цель. Частый пример — описание цены с помощью пространственных аналогий («низкие цены»). Использование метафор упрощает понимание абстрактных понятий, кроме того, они определяют то, как мы думаем. Например, рассматривая электричество как поток частиц, т.е. используя в качестве источника концептуализации воду, мы можем развить это сравнение дальше и найти другие аналогии, не всегда применимые к целевому понятию. Как использовать концептуальные метафоры Большинство концептуальных метафор, используемых в дизайне, — визуальные. Например, на иконках какую-либо идею: инструмент, способ организации контента или задачу для пользователей — изображают с помощью легкоузнаваемых объектов физического мира. Как бы то ни было, часть пользователей может не считать некоторые символы. В отдельных случаях они не смогут увидеть связь между иконкой и соответствующим видом контента или действием. Кроме того, концептуальные метафоры часто используют в иллюстрациях. Некоторые идеи проще нарисовать, чем описать словами. Особенно хорошо изображения срабатывают в тех случаях, когда нужен эмоциональный контакт с потребителями. Концептуальные метафоры можно использовать для того, чтобы: Познакомить пользователей с новым продуктом http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 35. Пример 1. Использование изображения руки. http://42magnets.com/ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 36. Пример 2. Использование изображений стаканов разной размеры, чтобы показать разницу в предлагаемых вариантах франшизы. http://coffee-like.com/franshiza/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 37. 12. Любопытство Иногда неполнота информации порождает непреодолимое желание восполнить пробелы. В новых или непривычных условиях это желание может быть особенно острым, а задачи — казаться более интересными. Суть явления Люди от природы склонны искать всему логическое объяснение. Проявлением этой склонности является любопытство. Любопытство побуждает нас совершать определённые действия с целью узнать что-то, чего мы не знали раньше. Оно может пробудиться вследствие разных причин, например, нехватки информации или новых (необычных/интригующих) переживаний. Точная дозировка информации — ключевой фактор, определяющий то, станут ли результатом интереса какие-то реальные действия. Если информации будет слишком мало — она не сможет заинтриговать потребителей, если слишком много — необходимость в дальнейшем поиске отпадёт. Как использовать триггер любопытства Заставьте пользователей действовать, пробудив их любопытство. Смоделируйте ситуацию, где от них потребуется ответ на вопрос, найти который можно будет, лишь воспользовавшись товаром или услугой. Возбуждайте любопытство пользователей, когда надо помочь им преодолеть какой-либо процесс или произвести транзакцию, однако избегайте при этом слишком сильного давления. Потребители должны воспринимать взаимодействие как увлекательное исследование, предпринятое по их собственному желанию. Процесс поиска новой информации может иметь самостоятельную ценность. Следите за объёмом информации, доступной пользователям в каждый конкретный момент. Не забывайте дразнить все их чувства — наряду с текстом используйте изображения, аудио- и видеофайлы. Триггер любопытства можно использовать для того, чтобы: Познакомить пользователей с новым продуктом Переманить потребителей другого бренда Снизить коэффициент отказов http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 38. Пример 1. Фотографии «До» и «После». http://sektaschool.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 39. Пример 2. Вебкамера, установленная в пиццерии. https://dodopizza.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 40. 