Think you know your user? Think Again (Agile 2013)
- 1. You think you know your user?! Think again! Nashville, Agile 2013 Ariadna Font Llitjós UX Lead & Development Manager IBM, Big Data @quicola #LeanUX @ibmdesign ariadna.font.cat
- 3. The Plan Super fast-paced collaborative design session to build a mobile App, including user research and usability testing. Learn and practice 9 techniques for you to take back to your teams. Ariadna Font Llitjós @quicola
- 4. Paper prototype Usability Testing Flow diagram Wireframes Paper prototype Contextual inquiry (CI) User Experience map Empathy map Collaborative design sessions (most of this workshop) Visualize-the-vote
- 5. Let s do it! Collaborative Design Session Ariadna Font Llitjós @quicola
- 6. Form teams of 4-6 people Introduce yourself (role, something unusual) You will collaboratively work on: 1. Understanding by doing User Research and Analysis 2. Exploring & Scoping 3. Prototyping 4. Evaluating by doing Usability Testing 5 min Ariadna Font Llitjós @quicola
- 7. Challenge Develop a Mobile App that helps teams collaborate remotely Ariadna Font Llitjós @quicola
- 8. Ariadna Font Llitjós @quicola
- 9. Contextual Inquiry (User Research) First hand observation of how people perform and structure their work (or any other relevant tasks) Who does it? UX person or other team member. A pair of observers is ideal Key benefits: • Best way to understand your users • Only way to know what the real work flow/process is (vs the official one) • Opportunity to discuss with users what they are doing and why Ariadna Font Llitjós @quicola
- 10. Contextual Inquiry • Find a user and try to understand what they would want to do with this app (examples: participate in a collaborative design session (which are usually done with stickies), share and annotate a design artifact, share and annotate the team whiteboard, anonymous voting of ideas, etc.) • What tools do they use to collaborate today? What do they like/hate about it? Try to get them to show it to you. • Observe and take notes 10 min Ariadna Font Llitjós @quicola
- 11. Ariadna Font Llitjós @quicola
- 12. Empathy Map Explore a target user (persona) from different perspectives: Who am I? Behavior, See –Motivations, Do – Features, Say, Feel Who does it? The team Key Benefits: • Very quick way to have a holistic view of your target user • Forces you to think about more than their role • Allow team to ground communication throughout development Ariadna Font Llitjós @quicola
- 13. Rules for brainstorming Defer judgment. Encourage wild ideas. Build on the ideas of others. Stay focused on the topic. Be visual. One conversation at a time. Go for quantity. Ariadna Font Llitjós @quicola
- 14. Empathy Map Explore multiple dimensions of your target users. Do as a brainstorming exercise. One idea per sticky. Questions: Who are your users? What do they need/want? 15 min Thinks SeesHears Does Pains Gains SaysFeels Ariadna Font Llitjós @quicola
- 15. Empathy Map Examples Ariadna Font Llitjós @quicola
- 16. Ariadna Font Llitjós @quicola
- 17. Visualize-the-vote A quick way of polling collaborators to uncover the strongest ideas. Each person has a 1-3 votes. Who does it? The team Key Benefits: • Help team agree upon priorities • Help build strong consensus • Quick and easy as a pie ! Ariadna Font Llitjós @quicola
- 18. Visualize-the-vote Each person has a 3 votes (small pink sticky into 3). “All-on-one” or distributed. Everyone vote simultaneously. Question: What has the highest business value? (key value prop) If they had to pick 1 or 2 things, what would users really want to do with the app? 3 min Ariadna Font Llitjós @quicola
- 19. Ariadna Font Llitjós @quicola
- 20. User experience map Visual representation of the user workflow for accomplishing a goal. Key elements include: • Questions to signal areas where more information/understanding is needed • Comments with known information that clarifies / lends meaning • Ideas to illustrate an interesting concept that could enhance a step Who does it? The team Key Benefits: • Make team’s (lack of) knowledge explicit • Good to figure out areas that need (further) user research Ariadna Font Llitjós @quicola
- 21. User experience map Using a user experience map, document: 1. The steps your user persona follows to achieve one goal (top row) 2. Facts (comments) about: • Time and frequency of use. • Location and physical context. • Interactions with people or systems. • Terminology and standards. • Technical capabilities and limitations. 3. What don’t know about them (questions) 4. Any great ideas (ideas) 20 min Ariadna Font Llitjós @quicola
