Как стать супергероем презентаций: дизайн
- 2. Дизайн презентации Алексей Иванов Июль 2014 @ DI Telegraph
- 4. Энерджайзер!
- 5. ЧАСТЬ 1 ЧТО
- 7. Дизайн — это трансформация существующих условий в желаемые A B
- 8. Дизайн ≠ результат (оформление) Helvetica
- 9. Дизайн = процесс, который в течение времени приводит к нужному результату
- 10. AC DC
- 12. Результат хорошего дизайна — это не столько идеально оформленная презентация, сколько нужный эффект от нее: заключение сделки, успешная продажа, повышение по службе и т.п. A B
- 13. ЧАСТЬ 2 КАК
- 14. Чтобы сделать ваш дизайн эффективным, ответьте на эти пять вопросов 1 2 3 4 5
- 16. (скриншот exchang.es с фотками посетителей)
- 17. $
- 19. a b c Попробуйте узнать заранее
- 21. Photos credits: http://www.mr-rf.ru/articles/history/area-historian-the-famous-cab-from-ryazan/ http://www.thetruthaboutcars.com/2006/05/henry-ford-the-first-action-hero/ A B Photos credits: http://www.mr-rf.ru/articles/history/area-historian-the-famous-cab-from-ryazan/ http://www.thetruthaboutcars.com/2006/05/henry-ford-the-first-action-hero/
- 22. Что вы хотите сказать? 3
- 24. Смысл
- 25. Структура
- 26. Последовательность, разделы, ритм A B C ИНТРО ФИНАЛ
- 27. Стиль CC
- 28. Ни шагу назад! Таким теперь должен быть наш главный призыв. ! — И. В. Сталин
- 29. ÍНÈИ ØШÀАÃГÓУ ÍНÀАÇЗÀАÄД! ÒТÀАÊКÈИÌМ ÒТÅЕÏПÅЕÐРÜЬ ÄДÎОËЛÆЖÅЕÍН ÁБÛЫÒТÜЬ ÍНÀАØШ ÃГËЛÀАÂВÍНÛЫÉЙ ÏПÐРÈИÇЗÛЫÂВ. ! — ÈИ. ÂВ. ÑСÒТÀАËЛÈИÍН
- 30. Как вы будете объяснять то, что хотите сказать? 4
- 31. Правила визуального восприятия (принципы Гештальта)
- 32. Близость
- 33. Схожесть
- 34. Фигура и фон
- 35. Замыкание
- 36. Симметрия
- 37. Симметрия
- 38. Продолжение
- 39. Связь
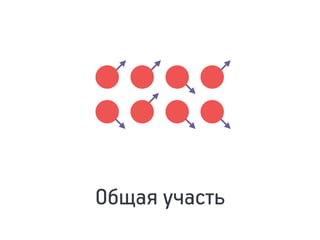
- 40. Общая участь
- 41. Прошлый опыт
- 43. Цвета
- 44. Шрифты С засечками Без засечек Рукописные Машино- писные o t h e r
- 45. USE with CARE
- 46. Графика
- 47. Качественные фото Photos credits: Depositphotos
- 48. Качественные иллюстрации Image credits: Depositphotos
- 49. Пиктограммы Designed by Fabien Jouin, The Noun Project
- 51. Шаблоны
- 52. Хорошие художники копируют, великие художники воруют
- 55. Скетч
- 56. Простые фигуры (круги, прямоугольники, прямые линии)
- 57. Цвета, стилистика, мудборд — Pinterest
- 58. Простые фигуры (круги, прямоугольники, прямые линии)
- 59. BEFORE / AFTER
- 61. С 1 2 3 4 5
- 63. Зачем государству регулировать финансовый рынок? Задача 1 Задача 2
- 64. ДЛЯ ЧЕГО государство регулирует финансовый рынок?