13. Наглядный пример Покажите пользователям, что от них требуется, с помощью наглядных примеров и уроков. Наблюдение за действиями другого человека помогает учиться быстрее и эффективнее, чем чтение инструкций. Суть явления В психологии процесс обучения через наблюдение и повторение называют имитационным научением. Демонстрация пользователям наглядных примеров — отличное применение этой практики. Все инструкции, передаваемые пользователям во время урока, привязаны к конкретному контексту, а примеры показывают, что стоит или не стоит делать в определённой ситуации, способствуя тем самым лучшему усвоению программы. В то же время, не стоит ожидать, что все пользователи окажутся способными к обучению с помощью демонстрационных материалов. Чтобы уроки и примеры дали результат, от посетителей потребуется немало усилий, внимания и способностей . Как использовать наглядные примеры Прежде чем предлагать пользователям наглядные примеры, уроки или экскурсию по сайту, необходимо продумать следующее. С одной стороны, знакомство с ресурсом не должно занимать слишком много времени, с другой — не стоит торопиться. Время обучения будет зависеть от объёма информации, а также от способностей пользователей. Сделайте так, чтобы они могли просматривать видео столько раз, сколько им потребуется. Постарайтесь поставить себя на место потребителя и выстроить последовательность уроков так, чтобы материал был максимально понятен. Покажите примеры не только правильных действий, но и ошибок. Сделайте их наглядными и интерактивными. Дайте посетителям закрепить пройденный материал и в конце поздравьте с успешным завершением курса. Перед прощанием не забудьте напомнить пользователям ключевые моменты урока. Наглядные примеры можно использовать для того, чтобы: Познакомить пользователей с новым продуктом Переманить потребителей другого бренда http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 41. Пример 1. Фотографии дороги в условиях плохой видимости. http://hudwayapp.com/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 42. Пример 2. Возможность посмотреть цвет покрытия в большом размере. http://gzmk.ru/palitra-tsvetov/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 43. 14. Сила эстетики Внешнее оформление сайта важнее, чем может показаться на первый взгляд. Зачастую мнение пользователей о внешнем виде ресурса формируется ещё до того, как они начинают работать с ним, кроме того, они считают красивые сайты более удобными. Суть явления Согласно исследованиям, пользователи судят о внешней привлекательности сайта по первым секундам после его загрузки. Впоследствии эти суждения выходят за рамки оценки внешнего вида и влияют на то, как пользователи воспринимают удобство сайта. Кроме того, в глазах потребителей эстетичность сайта определяет качество контента. Согласно исследованию, около половины посетителей используют визуальное оформление сайта в качестве критерия его надёжности. В то же время, кажущееся удобство может не иметь ничего общего с реальным юзабилити ресурса и эффективностью работы с ним. Возможно, красивые сайты вызывают положительные эмоции и одним своим видом склоняют пользователей быть более терпимыми к недостаткам функциональной части. Как использовать силу эстетики Внешняя привлекательность особенно важна на этапе первого знакомства с сайтом. Если пользователи решат, что он прост в использовании, они тут же попробуют использовать его. Будьте готовы к тому, что мнение пользователей об оформлении сайта отразится на восприятии его надёжности, технологичности и т.д. Не ждите, что продуманное юзабилити возьмёт всё на себя — в первую очередь сайт должен хорошо выглядеть. Кроме того, не стоит рассчитывать на то, что пользователи изменят своё мнение о сайте после того, как начнут им пользоваться. Если внешне сайт непривлекателен, даже превосходная реализация функций не сможет реабилитировать его в глазах пользователей. Сила эстетики поможет: Удержать внимание пользователей в каталоге товаров Снизить коэффициент отказов http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
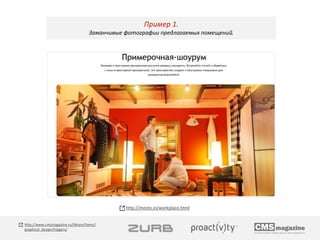
- 44. Пример 1. Заманчивые фотографии предлагаемых помещений. http://mesto.in/workplace.html http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
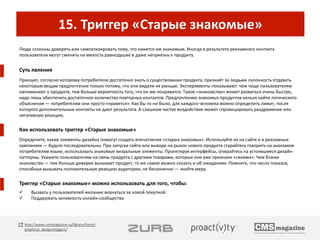
- 46. 15. Триггер «Старые знакомые» Люди склонны доверять или симпатизировать тому, что кажется им знакомым. Иногда в результате рекламного контакта пользователи могут сменить на милость равнодушие и даже неприязнь к продукту. Суть явления Принцип, согласно которому потребителю достаточно знать о существовании продукта, признаёт за людьми склонность отдавать некоторым вещам предпочтение только потому, что они видели их раньше. Эксперименты показывают: чем чаще пользователям напоминают о продукте, тем больше вероятность того, что он им понравится. Такое «знакомство» может развиться очень быстро, надо лишь обеспечить достаточное количество повторных