- 22. User Experience Map Examples Ariadna Font Llitjós @quicola
- 23. UX Map - Covering up the Questions • Talk to domain experts • Interview more users • Watch users in their environment • … Ariadna Font Llitjós @quicola
- 24. Ariadna Font Llitjós @quicola
- 25. Ariadna Font Llitjós @quicola
- 26. Flow diagram Visualize the workflow the user has to follow through the application to complete a task or achieve a goal. Can I use it? Who does it? The team Key Benefits: • Quick way to run through the system from a user perspective • Allows you to identify gaps in your current flow • Affordable and easy to do Ariadna Font Llitjós @quicola
- 27. Wireframes Grayscale mockups showing layout and position of page elements (can range from low-fidelity to exact grid-based resolution) Who does this? Typically UX, designer, but anyone can do it! Key Benefits: • Easiest/cheapest way to realize and test ideas • Great to get early feedback • Can be done at any stage of development Ariadna Font Llitjós @quicola
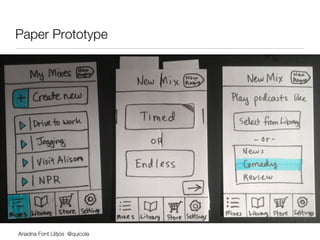
- 28. Paper Prototype Ariadna Font Llitjós @quicola
- 29. Paper prototyping Now, pick a technique and apply it to design your killer feature. You can use a flow diagram or other paper artifact that you can use to do UT with. Question: Can I use it? 15 min Ariadna Font Llitjós @quicola
- 30. Ariadna Font Llitjós @quicola
- 31. Paper prototype usability testing Usability testing on paper versions of wireframes or sketches that users can simulate slicks and talk through their thoughts and decisions Who does it? Anyone can do this (be an observer) Key Benefits: • Fastest and cheapest way to validate ideas/assumptions • Results can be fed back into the design process immediately • You can do this at any time you are not sure what is the best UI for a specific problem Ariadna Font Llitjós @quicola
- 32. Guerrilla Usability Testing Now let s test your paper prototype! Question: Can somebody outside your team use it? • Do they know what they can do? and how to do it? • Are there any big usability issues that would prevent your MVP from being broadly adopted? 10 min Ariadna Font Llitjós @quicola
- 33. Usability Testing Facilitation 101 • Give user a specific task. Example: from the homepage, navigate to the Inspiration Zone and see if there is anything there that you’d like to buy; pretend there is, buy it. • Use the think-out-loud protocol • Stay neutral, non-judgmental. The user is never wrong. We re testing the product, not you • Just observe, after stating the task, don’t tell them what to do or how to do it. • Create questions that don t bias the responses you hope to get. • Biased Q: Was it easy for you to sign up for the product • Unbiased Q: Overall please rate how difficult or easy it was to sign up for this product 1 is difficult, 7 is easy. Ariadna Font Llitjós @quicola
- 34. How did that go? What happened? Teams Could your user finish the task you had designed? Users Could you use the prototype? Would you buy it? Did the team do a good job at facilitating? Ariadna Font Llitjós @quicola
- 35. To learn more about how to run your own UT… Read this book Ariadna Font Llitjós @quicola
- 36. Paper prototype Usability Testing Flow diagram Wireframes Paper prototype Contextual inquiry (CI) User Experience map Empathy map Collaborative design sessions (most of this workshop) Visualize-the-vote
- 37. Paper prototype Usability Testing Qualitative Usability Testing Quantitative Usability Testing Pair testing Controlled experiments (A/B Testing) Heuristic evaluation Cognitive walkthrough Sketches Flow diagram Wireframes Paper prototype Mockups Functional prototype Contextual inquiry (CI) Personas User Experience map Stakeholder map Empathy map Journey map Heuristic evaluation Cognitive walkthrough Benchmarking Collaborative design sessions (most of this workshop) Brainstorming Storyboard Sketchboard Inception deck MVP Visualize-the-vote Elevator pitch 3 Must have goals Flow diagram Stories Story map “Agile schedule” BDD
- 38. QUESTIONS? Ariadna Font Llitjós @quicola
- 39. Ariadna Font Llitjós @quicola #LeanUX ariadna.font.cat THANKS!
- 40. Send me your team experiences! The best one gets a copy of Didn't win? Don't worry! Get 25% off when ordering by entering in this code: PragProgEeweiChen101
- 41. Don’t forget to provide feedback!