- 65. ДЛЯ ЧЕГО государство регулирует финансовый рынок? 1. Защита 2. Управление кризисными ситуациями
- 66. ДЛЯ ЧЕГО государство регулирует финансовый рынок? ДЛЯ ЧЕГО государство регулирует финансовый рынок? 1. Защита 2. Управление кризисными ситуациями
- 67. И что дальше? 5
- 69. До → Во время → После
- 70. До → Во время → После
- 72. 5/85 Правило «5/85»: расспросив всего 5 человек, вы найдете 85% всех ошибок и недочетов
- 73. Просим дать фидбэк на презентацию + – ? Что получилось хорошо Что можно улучшить Вопросы Идеи
- 74. Journey Map Узнала о презентации Послушала презентацию Задала вопросы Рассказала другим Использовала знания Анонс+афиша Приглашение Возможные вопросы Хорошая презентация «Три С»: смысл, структура, стиль Ответы Ссылки и сноски Раздатки Follow up Фидбэк Пригласить на следующие события Еще одна презентация Поддерживать связь Раздатки
- 77. Сделайте свою следующую презентацию так, как вы сами от себя не ожидаете ¸
- 78. Вопросы и ответы
- 79. КНИГИ Non-designer’s Design Book Просто о дизайне для тех, кто думает, что ничего не понимает в дизайне http://goo.gl/Sso9I2 ! Side:ology Хорошая книжка про создание эффективных презентаций http://goo.gl/6DQdoW ! Back of the Napkin Как использовать графику и скетчи, подавая свои иеди http://goo.gl/Szfw3s ! «Скелет презентации» Книга Глеба Шулишова о том, как подготовить хорошую презентацию http://prostopreza.ru/page14/ ЦВЕТОВЫЕ СХЕМЫ Adobe Kuler http://kuler.adobe.com/ ФОТО+ИЛЛЮСТРАЦИИ Depositphotos http://depositphotos.com ! Подборка бесплатных фото-стоков http://goo.gl/Zm6Ser ПИКТОГРАММЫ The Noun Project http://thenounproject.com МУДБОРДЫ Pinterest http://pinterest.com И ЕЩЕ SlideShare Сайт, где авторы выкладывают свои презентации для широкой публики http://slideshare.com ProstoPreza Сайт Глеба с полезной инфорацией по презентациям http://prostopreza.ru ! Инструменты из этой презентации Бесплатные инструменты для дизайна презентаций от Алексея http://alexeyivanov.com/presentation- hero-tools Twitter: @aivnv ПОЛЕЗНЫЕ ССЫЛКИ
Editor's Notes
- Начнем с части «Что» - и поговорим о том, что такое дизайн
- Определений великое множество — и каждое по-своему верно, в зависимости от контекста
- В 1960-е профессор MIT Герберт Саймон впервые предложил определение дизайна как изменение (или трансформацию) существующих условий в желаемые
- Для нас это важно, поскольку впервые было предложено считать дизайн не результатом, как это чаще всего бывает (скажем, дизайн постера: вот дизайнер поработал и подготовил дизайн постера — законченный результат оформления)…
- …а процессом. Дизайн — это изменение условий, следовательно оно происходит постепенно. А что самое интересное, если это последовательный процесс, в результате которого мы переходим от некой точки А (начальные условия) к некой точке Б (желаемые условия), то такой процесс может использовать кто угодно — и далеко не обязательно специалист с художественным образованием.
- Вспомним такую штуку как AC DC. Все верно, так называется известная рок-группа. Однако это также название «войны токов», которая происходила в XIX веке между двумя известными джентльменами, изобретателями и дизайнерами, Николой Теслой и Томасом Эдисоном
- Эти два великих изобретателя, казалось, отличались во всем - во взглядах, методах, принципах; И как минимум в одном они были полностью непримиримы: Тесла занимался теоретическими поисками, прежде чем приступать к практическим открытиям — и презирал подход Эдисона; в то же время Эдисон скептически относился к подходу Теслы, и постоянно экспериментировал на практике, постоянно пробуя новые варианты своих изобретений, пока не находил работающий вариант. Во многом благодаря своему дизайн-подходу Эдисон смог запатентовать первую лампу накаливания и совершить десятки новых изобретений. Компания, которую он основал, ныне называется General Electrics и имеет мировую известность. В то же время, имя Теслы известно нам прежде всего благодаря Тесла Моторс - компании, которую в 2000-х создал Элон Маск.
- Эта история помогает нам понять, как интеративный подход в дизайне, а также понимание дизайна как последовательное изменение условий от имеющихся в желаемые, может дать конкурентные преимущества в работе. Теперь, понимая подход, мы можем перейти непосредственно к дизайну презентаций.
- Вторая часть — о том, как дизайнить презентации.
- Я глубоко убежден, что ответы на эти пять главных вопросов — ключ к успешному дизайну презентаций
- Перво наперво, важно понять, кто ваша аудитория.
- Готовясь к этому воркшопу, я использовал открытые данные о том, кто записался на лекцию. Это позволило узнать мне, кто придет на встречу, и быть готовым вести ее в ключе, который будет интересен большинству участников. Это так же позволило выбрать мне простой и динамичный стиль (об этом позже) — понимая, какая разношерстная публика будет в зале.