контактов. Предпочтению знакомых продуктов нельзя найти логического объяснения — потребителям они просто «нравятся». Как бы то ни было, для каждого человека можно определить лимит, после которого дополнительные контакты не дают результата. А слишком частое воздействие может спровоцировать раздражение или негативную реакцию. Как использовать триггер «Старые знакомые» Определите, какие элементы дизайна помогут создать впечатление «старых знакомых». Используйте их на сайте и в рекламных кампаниях — будьте последовательны. При запуске сайта или выводе на рынок нового продукта старайтесь говорить на знакомом потребителям языке, использовать знакомые визуальные элементы. Проектируя интерфейсы, опирайтесь на устоявшиеся дизайн- паттерны. Укажите пользователям на связь продукта с другими товарами, которые они уже признали «своими». Чем ближе знакомство — тем больше доверия вызывает продукт, то же самое можно сказать и об ожиданиях. Помните, что число показов, способных вызывать положительную реакцию аудитории, не бесконечно — знайте меру. Триггер «Старые знакомые» можно использовать для того, чтобы: Вызвать у пользователей желание вернуться за новой покупкой Поддержать активность онлайн-сообщества http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
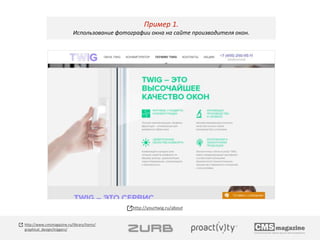
- 47. Пример 1. Использование фотографии окна на сайте производителя окон. http://yourtwig.ru/about http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 48. Пример 2. Возможность «поиграться» с символами света на сайте проекционных шоу. http://silasveta.com/company/about http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 49. 16. Объяснение причин Люди чаще отзываются на просьбы, подкреплённые какими-либо основаниями. Иногда для того, чтобы собеседник уступил, достаточно самого незатейливого аргумента. Суть явления Согласно исследованиям, люди склонны уступать просьбам и исполнять требования, у которых есть обоснование . В одном известном эксперименте учёные попытались уговорить коллег пустить их вперёд очереди на копирование бумаг. Люди охотно уступали тем, кто называл причину своей спешки, даже если эта причина была крайне незатейлива — «потому что мне надо откопировать бумаги». Психологи называют такое поведение машинальным или бессознательным. Реакция людей в таких случаях объясняется магией слова «потому что». Однако последние исследования показывают, что немаловажную роль в формировании «бессознательной» реакции играет вежливость просящего. Кроме того, «бессознательная» уступчивость не безгранична: чем серьёзнее просьба и слабее аргументы, тем меньше вероятность получить согласие . Как аргументировать свои требования Если вы хотите, чтобы пользователи ввели какую-либо информацию или совершили определённое действие, объясните, в чём их необходимость. Пользователи могут не обратить внимания на содержание поясняющего текста, но само его существование убедит их в том, что требование оправдано и вы не принадлежите к числу сборщиков случайных данных. Чем существеннее требование, тем весомее должны быть аргументы. Старайтесь не перегружать пользователей лишними задачами — они отвлекут их от исполнения задуманного сценария взаимодействия и могут повредить пользовательскому опыту. Объяснение причин можно использовать для того, чтобы: Увеличить число регистраций на сайте http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 50. Пример 1. Список улучшений нового дома. http://galaxy59.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 51. Пример 2. Объяснение того, чем хорош аэропорт. http://pulkovoairport.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 52. 17. Ключевые слова Читать текст с экрана сложнее, чем читать бумажную книгу. Большинство пользователей просматривает сайты по диагонали, поэтому, чтобы сообщение достигло адресата, важно использовать ключевые слова. Суть явления При работе с сайтом внимание пользователей оказывается разделённым между несколькими элементами. Айтрекинговые исследования показывают, что, просматривая веб-страницу, пользователи описывают глазами букву «F» и зачастую прочитывают не больше двух слов в каждой строке списка. В среднем, они прочитывают 20-28% размещённого на странице текста. Наиболее эффективны ключевые слова, расположенные в заголовках и тексте ссылок. Выделения при помощи цвета, размера