Оноприенко Алла: "Один дизайн для всего"
- 1. ОДИН ДИЗАЙН ДЛЯ ВСЕГО Алла Оноприенко
- 2. Особенности разработки Phonegap – приложения Позволяет нам реализовать больше идей
- 3. Особенности Для бизнеса: уменьшение сроков разработки и экономия бюджета;1 Единая логика приложения;2 Обновление продукта и добавление функционала; * Разработчики могут расширять возможности фреймворка. 3 Мобильная версия сайта.4
- 4. Сложности и подводные камни К чему нужно быть готовым и что держать в голове
- 5. iOS Guidelines Возможности PhoneGap Android Guidelines Ищем баланс * Есть есть данные, что большая часть ЦА пользуется, например, продукцией Apple, то логичнее придерживаться гайдлайнов от Apple.
- 6. Все держим в голове Общий стиль: Flat vs. Material1 Первые отличия Грамотно комбинируем решения, если нет данных о пользователях Cмартфоны и их аппаратные кнопки2 48px @ 1x4 San Francisco, Roboto? Google Fonts!3
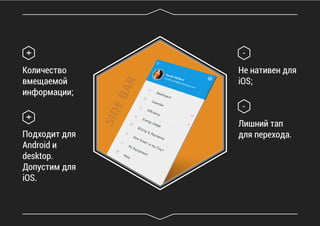
- 7. + Количество вмещаемой информации; Не нативен для iOS; Подходит для Android и desktop. Допустим для iOS. + - Лишний тап для перехода. -
- 8. + Не подходит для desktop; Быстрый доступ до top level областей; Подходит для Android, iOS. + - Близость к аппаратным кнопкам (Android); - Kнопкa “more”? -
- 9. + Не нативен для iOS; Быстрый доступ до top level областей; Подходит для Android и для desktop. Допустим для iOS. + - Kнопкa “more”? -
- 10. + Не нативен для iOS и Android; Количество вмещаемой информации; Допустим для Android, iOS и для desktop. + - Лишний тап для перехода. -
- 11. Material cards или Flat cards? Концентрируют внимание на необходимой информации Использовать material cards, если их бесконечное число - не следует т.к. это может тормозить работу самого приложения + -
- 12. Глобальные элементы Если есть необходимость освободить место под контроллы, то лучше использовать выравнивание названия по левому краю
- 13. Сегментированное управление iOS: удобен для быстрой сортировки контента, визуально понятнее, но если количество разделов больше 4х, то лучше использовать вариант решения от андроид, т.е. табы, либо найти лучшее решение.
- 14. DropDown кнопки и дальше Simple menus; Simple dialogs;1 2 Confirmation dialogs; 3
- 15. DropDown кнопки и дальше Action sheets;4 Popover; Data picker.5 6
- 16. Другие элементы Имеют визуальные различия на платформах, но их можно сгладить гармонично использовав в своем дизайне.
- 18. STYLE GUIDE Цветовая палитра, с указанием их hex/rgb;1 Типографика: начертание, расстояния, размеры, параграфы;2 Состояние кнопок (default, hover, pressed, disabled, active/selected); * Есть вариант создать быстрый стайлгайд по основным скринам с использованием плагина PNG Express. 3 Формы - дропдауны, инпуты и их состояния;4 Контролы: сегмент контролы, свитчеры, табы;5 Расстояния, размеры, метрику страницы, элементов.5
- 19. ICON FONTS положительные моменты Возможность масштабирования без потери качества;1 Более быстрая загрузка на странице по сравнению с обычными изображениями; 2 Возможность изменения цветового оформления; * Использовать можно как и шрифтовые иконки, с посторонних ресурсов, так и создать собственные. 3 Быстрое внедрение в проект с сохранением целостности каркаса.4
- 20. CПАСИБО ЗА ВНИМАНИЕ! ВОПРОСЫ ? Алла Оноприенко a.onoprienko@mobidev.biz