- В реальности, используя всего лишь календарь вашей почтовой программы (Outlook, Google Cal, etc.), можно узнать и предположить уйму вещей о вашей аудитории.
- Поняв, кто ваша аудитория, следует обратиться к тому, что же им нужно.
- Это можно узнать и предположить заранее — погуглив участников, поискав их в соцсетях и предположив их потребности. Другой эффективный способ выявить потребности — предварительное анкетирование. Задайте три-пять вопросов, ответы на которые позволят вам более точно понять потребности слушателей, и это поможет сделать дизайн гораздо эффективнее. И, наконец, какие-то вещи можно спросить в самом начале презентации, записать на флипчарт - и убедиться, что вы затрагиваете их по мере презентации.
- Тут моя любимая игра: найдите одно отличие. Важно помнить, что желания (они же хотелки) людей часто не совпадают с их потребностями. Как сказал Генри Форд: «Если бы я спросил людей, чего они хотят, они бы попросили более быструю лошадь».
- Но Форд изучал потребности — и в итоге у него появилось более надежное, предсказуемое, быстрое, легко чинящееся, не болеющее, не требующее корма средство перемещения — из точки А в точку Б.
- Итак, понимая кто ваши слушатели и в чем их потребности, пора задать себе вопрос — чего же я хочу сказать?
- В контексте дизайна презентации ответ на этот вопрос помогает разложить вашу тему на три составляющих, которые я назваю «Правилом трех С»
- Во-первых — это смысл. Понимая, что вы хотите сказать, поробуйте добраться до самой сути, максимально коротких и емких смысловых единиц, которые доносят то, что вы хотите сказать. Никто не любит в игре в дартс попадать в самый край круга, и все, наоборот, обожают бить в яблочко. Предложите это яблочко вашей аудитории в виде предельно осмысленного содержания.
- Структура позволяет вам понимать, как вы будете двигаться между смысловыми единицами: что следует за чем, какие будут разделы, в каком ритме будет идти презентация и как это отразится в дизайне.
- К примеру, в этой презентации есть три раздела, офомрленные в одной цветовой гамме, а также введение и финал. Разбив все, что я хочу сказать, на три части и сделав эти части максимально отличимыми, я позволяю слушателям легче воспринимать содержание — через дизайн структуры.
- Стиль — это набор характерных черт, которые определяют тот или иной объект, группу людей, явление, промежуток времени или даже эпоху. Как стиль в дизайне помогает делать крутые презентации?
- Представим, что мы хотим донести что-то максимально четкое, приказное, что-то не требующее отлагательств и возражений. Насколько подойдет стиль стихов Начала XIX века для отражения такого содержания? Не уверен, что стиль здесь будет отражать содержание. Можно почувствовать, как хочется добавить шрифту строгости, цветам четкости и контрастности, и в целом создать ощущение от стиля: «это приказ», «это важно», «это решение не обсуждается».
- И такой стиль несложно себе представить. Четкие контрастные цвета (белый-черный-красный), рубленый шрифт вроде Родченко — это все дает ощущение эпохи, серьезности, безотлагательности. Похожее мышление очень помогает в определении стиля практически любой презентации.
- Четвертый, самый объемный вопрос — «Как?»
- Поскольку мы здесь не супер-профессионалы в графике и вряд ли заканчивали художественные школы, то нам поможет что-то, что мы так или инчае понимаем и можем примерить на себя. Например, психология визуального восприятия людей (так называемые принципы Гештальта), которые объясняют многие вещи, которые мы изо дня в день встречам в графике и визуальном дизайне. Эти же принципы мы можем использовать при оформлении слайдов.
- Правило близости — мы автоматически группируем объекты, расположенные рядом
- Если ряд объектов наделен схожими свойствами, мы склонны считать их одной группой.
- Мы мгновенно выделяем разделяем любую композицию на фигуру (как правило, небольшой предмет или группу предметов) и фон (то, что является как бы подложкой под ними). Это правило важно помнить, если объектов, которые мы хотим сделать фигурой, так много, что зрителю сложно отличить фигуру от фона и понять, что здесь что.
- Мы склонны «дорисовывать» в нашем воображении фигуры, стремясь замкнуть их — так мы можем видеть квадрат там, где есть четыре незаконченных кружка.
- Мы склонны считать объекты частью группы, если видим симметрию. Так, здесь мы видим три объекта «незаконченных квадратиков»…
- …и только во вторую очередь можем увидеть здесь более близкие объекты. То есть симметрия сильнее правила близости.