и начертания шрифта также делают ключевые слова более заметными. Как использовать ключевые слова Выделите ключевые слова, наиболее точно описывающие ваш товар или услугу и способные передать ваше послание пользователям. Однако недостаточно просто придумать их — важно суметь их правильно использовать. Старайтесь не повторять ключевые слова из заголовка в первых строках идущего вслед за ним текста. Помните, что каждая строка — это возможность передать пользователям частичку новой информации. Для ссылок используйте только те слова, которые точно отражают суть связанного контента. Ключевые слова можно использовать для того, чтобы: Удержать внимание пользователей в каталоге товаров Познакомить пользователей с новым продуктом Провести посетителей вглубь сайта http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 53. Пример 1. Объяснение выгодности таунхаусов за счёт выделения ключевых слов. http://sabidom.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 54. Пример 2. Объяснение сути сервиса за счёт выделения ключевых слов. http://lifeplanio.com/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 55. 18. Ограничение числа опций Очень часто ограничения облегчают задачу выбора. Хотя изучать бесконечное разнообразие возможностей очень увлекательно, необходимость принять окончательное решение может расстроить пользователей и повергнуть их в замешательство. Суть явления Ситуацию, при которой слишком большое число вариантов мешает человеку определиться, называют парадоксом выбора. Психологические исследования показывают, что решение принимается легче, если число вариантов ограничено . По достижении определённого предела люди начинают проявлять нерешительность и могут вовсе уйти с пустыми руками. Пользователи часто говорят о том, что хотели бы иметь возможность выбора, и действительно, широкий ассортимент и различные настройки могут сделать пользовательский опыт более увлекательным. Но если их будет слишком много, то, когда придёт время выбирать, потребители растеряются. В свою очередь, растерянность может смениться чувством неудовлетворённости, когда выбор будет сделан. Как избавить пользователей от лишних опций Определите, где на вашем сайте пользователи будут сталкиваться с необходимостью выбора, и найдите способ ограничить число опций. Одно из решений состоит в том, чтобы увеличить число категорий, сократив, таким образом, количество пунктов в каждой из них. Помогите пользователям быстро сузить круг поиска и найти то, что им действительно нужно. Рассчитайте объём информации, которая будет сопровождать каждый вариант. Избыток информации также ведёт к перегрузке и неспособности принять решение. Что касается интерфейсов, здесь надо подумать о том, как выбор влияет на взаимодействие с сайтом. Пользователи хотят испытывать уверенность в своих действиях, а избыток опций может их запутать. Сделайте интерфейс простым и лаконичным и не забудьте помочь посетителям во время первого использования сайта. Ограничение числа вариантов поможет: Мотивировать пользователей на покупку Своевременно дать посетителям нужную информацию Провести их вглубь сайта http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 56. Пример 1. Выделение трёх типов шапок. http://handyhat.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 57. Пример 2. Выделение основных услуг компании. http://mokselle.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 58. 19. Страх потери Желание избежать потерь и риска кажется нам вполне естественным. Если сравнить потерю и приобретение одинаковой ценности, потеря покажется нам более ощутимой. Суть явления Как правило, люди стараются удержать то, что приобретено путём усилий. Согласно теории принятия решений, страх потери — довольно частое явление в области экономики и особенно инвестиций. Инвесторы говорят, что неудовольствие от потери вдвое острее чувства радости от приобретения равной ценности. Желание избежать потери побуждает людей ограждать себя от рисков, а также идти на риск во избежание потерь. Знание о том, что потери переживаются сильнее приобретений, можно использовать в маркетинге — нежелание получить скидку или участвовать в распродаже можно назвать упущенной выгодой. Например, фраза «вы потеряете деньги, если откажетесь» подействует сильнее, чем фраза «приняв участие в акции, вы сэкономите». Как