Верстка крупных порталов
- 1. Верстка крупных порталовСадовников НиколайСтарший HTML-верстальщикКомпания Softline
- 2. Что такое верстка web-страниц Верстка — это совокупность всех клиентских технологий, необходимых для создания web-страницы.
- 3. Особенности верстки крупных порталовМасштабыСложностьСрокиCMS
- 4. Требования к верстке крупных порталовПростота и лаконичность кодаКроссбраузерность, валидностьГибкость, масштабируемостьОптимизация кода и сокращение количества подключаемых файлов с целью ускорения работы сайта
- 6. Этап проектированияЧтение ФТ к проектуИзучение дизайна Продумывание структуры шаблонов страниц, выделение отдельных компонентов и элементов дизайнаСоставление прототипа (если отсутствует дизайн)
- 7. Нарезка изображенийСогласование форматов изображений, используемых в верстке
- 9. Оптимизация графикиСемантическая разметка, иногда с элементами презентационнойИспользование классов вместо idВерстка неискажающими блокамиНаписание HTML кода
- 10. Разбиение стилей по модулям и отдельным компонентамreset.cssstyles.csscorners.cssicons.csscomponents.csstemplate_styles.csstemplate_styles_ie.cssАвтоматизация процесса сборки и сжатия файлов CSS при помощи AntОрганизация и структура файлов CSS
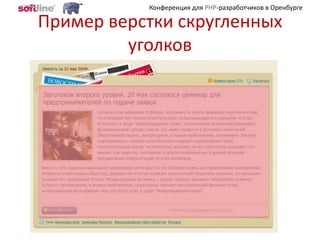
- 11. Пример верстки скругленных уголков
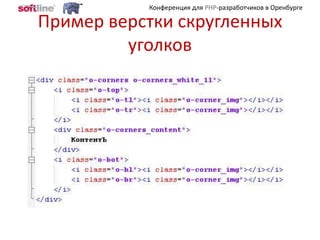
- 12. Пример верстки скругленных уголков
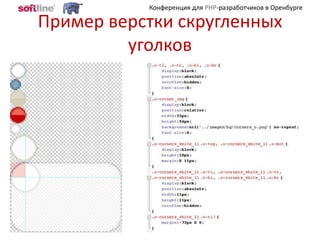
- 13. Пример верстки скругленных уголков
- 14. Пример верстки скругленных уголков
- 15. Пример верстки скругленных уголков