- При этом правило продолжения — когда объекты находятся на одной линии или кривой и группируются по этому признаку — сильнее правила схожести.
- Если же мы добавляем очевидную связь между объектами, то группировка объектов по этому признаку сильнее, чем группировка по признаку близости.
- Если мы направим часть кружков в одну сторону, а часть в другую (даже не обязательно их анимировать, достаточно сделать индикацию, что часть объектов сонаправлена), то наш мозг начинает считать, что у объектов общая участь. Взгляните на то, как на коммунистических плакатах два вождя смотрят в светлое будущее. Их позы, жесты и лица сонаправлены, предполагая общую судьбу.
- И в завершение, очень важное правило прошлого опыта в психологии восприятия. На этом слайде мы можем увидеть три кружка разных цветов, но прежде всего узнаем светофор — потому что наш прошлый многократный опыт говорит нам, что это такое, раньше, чем мы даже осмыслим увиденное. Это правило позволяет нам, практически не думая, выбирать в дизайне те решения, которые ваш зритель воспримет именно так, как вы хотите. Это то, почему о выполненных задачах имеет смысл отчитываться зелеными галочками, а риски оформлять крсными крестиками.
- Не менее важная часть вопроса «Как» заключается в оформлении презентации. Когда мы говорим об оформлении — мы как минимум говорим о цветах, шрифтах и графике.
- Если говорить о цветах очень коротко (потому что тема очень большая) — то здесь важно помнить, что некоторые цвета сочетаются и создают нужные вам ощущения, а некоторые не сочетаются вообще. Чтобы облегчить задачу дизайнеру, в Интернете существуют сайты вроде Adobe Kuler — базы с огромным количеством цветовых схем, опробованных и оцененных множеством дизайнеров. Там же можно загрузить ваш референс (например, плакат, как на картинке выше) и создать цветовую схему на его основе.
- Вариантов классификации шрифтов огромное множество. Выберем одну из таких классификаций и, не погружаясь в терминологию антикв и гротесков, попробуем разделить все на пять групп: 1) с засечками на буквах, как например Times New Roman, 2) без засечек, как например Arial или Helvetica, 3) рукописные, 4) машинописные и 5) все остальные (декоративные). Со шрифтами, с одной стороны, очень просто работать, с другой очень сложно — из-за особенностей их сочетания и тонкой настройки. Самыми простыми рекомендациями будут следующие. Большие тексты имеет смысл писать шрифтами с засечками, т.к. их так проще читать — откройте любую книгу; однако тексты поменьше и многие тексты на экранах лучше писать шрифтами с засечками; для заголовков отлично подходят шрифты без засечек, набранные заглавными буквами с увеличенным расстоянием между буквами; пробуйте разные шрифты и смотрите, как они сочетаются.
- В принципе ограничений по шрифтам нет — но начинать лучше с небольшого количества и использовать все вмеру.
- Говоря про графику в презентациях, упомянем фото, иллюстрации и пиктограммы.
- Качественные фото — залог очень многих успешных презентаций. Чаще всего для поисика подходящих картинок, отражающих вашу мысль, нужно всего лишь завести аккаунт на сайте какого нибудь фотобанка, например depositphotos.com и найти интересующие вас фото. Важно не использовать некачественные фото — различные клише, как например идеальную семью с отбеленными зубами явно не с нашего с вами континента, или политкорректную команду сотрудников всех национальностей и конфессий там, где это не нужно. Мы хотим донести смысл и сделать это качественно, и в этом случае фальшь таких фотографий делает нам медвежью услугу.
- Альтернатива фотографиям в презентации — качественные иллюстрации. Они находятся там же, где качественные фото, на фотостоках. Важно не использовать некачественные иллюстрации — то есть различный “клипарт”, сверх-используемые и замыленные картинки, от которых создается ощущение надувательства.
- И еще одна альтернатива — пиктограммы. Многие хорошие и простые презентации можно построить в минималистичном ключе, используя только пиктограммы — и они все так же будут отражать вашу мысль, иногда справляясь с работой не хуже полноцветных картинок. Бесплатные пиктограммы (в обмен на указание имени автора) можно найти на сайтах thenounproject.com и iconfinder.com.
- С анимациями очень простое правило, как со шрифтами — используйте, но не переиспользуйте.