использовать страх потери Говоря о пропущенных скидках и распродажах как о потерях, важно помнить о формулировках. Например, получить долларов или недоплатить долларов намного приятнее, чем выиграть пятидолларовый купон или скидку. Страх потери может хорошо проявиться во время сезонных распродаж. Ещё один отличный способ применения этого триггера — пробные версии продукта. Время, которое пользователи тратят на его освоение, становится «необратимой издержкой». Когда срок временной лицензии истекает, у них может возникнуть ощущение потери. Страх потери можно использовать для того, чтобы: Довести процесс оформления покупки до конца http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 59. Пример 1. Число оставшихся свободных квартир. http://allns.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 60. Пример 2. Счётчик, показывающий сколько времени осталось до окончания акции. http://smartlanding.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 61. 20. Воспоминания на основе подсказок Механизм работы воспоминаний основан на воспроизведении закреплённых за определённым стимулом паттернов и связей в мозгу. Человеку намного проще вспомнить что-то, если стимул подаётся в контексте. Суть явления За время своего развития человеческий мозг научился быстрее распознавать знакомые образы, если они помещены в соответствующий контекст. Он хранит информацию в долговременной памяти посредством разветвлённой сети нейронных связей. Если новый стимул достаточно точно воспроизводит паттерн, закреплённый за прошлым опытом, такой процесс называют воспроизведением на основе подсказок (cued recall). Если для воскрешения чего-либо в памяти приходится ограничиться простым «сканированием» имеющихся данных, этот процесс называют свободным воспроизведением (free recall). В последнем случае из-за слабости стимула часто получаются более размытые и неопределённые воспоминания, а иногда память вовсе отказывается работать. Как использовать подсказки для памяти Используйте склонность человеческого мозга к ассоциациям для продвижения своего продукта. Разрабатывая элементы интерфейса, опирайтесь на хорошо знакомые дизайн-паттерны. Упростите доступ к часто используемым или важным функциям — не заставляйте пользователей каждый раз напрягать память. Обозначьте связи между функциями, контентом и ссылками с помощью легкоузнаваемых знаков и иллюстраций. Научите пользователей ориентироваться на сайте и определять своё местоположение с помощью визуальных средств навигации. Не забывайте использовать в тексте ссылок те же слова, что использованы в заголовках оригинальных материалов, на которые они ссылаются. Инструкции по использованию, помощь и подсказки должны находиться без труда. Пользователи должны иметь возможность эффективно использовать ресурс, не загружая память большим объёмом информации. Подсказки для памяти можно использовать для того, чтобы: Удержать внимание пользователей в каталоге товаров Довести процесс оформления покупки до конца Увеличить число регистраций на сайте http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 62. Пример 1. Подборка лучших моделей туфель. http://tervolina.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 63. Пример 2. Подборка готовых комплектов спортивного оборудования. http://bodyboss.ru/catalog/equipmentpackages/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
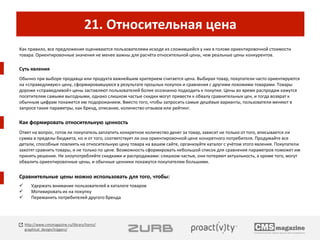
- 64. 21. Относительная цена Как правило, все предложения оцениваются пользователями исходя из сложившейся у них в голове ориентировочной стоимости товара. Ориентировочные значения не менее важны для расчёта относительной цены, чем реальные цены конкурентов. Суть явления Обычно при выборе продавца или продукта важнейшим критерием считается цена. Выбирая товар, покупатели часто ориентируются на «справедливую» цену, сформировавшуюся в результате прошлых покупок и сравнения с другими похожими товарами. Товары дороже «справедливой» цены заставляют пользователей более осознанно подходить к покупке. Цены во время распродаж кажутся посетителям самыми выгодными, однако слишком частые скидки могут привести к обвалу сравнительных цен, и тогда возврат к обычным цифрам покажется им подорожанием. Вместо того, чтобы запросить самые дешёвые варианты, пользователи меняют в запросе такие параметры, как бренд, описание, количество