- Шаблоны, на мой взгляд, не приносят никакой ценности презентации. По ним очень четко видна шаблонность — то есть неоригинальность и иногда вторичность презентации. Начните с белого или черного варианта презентации (по умолчанию) и дальше оформите слайды под себя, показав оригинальность своего контента.
- Пабло Пикассо призывал гениальных художников воровать не стесняясь, вместо того, чтобы копировать. В свою очередь могу предложить заимствовать — это то, что делает большинство дизайнеров. Есть прекрасная документалка, называется «Everything is a Remix» — ее автор утверждает, что из 100 фильмов, снятых в Голливуде, которые на протяжении двухтысячных имели самые высокие кассовые сборы, 74 являются либо сиквелами, либо адаптациями, либо римейками. Если Голливуд поступает так, возможно, и нам не стоит стесняться.
- Обычно заимствование происходит через составление так называемых мудбордов — референсов, примеров, которые показывают направление мысли дизайнера. Для работы с мудбордами подходит pinterest.com — там есть практически все, что можно найти в графическом мире.
- Приведу пример того, как я работал над постером к этому мастер-классу, «Как стать супергероем презентаций»
- Начал с идеи: супермен летит над удивленной публикой, в облике или объектах отыгрывается каким-то образом, что он — спикер, мастер презентаций. Первый шаг — это скетч такой идеи (то же самое происходит с презентациями)
- Дальше скетч оцифровывается — я делаю фотографию, кидаю ее в Adobe Illustrator, обвожу с помощью простых фигур всю «геометрию» героя, обрезаю фигуры, чтобы облик на экране и на скетче совпадали. Добавляю объекты - ноутбук, листы со слайдами.
- Создаю мудборд на Pinterest — там примеры других плакатов в похожих стилях, а также картинки с приятными глазу цветами. Один из сайтов в этой коллекции я использую как референс для цветовой схемы.
- Взяв цвета, приведя стилистику к тому виду, к которому я стремлюсь, через несколько итераций получаю желаемую картинку.
- Чтобы закрепить обширные знания из этой части, то есть вопроса «Как?», сделаем несложное упражнение на редизайн презентации.
- Возьмем слайд откуда-то из интернета. Таких грустных презентаций с похожими слайдами — десятки тысяч, и в следующие несколько шагов мы обнаружим что тут не так.
- Возьмем наши инструемнты: 5 вопросов (4 из них мы уже обсудили), «Правило трех С», принципы Гештальта — и попробуем применить их к дизайну слайда. Часть наших выводов будет необоснованными предположениями чистой воды, но это в любом случае поможет нам сделать эффективный редизайн слайда.
- 1. Кто спикер и кто его аудитория? — Скорей всего, спикер — преподаватель, т.к. для профессиональной среды информация очень общая; следовательно, его аудитория — либо школьники старших классов, либо студентов. Судя по теме — финансовые рынки — скорей всего речь идет о 1-м или 2-м курсе института. 2. Потребности аудитории? — Студенты, как правило, хотят получить знания, которые помогут сдать сессию и получить диплом, что поможет найти хорошую работу. В этом смысле слайд должен максимально облегчать задачу усвоения материала - запоминаться, позволять вспомнить на экзамене, что это за задачи госрегулирования такие. 3. Что спикер хочет сказать? — Суть такая: есть государство, оно регулирует финансовые рынки, а задач у него две: защита прав инвесторов и клиентов…, а также управление кризисными ситуациями (то есть риск-менеджмент).
- Если теперь расписать это в виде двух слайдов, будет понятней по структуре. По стилю нужно что-то простое, но запоминающееся. Графики не надо или только минимум, шрифты тоже строгие и по делу. Шаблон — очень так себе, заезженный и к теме не имеющий отношения — лучше от него избавиться. Если посмотреть на слайд с точки зрения принципов Гештальта, сразу видно, что заголовок съехал в текст и не считывается полностью — мы группируем отдельно половину заголовка, а затем другую половину с текстом. Весь объем текста не поделен никак и считывается как один большой кусок, хотя по смыслу видно, что задачи две и хорошо бы их сразу взглядом группировать.
- Пробуем редизайн. Один общий слайд, побуждает вопрос, который скорей всего будет на экзамене.
- И дальше идут два тезиса, которые легко запомнить: 1) защита и 2) кризис-менеджмент
- Дальше мы можем добавить слайдов, чтобы расшифровать содержание, но в целом уже этого будет достаточно (учитывая, что содержание проговаривается лектором).
- Пятый, очень важный вопрос — что дальше.
- Вопрос настолько важный, что я выделил его в отдельную часть.