отзывов или рейтинг. Как формировать относительную ценность Ответ на вопрос, готов ли покупатель заплатить конкретное количество денег за товар, зависит не только от того, вписывается ли сумма в пределы бюджета, но и от того, соответствует ли она ориентировочной цене конкретного потребителя. Продумайте все детали, способные повлиять на относительную цену товара на вашем сайте, организуйте каталог с учётом этого явления. Покупатели захотят сравнить товары, и не только по цене. Возможность сформировать небольшой список для сравнения параметров поможет им принять решение. Не злоупотребляйте скидками и распродажами: слишком частые, они потеряют актуальность, а кроме того, могут обвалить ориентировочные цены, и обычные ценники покажутся покупателям большими. Сравнительные цены можно использовать для того, чтобы: Удержать внимание пользователей в каталоге товаров Мотивировать их на покупку Переманить потребителей другого бренда http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 65. Пример 1. чётчик, показывающий сумму, которую нужно будет заплатить по кредиту. https://smsfinance.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
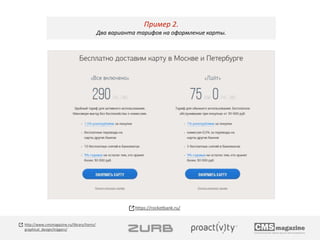
- 66. Пример 2. Два варианта тарифов на оформление карты. https://rocketbank.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 67. 22. Дефицит Очень часто кажущаяся ценность объекта напрямую связана с его доступностью. Как только количество доступных единиц становится ограничено, интерес к товару возрастает. Суть явления Согласно социальной психологии, люди склонны придавать вещам тем большую ценность, тем труднее стать их обладателем, и, напротив, невысоко ценить вещи, встречающиеся на каждом шагу. Кажущаяся стоимость может меняться в зависимости от того, насколько редок тот или иной товар, при этом вещи, ставшие дефицитными недавно, кажутся более ценными по сравнению с вещами, считавшимися таковыми всегда. Это явление можно описать как «психологическое реактивное сопротивление» дефициту как ограничению свободы действий и выбора. Именно явление дефицита лежит в основе распродаж, ограниченных во времени, когда у покупателей возникает ощущение срочности покупки. Как использовать триггер дефицита С его помощью можно подтолкнуть пользователей к действиям. Расскажите им, что число товара ограничено или его выпуск скоро прекратится. Благодаря своей уникальности товар станет более ценным в глазах потребителей. Покупателям нравится соревноваться друг с другом в погоне за редким приобретением. Предложите победителям награду. Помните, нельзя раздувать ажиотаж с помощью ложной информации — в противном случае вы рискуете испортить репутацию компании и потерять доверие клиентов. Триггер дефицита можно использовать для того, чтобы: Мотивировать потребителей на покупку http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 68. Пример 1. Две цены на товар. http://lookmania.ru/brands/malandrino/zhenshinam/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
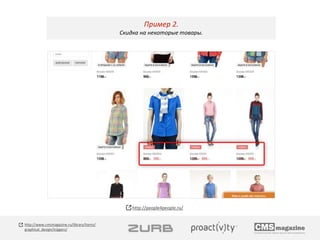
- 69. Пример 2. Скидка на некоторые товары. http://people4people.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 70. 23. Самовыражение Пользователи сильнее привязываются к продуктам, отражающим их индивидуальность. Кастомизация позволяет превратить стандартные товары в уникальные изделия, отражающие особенности личности конкретного покупателя. Суть явления Самовыражение — это демонстрация своей индивидуальности другим людям, а также определение и подтверждение её самому себе. То, как человек приобретает и использует вещи, служит отражением его личности, а использование продуктов на людях транслирует эту информацию в социальную жизнь. Персонализированные товары ещё больше обостряют чувство собственного «я». Время и силы, необходимые для адаптации объекта под нужды конкретного человека делают его дороже, но, в то же время, повышают ценность товара в глазах потребителя, укрепляя эмоциональную связь с ним и помогая ему быть более точным отражением личности владельца. Однако возможность кастомизации не всегда делает товар лучше, так как не во всех культурах ценность персональных настроек одинаково велика. Как использовать триггер самовыражения Хотя брендинга как такового бывает достаточно для построения личных отношений потребителей и товара, не стоит отказываться и от возможностей адаптации продукта под конкретных покупателей — это будет способствовать лучшей идентификации пользователей с брендом и их вовлечённости. Проектируя товар и услугу, заложите в них модульность, обеспечьте взаимозаменяемость элементов. Позвольте потребителям самим настраивать внешний вид, функции и выбирать контент по своему вкусу. При разработке кастомных функций учитывайте время и навыки, необходимые для их использования. Интерфейс должен легко настраиваться, а персонализируемые опции — выделяться на фоне остальных. Дайте пользователям возможность делиться своими «творениями» и переносить самовыражение в социальную среду. В то же время, не стоит злоупотреблять кастомизацией — единый стиль и подачу товара лучше сохранить. Триггер самовыражения можно использовать для того, чтобы: Вызвать у пользователей желание вернуться за новой покупкой Поддержать активность онлайн-сообщества Воспитать в потребителях лояльность к бренду http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 71. Пример 1. Сервис для создания собственного кольца. http://dimazy.ru/constructor/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 72. Пример 2. Сервис для создания фотокниги. http://www.mywed.ru/dreamalbum/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 73. 24. Социальное доказательство Часто действия других людей служат для нас моделью «правильного» поведения. Особенно сильно потребность в образце для подражания проявляется в неопределённых или незнакомых ситуациях. Суть явления Мы учимся поведению в обществе глядя на то, как ведут себя другие люди. Это явление лежит в основе социального доказательства, сила которого особенно ярко проявляется в новых и неоднозначных ситуациях. В такие моменты нам кажется, что другие люди лучше разбираются в происходящем, и стараемся следовать их примеру . Некоторые любопытные исследования в этой области показывают, что социальное доказательство может сильно влиять на процесс принятия решений. Оно способно служить как аргументом в пользу какого-либо факта, так и опровержением прошлого мнения. Важное значение имеет ментальное или эмоциональное родство ведущего и ведомого. Нас проще склонить к определённому решению, если образец для подражания кажется нам «родственной душой». Как использовать социальное доказательство Социальное доказательство используют для информирования и мотивации потребителей. Рейтинги, отзывы, комментарии, рекомендации — всё это средства продемонстрировать им востребованность и качество товара. Попробуйте объединить жизненные истории на одной странице со статистикой. Одни пользователи более восприимчивы к цифрам, другие — к рассказам. Обязательное условие успеха — присутствие в социальных сетях. Пусть пользователи увидят, сколько друзей, подписчиков и фолловеров собрала страничка вашего продукта. Однако обращаться с этим инструментом следует предельно осторожно: социальное доказательство не всегда идёт со знаком «плюс». Лучше не иметь никакой репутации, чем иметь дурную. Кроме того, следует крайне осторожно обращаться с негативным социальным доказательством — оно может дать обратный эффект. Социальное доказательство можно использовать для того, чтобы: Снизить коэффициент отказов Переманить потребителей другого бренда Увеличить число регистраций на сайте http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 74. Пример 1. Фраза «151 разработчик, дизайнер и менеджер уже промыли мозг.» http://brainwashing.pro/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 75. Пример 2. Сборные числовые показатели участников проекта. http://gip.is/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 76. 25. Сторителлинг Любую информацию проще понять и запомнить, когда она помещена в контекст. Истории не только дают этот контекст, но и погружают нас в особый мир, вызывая тем самым живые эмоции. Суть явления Истории дают слушателям контекст, к которому привязывается информация. Это упрощает запоминание фактов и идей и делает их более убедительными. События и герои могут выступать в качестве эмоциональных якорей и влиять на то, как мы думаем и поступаем. Теория транспортации (transportation theory) зародилась в психологии. Она говорит о том, что истории обладают свойством притягивать внимание и влиять на стремления и убеждения людей. Чтобы история перенесла — «транспортировала» — нас в