- Как мы говорили в самом начале, дизайн — это процесс. Это касается дищайна презентации, в процессе которого будут моменты до выступления, во время, и после — и все это часть того самого процесса.
- Идея здесь в том, что для эффективного дизайна все что нам нужно — это повторить эти три части процесса достаточное количество раз, каждый раз получая важные сведения и внося корректировки. Это и называется итеративным процессом.
- Чтобы запустить этот процесс, презентации следует тестировать. Ничего сложного в этом процессе нет, и сейчас я расскажу как это делается.
- В начале 80-х голов группа ученых во главе с Альфонсом Чапанисом исследовала то, как в качественных юзабилити-исследованиях выявляются ошибки продуктов. Для юзабилити исследования, как правило, респонденту дают поработать с еще незаконченных продуктом, и он сообщает о том, какие он находит несоответствия своим ожиданиям, неудобства и т.п. Ученые выяснили, что чтобы найти 85% всех ошибок продукта нужно всего лишь пять респондентов. Количество найденных ошибок будет расти, если вы опросите 10 и 15 человек, но практически все самые важные (85%) будут найдены уже на первых пяти. Позднее это правило, «5/85», стало очень часто применяться в юзабилити-исследованиях, чтобы ответить на вопрос - сколько людей нам нужно опросить? - чтобы быть уверенными в работоспособности продукта. Это правило я рекомендую использовать при тестировании презентации — покажите ее пяти своим друзьям, коллегам, приятелям, получите фидбек и вы сможете существенно улучшить свою презентацию. Как минимум, вы будете знать о 85% вещей, которые покажутся вашей аудитории странными или непонятными.
- Получить эту информацию, то есть обратну связь, предельно просто — достаточно по итогам презентации опросить свеого респондента, используя вот такую карточку. Попросите рассказать что, по мнению вашего приятеля, получилось хорошо, что можно улучшить, какие по ходу презентации возникли вопросы и какие появились идеи. По итогам пяти тестов соберите эти карточки и внесите изменения в презентацию. Это позволит вам быть уверенным в том, что вы действительно сможете изменить существующие условия в сторону желаемых — с помощью вашей презентации.
- И последний инструмент в этой части, о котором я хочу сказать — называется Journey Mapping. Начертите таймлайн и отметьте на нем ключевые точки, которые продйет ваш слушатель до, во время и после презентации. На примере выше, условная Людмила, которая будет присутствовать на презентации, пройдет через точки «узнада о презентации», «послушала презентацию», вероятно, «задала вопросы», каким-то образом «применила занания», и, надеюсь, «рассказала другим о вашей презентации». Для каждой такой точки распишите, какие нужны действия, чтобы ваш слушатель смог успешно попасть в эту точку и перейти к следующей. Сделав это упражнение, вы обнаружите, что дизайн презентации — это намного больше, чем просто оформление слайдов: туда войдет и анонсирование, и анализ возможных вопросов, и раздатки, и ссылки с референсами, и приглашения на другие мероприятия и т.п. Все это действительно является частью дизайна в том виде, в котором мы его понимаем.
- Итак, у нас появился целый набор инструментов для эффективного дизайна презентаций. Это и понимание того, что дизайн — это итеративный процесс, в результате которого происходит трансформация существующих условий в желаемые; это 5 ключевых вопросов для дизайна презентаций; это правило «Трех С»; это принципы визуального восприятия для оформления слайдов; это инструменты тестирования презентаций; это Journey Map, которая поможет сделать крутой дизайн для всей презентации — далеко за пределами оформления слайдов.
- В самом конце хочу вставить небольшое напоминание. Все признанные мастера выступлений, такие как Мартин Лютер Кинг, Джон Кеннеди и Стив Джобс, выступали перед огромными аудиториями и далеко не всегда опирались на слайды. Но они все понимали ценность того опыта, который они создают для тысяч и миллионов людей во время своих выступлений. Джобс репетировал каждое свое выступление по 80-90 часов, Кинг вставлял в речь отсылки к популярным среди его целевой аудитории песням, Кеннеди записывал и многократно переписывал то, что он собирается сказать вслух — потому что все они понимали, насколько важно заниматься итеративным дизайном для всего экспириенса презентации, а не только того, что на экране за их спиной (если таковые вообще были). Поэтому, на мой взгляд, нам важно думать о дизайне в более широком ключе, и каждому из нас заниматься дизайном.
- Сделайте свою следующую презентацию так, как вы сами от себя не ожидаете.