образный мир, необходимо соблюдение нескольких условий: читатель должен согласиться уделить часть своего внимания тексту; в истории должны присутствовать ситуации и персонажи, способные вызвать у него интерес и эмоциональный отклик; читатель должен обладать когнитивными способностями, то есть суметь представить мир, в котором разворачивается история. Маркетологи стараются смотреть на истории глазами потребителей, чтобы перенести их в мир, где те уже используют товар . Как использовать сторителлинг Расскажите потенциальным потребителям о том, какой будет их жизнь после того, как они приобретут товар или воспользуются услугой. В текстах будут уместны такие классические приёмы, как саспенс, образность, метафоры — они сделает чтение увлекательным. Придумайте истории- примеры, рассказывающие о том, как изменилась жизнь конкретных клиентов после покупки или оформления подписки. Для придания историям убедительности, их можно сопроводить фактами и статистическими данными. Не ограничивайтесь одними текстами — иллюстрации тоже могут многое рассказать, и зачастую они делают это быстрее, чем текст. Однако помните: изображения могут быть неверно истолкованы, поэтому к некоторым из них потребуется добавить подписи. Полноты воздействия помогут добиться аудио- и видеозаписи, учитывающие вкусы пользователей и обращённые к ним лично. Сторителлинг можно использовать для того, чтобы: Познакомить пользователей с новым продуктом Своевременно дать посетителям нужную информацию Провести посетителей вглубь сайта http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 77. Пример 1. Истории успеха и фотографии клиентов. http://ma-ma.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
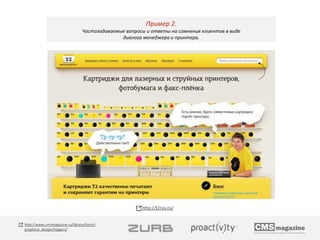
- 78. Пример 2. Частозадаваемые вопросы и ответы на сомнения клиентов в виде диалога менеджера и принтера. http://t2rus.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
- 79. 26. Приятный сюрприз Неожиданные подарки радуют покупателей и делают пользовательский опыт захватывающим приключением. В то же время, сюрпризы нарушают привычный ход вещей, а потому уместны далеко не всегда. Суть явления Стараясь проследить закономерности в окружающем мире, мы постоянно предугадываем будущее. Удивление — это эмоция, возникающая при переживании того, что не соответствует нашим ожиданиям. Удивление может быть приятным, неприятным или нейтральным по эмоциональной окраске, интенсивность переживания также может быть разной. Состояние удивления может влиять на нас как эмоционально, так и физически. Приятные сюрпризы вызывают радость, будят интерес и делают пользовательский опыт более увлекательным. Однако даже приятный сюрприз может обернуться расстройством — если он мешает сценарию взаимодействия либо подарок облагается слишком большим налогом в виде разнообразных требований. Кроме того, внезапные манёвры могут помешать вам донести до пользователей основное сообщение. Как правильно удивлять пользователей Подумайте, как использовать сюрпризы во взаимодействии с пользователями, для вознаграждения их за какие-либо действия. Отдавая «конфету», убедитесь, что она вкусная и не привязана к верёвочке — дарите хорошие вещи и не требуйте ничего взамен. Тщательно продумайте контекст, в котором будет происходить акция — иным сюрпризом никого не удивишь. Кроме того, сюрпризы не сводятся к подаркам, например, возможность персонализации также может обрадовать пользователей. Постарайтесь сделать так, чтобы сюрприз помог лучше оценить достоинства вашего товара или услуги. Иногда в сам продукт можно спрятать «пасхальное яйцо» и предложить клиентам его найти. Всеми силами старайтесь избегать сюрпризов с непредсказуемыми последствиями и не удивляйте пользователей слишком часто — иначе они разучатся удивляться. Приятные сюрпризы можно использовать для того, чтобы: Провести посетителей вглубь сайта Воспитать в них лояльность к бренду http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
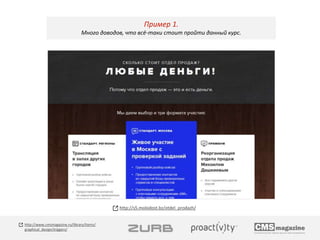
- 80. Пример 1. Чеклист для тех, у кого скоро свадьба. http://marytrufel.ru/ http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/
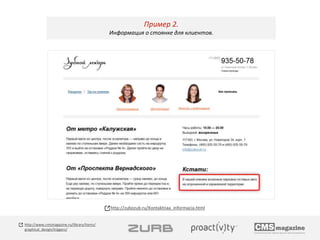
- 81. Пример 2. Информация о стоянке для клиентов. http://zubozub.ru/Kontaktnaa_informacia.html http://www.cmsmagazine.ru/library/items/ graphical_design/triggers/